ayltai / Android Lib Verticalmarqueetextview
Licence: apache-2.0
A custom TextView with vertical marquee effect
Stars: ✭ 163
Programming Languages
java
68154 projects - #9 most used programming language
Projects that are alternatives of or similar to Android Lib Verticalmarqueetextview
Pincodeinputview
A input text view for entering pin code.
Stars: ✭ 108 (-33.74%)
Mutual labels: textview
Sharpview
安卓带有尖角气泡的控件(TextView,ImageView,EditText,Layout),支持渐变色,圆角等自定义属性
Stars: ✭ 137 (-15.95%)
Mutual labels: textview
Typewriterview
Android library for typewriter like effects
Stars: ✭ 124 (-23.93%)
Mutual labels: textview
Nextgrowingtextview
📝 The next in the generations of 'growing textviews' optimized for iOS 8 and above.
Stars: ✭ 1,540 (+844.79%)
Mutual labels: textview
Vectorcompattextview
One VectorCompatTextView suits for hundreds of CompoundDrawable style. 一个库,满足CompoundDrawable的百变风格。
Stars: ✭ 147 (-9.82%)
Mutual labels: textview
Drawabletextview
自定义控件 :drawable 跟随TextView居中 The drawable follows the text centered
Stars: ✭ 124 (-23.93%)
Mutual labels: textview
Textview Rich Drawable
Android TextView with rich support of compound drawables
Stars: ✭ 136 (-16.56%)
Mutual labels: textview
Pull To Refresh
ESPullToRefresh is developed and maintained by Vincent Li. If you have any questions or issues in using ESPullToRefresh, welcome to issue.
If you want to contribute to ESPullToRefresh, Please submit Pull Request, I will deal with it as soon as possible.
Stars: ✭ 1,591 (+876.07%)
Mutual labels: textview
Android Textview Linkbuilder
Insanely easy way to define clickable links within a TextView.
Stars: ✭ 1,549 (+850.31%)
Mutual labels: textview
Fading Text View
A TextView that changes its content automatically every few seconds
Stars: ✭ 1,691 (+937.42%)
Mutual labels: textview
Tkkeyboardcontrol
TKKeyboardControl adds keyboard awareness and scrolling dismissal (like iMessages app) to any view with only 1 line of code for Swift.
Stars: ✭ 110 (-32.52%)
Mutual labels: textview
Fstextview
继承于UITextView的自定义TextView, 带placeholder和可限制最大输入字符数, 已适配横竖屏切换.
Stars: ✭ 140 (-14.11%)
Mutual labels: textview
Cdmarkdownkit
An extensive Swift framework providing simple and customizable markdown parsing.
Stars: ✭ 158 (-3.07%)
Mutual labels: textview
Toggleedittextview
Easily switch between EditText and TextView seamlessly.
Stars: ✭ 146 (-10.43%)
Mutual labels: textview
Collapsibletextview
show or hide part of text only in a TextView
Stars: ✭ 135 (-17.18%)
Mutual labels: textview
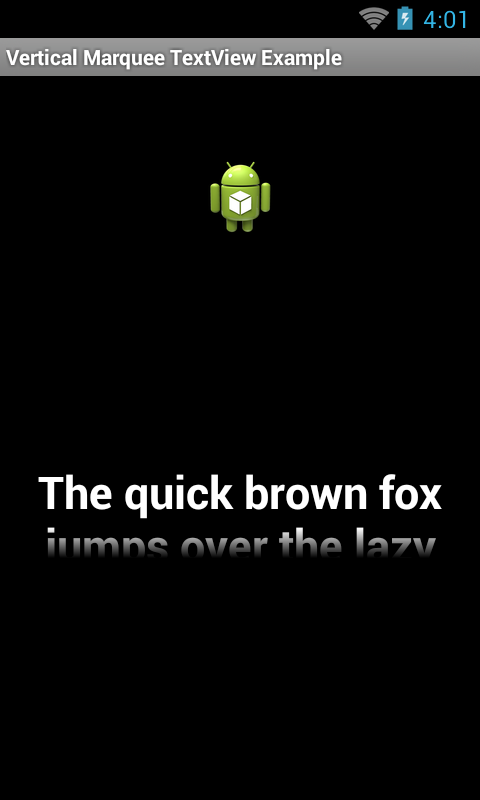
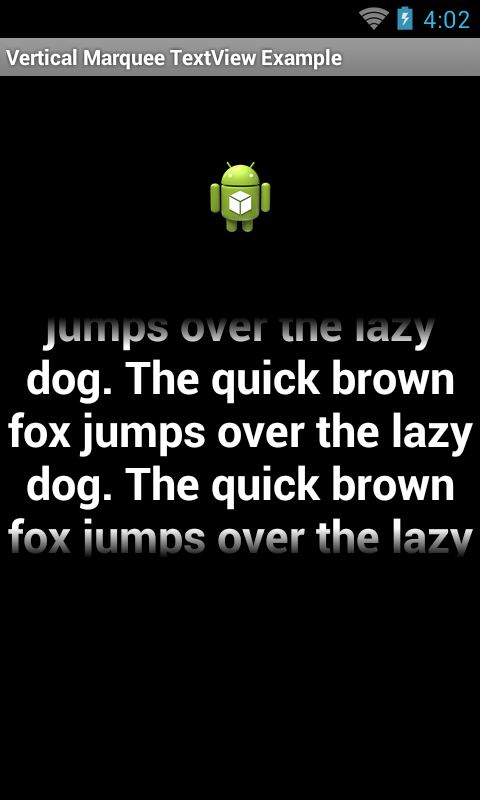
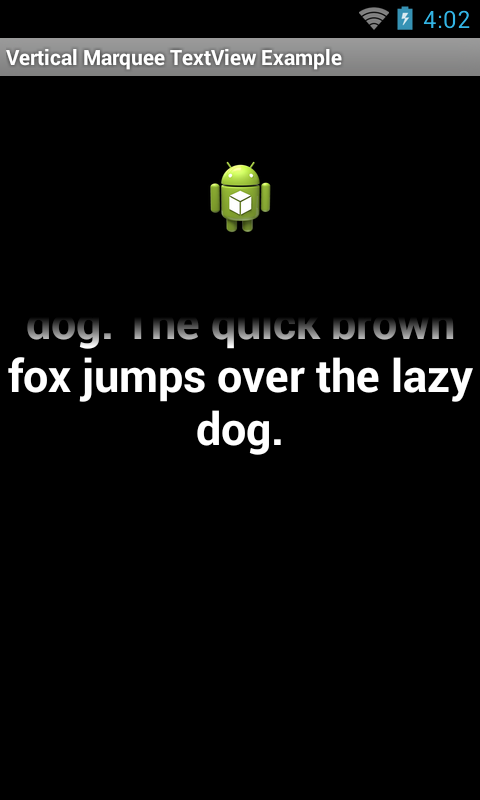
Vertical Marquee TextView for Android
A custom TextView with vertical marquee effect.
Features
- Automatically start marquee effect when the TextView is added to a view.
- Customizable marquee speed
- Easy to extend and customize
Installation
repositories {
jcenter()
}
dependencies {
compile 'android.lib.verticalmarqueetextview:VerticalMarqueeTextView:+'
}
How to use
This project includes an activity_example.xml to show how to use this library using XML declaration. An ExampleActivity is also included, which, however, is basically empty because you don't need to write any code!
Here is the example layout that generates the above screenshots:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:example="http://schemas.android.com/apk/res-auto"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
<ImageView
android:layout_width="wrap_content"
android:layout_height="0dp"
android:layout_weight="1"
android:layout_gravity="center_horizontal"
android:scaleType="centerInside"
android:src="@android:drawable/sym_def_app_icon" />
<android.lib.widget.verticalmarqueetextview.VerticalMarqueeTextView
android:layout_width="match_parent"
android:layout_height="0dp"
android:layout_weight="1"
android:layout_gravity="center_horizontal"
example:marqueeSpeed="25"
example:textSize="20dp"
example:textColor="@android:color/white"
example:textStyle="bold"
example:text="The quick brown fox jumps over the lazy dog. The quick brown fox jumps over the lazy dog. The quick brown fox jumps over the lazy dog. The quick brown fox jumps over the lazy dog." />
<View
android:layout_width="match_parent"
android:layout_height="0dp"
android:layout_weight="1" />
</LinearLayout>
Note that the project description data, including the texts, logos, images, and/or trademarks,
for each open source project belongs to its rightful owner.
If you wish to add or remove any projects, please contact us at [email protected].