MrXujiang / Xpcms
基于node的cms系统, 后端采用node+koa+redis,并通过本人封装的redis库实现数据操作,前端采用vue+ts+vuex开发,后台管理系统采用react全家桶开发
Stars: ✭ 170
Programming Languages
javascript
184084 projects - #8 most used programming language
Projects that are alternatives of or similar to Xpcms
timeoff-server
TimeOff is an application that allows companies' employees to set vacations before they begin taking their time off. Implemented in modern tech stack i.e. Node, Express, MongoDB.
Stars: ✭ 33 (-80.59%)
Mutual labels: react-router, node-js
Alldemo
🍑 2020全栈学习Demo大合集 包含最新 hooks TS 等 还有umi+dva,数据可视化等实战项目 (持续更新中)
Stars: ✭ 189 (+11.18%)
Mutual labels: vuex, react-router
Vue Element Responsive Demo
基于 Vue + Element 的响应式后台模板
Stars: ✭ 54 (-68.24%)
Mutual labels: redis, vuex
Docker Vue Node Nginx Mongodb Redis
🐉 An awesome boilerplate, Integrated Docker, Vue, Node, Nginx, Mongodb and Redis in one, Designed to develop & build your web applications more efficient and elegant.
Stars: ✭ 34 (-80%)
Mutual labels: redis, vuex
Dokit
基于 Spring Boot2、 Jpa、 Spring Security、JWT、redis、Vue的前后端分离的后台管理系统开发平台, 用户管理、菜单管理、角色管理、字典管理、权限控制的方式为RBAC,操作日志、异常日志、接口限流、项目支持数据权限管理,支持一键生成前后端代码(支持在线预览及打包下载),支持前端菜单动态路由 可一键部署服务器应用,数据库。系统中活跃用户状态监控,监视当前系统CPU、内存、磁盘、堆栈等相关信息,基于Element UI在线表单设计及生成Vue代码。
Stars: ✭ 348 (+104.71%)
Mutual labels: redis, vuex
Registration-and-Login-using-MERN-stack
Simple Registration and Login component with MERN stack
Stars: ✭ 210 (+23.53%)
Mutual labels: react-router, node-js
Elementvuespringbootcodetemplate
使用Vue+VueX+ElementUI+SpringBoot的代码框架
Stars: ✭ 597 (+251.18%)
Mutual labels: redis, vuex
Kuzzle
Open-source Back-end, self-hostable & ready to use - Real-time, storage, advanced search - Web, Apps, Mobile, IoT -
Stars: ✭ 991 (+482.94%)
Mutual labels: redis, node-js
Spring Boot Vue Bank
我,请始皇[打钱]是一个前后端分离的工具人系统,项目采用 SpringBoot+Go+Vue 开发,项目加入常见的企业级应用所涉及到的技术点,例如 Redis、RabbitMQ 等(主要是多用用工具多踩踩坑)。
Stars: ✭ 157 (-7.65%)
Mutual labels: redis, vuex
Vue People
VuePeople lists and connects Vue.JS developers around the world.
Stars: ✭ 167 (-1.76%)
Mutual labels: vuex
Node Connect Pg Simple
A simple, minimal PostgreSQL session store for Connect/Express
Stars: ✭ 166 (-2.35%)
Mutual labels: node-js
Albert
这个是我个人网站的项目,欢迎贡献代码,力求能够应用到实际工作中java相关的大多数技术栈。有兴趣请Star一下,非常感谢。qq交流群:587577705 这个项目将不断地更新!生产环境:
Stars: ✭ 168 (-1.18%)
Mutual labels: redis
Django instagram
Photo sharing social media site built with Python/Django. Based on Instagram's design.
Stars: ✭ 165 (-2.94%)
Mutual labels: redis
Hydra Express
A module which wraps Hydra and ExpressJS into a library for building distributed applications - such as microservices
Stars: ✭ 166 (-2.35%)
Mutual labels: redis
Docker Flask Celery Redis
Docker-Compose template for orchestrating a Flask app with a Celery queue using Redis
Stars: ✭ 165 (-2.94%)
Mutual labels: redis
XPCMS
XPCMS
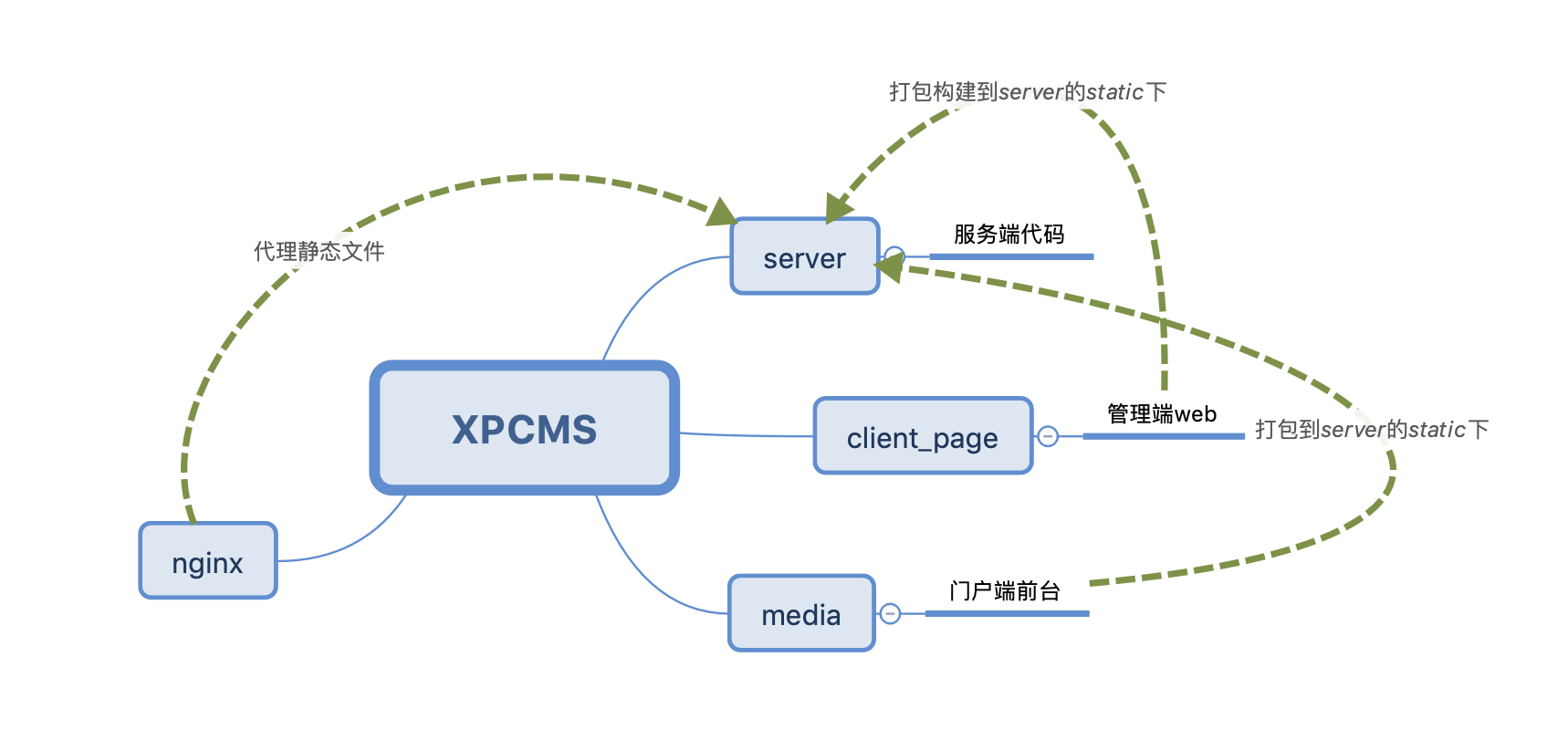
XPCMS是一个开源的CMS系统,服务端采用node+koa+redis+json-schema实现.view层管理端使用vue生态,客户端使用react生态。架构如下:

安装
server,client_page,media这三端都可以采用如下安装方式安装依赖:
npm install
// or yarn
开发环境启动
1.安装redis并启动redis服务
具体细节请参考我的文章基于nodeJS从0到1实现一个CMS全栈项目的服务端启动细节
2.启动server后台服务
npm start
3.启动管理后台页面
npm run serve
// or yarn serve
4.启动前台门户页面
npm start
生产环境部署方案
1.打包服务端代码
// server
npm run build
2.打包管理端web代码
// client_page
npm run build
3.打包门户网站代码
// media
npm run build
4.服务器部署
我们可以使用代码管理工具如gitlab或者公司私有仓库管理代码,然后提交到服务器上,如果对git/svn部署不太了解,我们可以将server目录整体发送到web服务器中,安装相关依赖并运行,但这种方式不推荐。
1.pm2做服务端持久化
假设我们服务器上安装好了redis并启动了服务,我们可以使用pm2去做node服务崩溃自动重启:
npm install -g pm2
# 启动node程序
pm2 dist
更多细节我会持续完善。
nginx做静态代理服务器
这里需要先在web服务器中安装nginx,安装过程也很简单,可以去官网查看。 这里给出如何用nginx代理多网站的方案:
#user nobody;
worker_processes 1;
#error_log logs/error.log;
#error_log logs/error.log notice;
#error_log logs/error.log info;
#pid logs/nginx.pid;
events {
worker_connections 1024;
}
http {
include mime.types;
default_type application/octet-stream;
log_format main '$remote_addr - $remote_user [$time_local] "$request" '
'$status $body_bytes_sent "$http_referer" '
'"$http_user_agent" "$http_x_forwarded_for"';
access_log logs/access.log main;
sendfile on;
#tcp_nopush on;
#keepalive_timeout 0;
keepalive_timeout 65;
#gzip on;
server {
listen 80;
server_name localhost;
#charset koi8-r;
#access_log logs/host.access.log main;
location / {
root /www/XPXMS/server/static/cmsClient;
index index.html index.htm;
# 在生产环境vue使用history router的配置
try_files $uri $uri/ /index.html;
}
error_page 404 /www/XPXMS/server/static/adminManage/index.html;
# redirect server error pages to the static page /50x.html
#
error_page 500 502 503 504 /50x.html;
location /50x.html {
root html;
}
# proxy the PHP scripts to Apache listening on 127.0.0.1:80
# api的请求代理到node服务器
location /api {
proxy_pass http://127.0.0.1:3000;
}
# pass the PHP scripts to FastCGI server listening on 127.0.0.1:9000
#
location ~ \.php$ {
root html;
fastcgi_pass 127.0.0.1:9000;
fastcgi_index index.php;
fastcgi_param SCRIPT_FILENAME $document_root/$fastcgi_script_name;
include fastcgi_params;
}
# deny access to .htaccess files, if Apache's document root
# concurs with nginx's one
#
#location ~ /\.ht {
# deny all;
#}
}
# another virtual host using mix of IP-, name-, and port-based configuration
#
server {
listen 8000;
# listen somename:8080;
server_name localhost;
location / {
root /www/XPXMS/server/static/adminManage;
index index.html index.htm;
# 在生产环境react使用history router的配置
try_files $uri $uri/ /index.html;
}
location /api {
proxy_pass http://127.0.0.1:3000;
}
location /uploads {
root /www/XPXMS/server/public/;
}
}
# HTTPS server
#
#server {
# listen 443 ssl;
# server_name localhost;
# ssl_certificate cert.pem;
# ssl_certificate_key cert.key;
# ssl_session_cache shared:SSL:1m;
# ssl_session_timeout 5m;
# ssl_ciphers HIGH:!aNULL:!MD5;
# ssl_prefer_server_ciphers on;
# location / {
# root html;
# index index.html index.htm;
# }
#}
}
License
Note that the project description data, including the texts, logos, images, and/or trademarks,
for each open source project belongs to its rightful owner.
If you wish to add or remove any projects, please contact us at [email protected].
