younatics / Ynsearch
Programming Languages
Projects that are alternatives of or similar to Ynsearch
YNSearch + Realm Support
Updates
See CHANGELOG for details
Intoduction
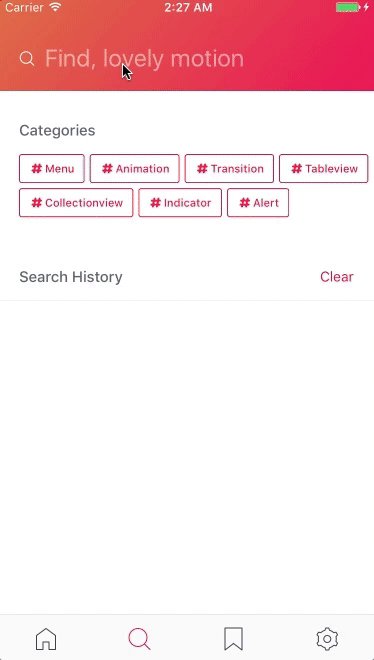
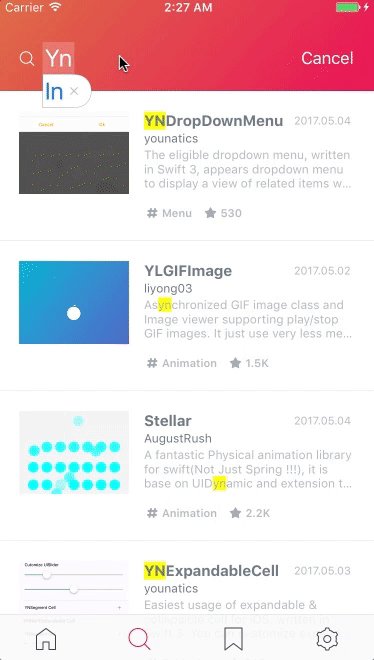
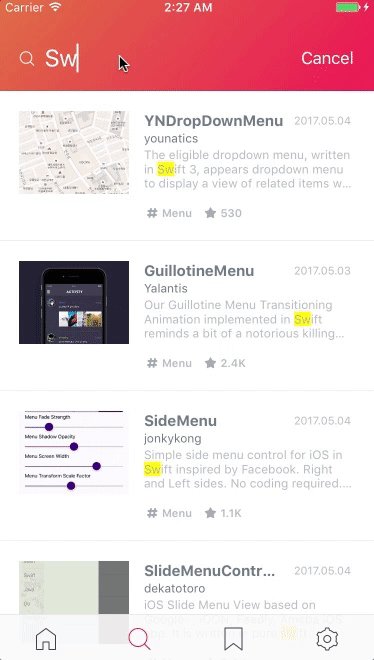
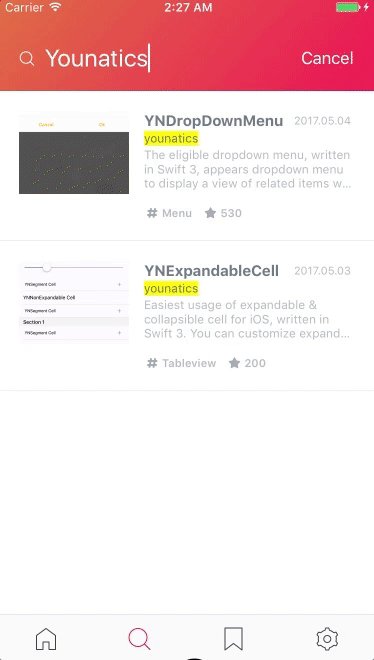
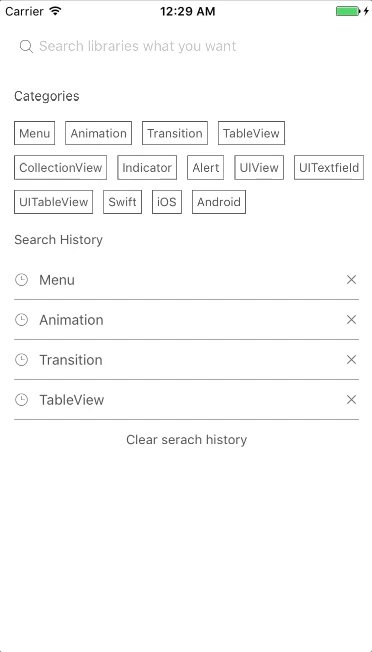
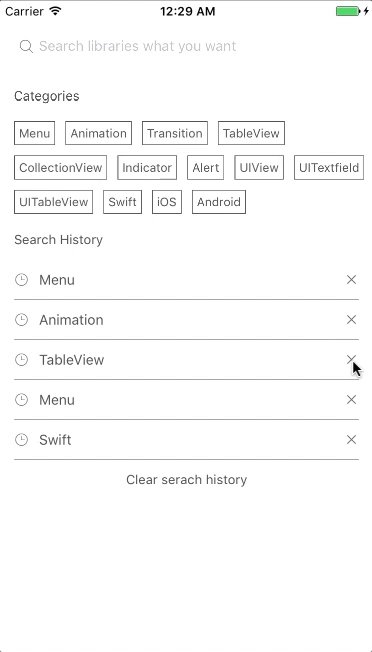
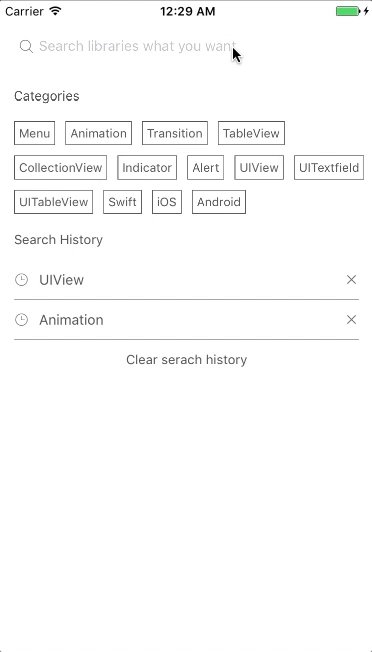
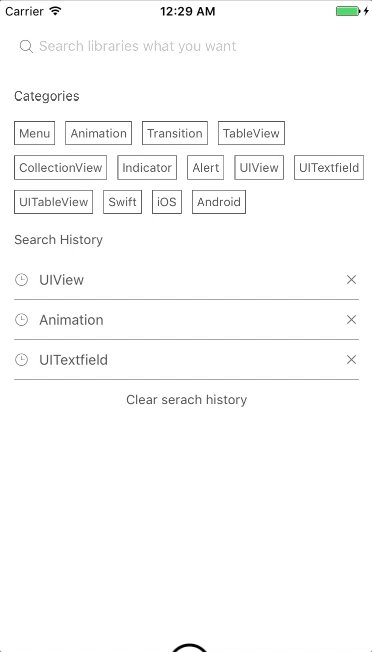
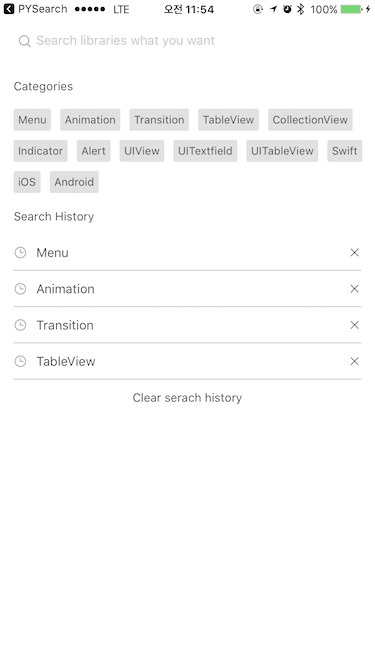
🔍 Awesome search view, written in Swift 5.0, appears search view like Pinterest Search view. You can fully customize this library. You can also use this library with Realm! See usage in below
See Highlighter for highlight search result
Requirements
YNSearch is written in Swift 5.0. Compatible with iOS 8.0+
Installation
Cocoapods
YNSearch is available through CocoaPods. To install it, simply add the following line to your Podfile:
pod 'YNSearch'
Carthage
github "younatics/YNSearch"
Simple Usage
Set categories (required) and search histories (optional)
import YNSearch
let demoDatabase = ["Menu", "Animation", "Transition", "TableView", "CollectionView", "Indicator", "Alert", "UIView", "UITextfield", "UITableView", "Swift", "iOS", "Android"]
ynSearch.setCategories(value: demoDatabase)
ynSearch.setSearchHistories(value: demoDatabase)
self.ynSearchinit()
Set database (required) and key (required). key will be displayed in YNSearchListView You can set your database [Any] if you want to customize.
let database1 = YNDropDownMenu(key: "YNDropDownMenu")
let database2 = YNSearchData(key: "YNSearchData")
let demoDatabase = [database1, database2]
self.initData(database: demoDatabase)
Set YNSearchListView Delegate
func ynSearchListView(_ ynSearchListView: UITableView, cellForRowAt indexPath: IndexPath) -> UITableViewCell {
let cell = self.ynSearchView.ynSearchListView.dequeueReusableCell(withIdentifier: YNSearchListViewCell.ID) as! YNSearchListViewCell
if let ynmodel = self.ynSearchView.ynSearchListView.searchResultDatabase[indexPath.row] as? YNSearchModel {
cell.searchLabel.text = ynmodel.key
}
return cell
}
func ynSearchListView(_ ynSearchListView: UITableView, didSelectRowAt indexPath: IndexPath) {
if let ynmodel = self.ynSearchView.ynSearchListView.searchResultDatabase[indexPath.row] as? YNSearchModel, let key = ynmodel.key {
// Call listview clicked based on key
self.ynSearchView.ynSearchListView.ynSearchListViewDelegate?.ynSearchListViewClicked(key: key)
// return object you set in database
self.ynSearchView.ynSearchListView.ynSearchListViewDelegate?.ynSearchListViewClicked(object: self.ynSearchView.ynSearchListView.database[indexPath.row])
// Append Search history
self.ynSearchView.ynSearchListView.ynSearch.appendSearchHistories(value: key)
}
}
Realm Usage
Get your Data with Realm
let datas = realm.objects(RealmModel.self)
Realm is not collection type so you need to convert it again with [Any]type. This will find all string in your RealmModel and show you results.
var dataArray = [Any]()
for data in datas {
let searchModel = RealmModel()
searchModel.author = data.author
searchModel.detail = data.detail
searchModel.title = data.title
searchModel.type = data.type
dataArray.append(searchModel)
}
self.initData(database: dataArray)
I used Objectification for accurate search result. This library will get all data in your object and search if for us.
Done!
View Hierachy
YNSearchViewController: Inherit this viewcontroller
|-- YNSearchTextFieldView: YNSearchTextField with cancel button
| |-- YNSearchTextField: Search UITextfield
| |-- cancelButton: Show when YNSearchTextField textFieldDidBeginEditing
|
|-- YNSearchView : get both YNSearchMainView and YNSearchListView
| |-- YNSearchMainView: First view that you can see
| | |-- categoryLabel: Cateogry label
| | |-- [YNCategoryButton]: cateogory buttons
| | |-- searchHistoryLabel: Search history label
| | |-- [YNSearchHistoryView]: history views
| | | |-- [YNSearchHistoryButton]: Search history button
| | | |-- [closeButton]: Close button
| |
| |-- YNSearchListView: UITableview with search result
Custom Usage
set YNSearchDelegate if you want callback
self.delegate = self
func ynSearchHistoryButtonClicked(text: String) {
print(text)
}
func ynCategoryButtonClicked(text: String) {
print(text)
}
func ynSearchListViewClicked(text: String) {
print(text)
}
func ynSearchListViewClicked(object: YNSearchModel) {
print(object)
}
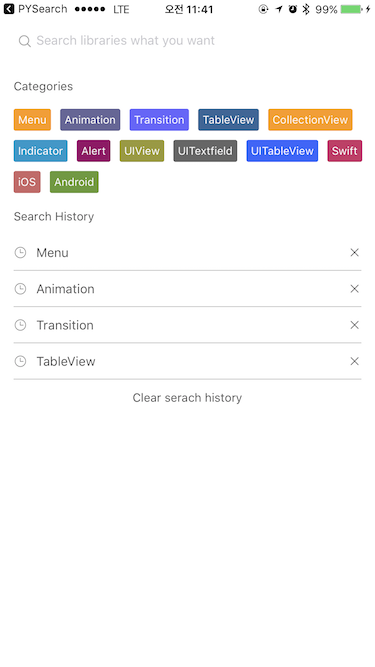
Set YNCategoryButton type.
self.ynSearchView.ynSearchMainView.setYNCategoryButtonType(type: .colorful)
See more usage in demo
You can fully customize this YNSearch based on view hierachy
References
Please tell me or make pull request if you use this library in your application :)
Highlighter
Objectification
MotionBook
Author
License
YNSearch is available under the MIT license. See the LICENSE file for more info.