uptechteam / Airbar
Programming Languages
Labels
Projects that are alternatives of or similar to Airbar

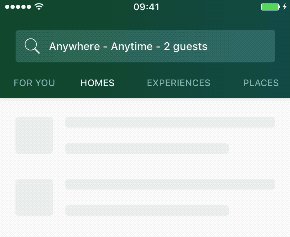
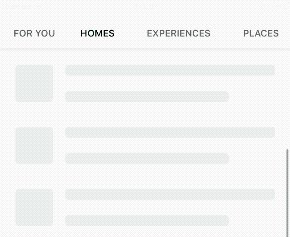
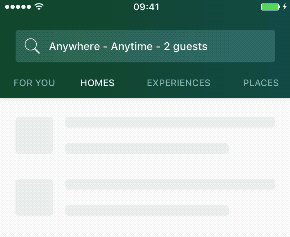
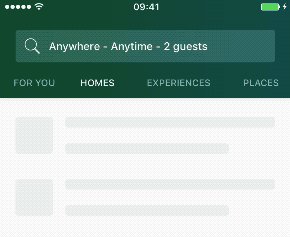
UIScrollView driven expandable menu.

Description
AirBar is a library for creating cool expandable menus. Library observes UIScrollView scroll and provides state you can apply to your UI elements.
Demo
Installation
Library supports Carthage dependency manager. To install AirBar add following line to Cartfile in the root folder of your project.
github "uptechteam/AirBar" ~> 2.0
Using CocoaPods add following line to your project Podfile
pod 'AirBar', '~> 2.0'
Using Swift Package Manager, add the following line to your Package.swift:
dependencies: [
.package(url: "https://github.com/uptechteam/AirBar.git", .exact("2.0.6")),
],
How to use
-
Create
BarControllerobject usingBarController(configuration Configuration, stateObserver: StateObserver)initializer, whereConfigurationis struct that contains height config andStateObserveris closure that will be called on state change. -
Bind
BarControllerto yourUIScrollViewobject usingset(scrollView: UIScrollView)method. -
Provide UI transformations in closure passed as
StateObserverinit argument. Closure will receiveStateobject that has following public methods:
-
height()- returns bar height; -
transitionProgress()- returns bar transition progress between 0 and 2, where 0 - compact state, 1 - normal state, 2 - expanded state; -
value(compactNormalRange: ValueRangeType, normalExpandedRange: ValueRangeType)- returns transformed CGFloat value that can be used for configuring UIKit element properties.ValueRangeTypeis enum with.range(CGFloat, CGFloat)and.value(CGFloat)cases. You can use it for example if you need static value1in normal-expanded transition and range (0, 1) in compact-normal transition.
- (Optional) Contribute to repository.
Also you can find example application in library project.
Multiple UIScrollView objects
BarController supports using multiple UIScrollView objects. You can use preconfigure(scrollView: UIScrollView) method to configure scrolling view before setting it with set(scrollView: UIScrollView) method.
TODO
- Implement expansion/concatination resistance;
- ...