Angular Search Experience 
Powered by 
Disclaimer
This reference application is using the low level Algolia search library. If you're building a similar application, please use the official Angular InstaSearch library.
Setting up the project
Cloning the source files
In order to download (clone) this project on your machine, you need to have git installed. Read more on how to install Git on your system.
Once installed, open up a terminal shell and clone this repository using the following command:
> git clone https://github.com/manekinekko/angular-search-experience.git
Installing the dependencies
You will need npm install to install this project's dependencies. Next, Using your terminal, you will need to change directory to the folder where you previously cloned this project; by default (if you copied the command line from above) this would be angular-search-experience:
> cd angular-search-experience
> npm install
Developement server
We've decided to secure the Cloud Function (this is a good practice). So, in order to request the search API you'll have to append an Authorization header to your requests. Here is the required header Authorization: SearchToken this-is-a-fake-token. See an example of cURL command below.
Before you start the server, you will need to add a couple of environement variables inside a .env file, in the /functions folder. You can use this env template file as an example (rename it to .env, which is gitignored), and set:
- algolia_applicationid=
YOUR_ALGOLIA_APPLICATION_ID - algolia_apikey=
YOUR_ALGOLIA_API_KEY
You can find your application id and your and api key at https://www.algolia.com/apps in the API Keys section. You need to create an account to get your api key.
Option 1 (recommended): Express
In order to try out the server on your local machine, run the following command: npm run start:backend
Option 2 (advanced):the backend (cloud function)
This option requires you to be logged in to your firebase account and have access to this project (on firebase). Only caretakers have access to the firebase project!
Another version of the backend is relying on a Serverless architecture implemented using Cloud Functions for Firebase.
This project comes with firebase-tools as a local dependency. This tool is a set of Firebase Command Line Interface (CLI) tools that can generate, run and deploy a Firebase project. Please note that this dependency is usually installed globally.
Also, the Firebase runtime is using an older version of Node.js: v6.11.5. We've included a .nvmrc folder under /functions. This special file is a configuration file used by NVM to easily switch to a required version of Node.js inside a specific folder. If you don't already have NVM installed, please read the installation guide.
Use NVM to install the required Node.js version and then use it (only inside the /functions folder):
> nvm install 6.11.5
> nvm use
Now that you are using Node.js v6.11.5, you are ready to run (ie. emulate) the search Cloud Function locally. For that, run npm run start:backend:firebase. This command will do two things:
- Change directory to the
/functionsfolder (found at the root of the project). This folder contains all the backend code. - Serve the
searchCloud Function locally onhttp://localhost:5000/angular-search-experience/us-central1/search
Important: Please note that the
searchfunction implements only thePOSTandDELETEHTTP methods, allowing you to add and delete an entity, so you will need an HTTP client, such ascURLorPostman, to be able to request the Cloud Function.
the front-end application
At the root of the project, run npm start to start the front-end dev server. Navigate to http://localhost:4200/. The app will automatically reload if you change any of the source files.
The front-end application was generated with Angular CLI version 6.1.2.
Build
Run npm run build to build the project. The build artifacts will be stored under the dist/angular-search-experience/ directory. Use the npm run build:prod script for a production build.
Deploy
We use Firebase hosting to publish the front-end application. Before deploying a new version, we need to build a production package using the following command:
> npm run build
Then, we can deploy the new build to firebase:
> npm run deploy
IMPORTANT: deploying to firebase requires access privilege (to the firebase project).
Production environments
Backend
The production endpoints (cloud function) are available on:
- POST: /api/1/apps
- DELETE: /api/1/apps/:id
In order to request the production Cloud Function, you can use this cURL commands:
Adding a new entry to Algolia's index
> curl -H "Authorization: SearchToken this-is-a-fake-token" -H "Content-Type: application/json" -X POST -d '{}' https://example.com/api/1/apps
{"createdAt":"2018-04-19T13:17:10.343Z","taskID":29343382,"objectID":"10788302"}
NOTE: we don't validate the
applicationobject on purpose.
Deleting an entry from Algolia's index
> curl -H "Authorization: SearchToken this-is-a-fake-token" -X DELETE https://example.com/api/1/apps/10788302
{"deletedAt":"2018-04-19T13:30:42.190Z","taskID":29353102,"objectID":"10788302"}
Front-end
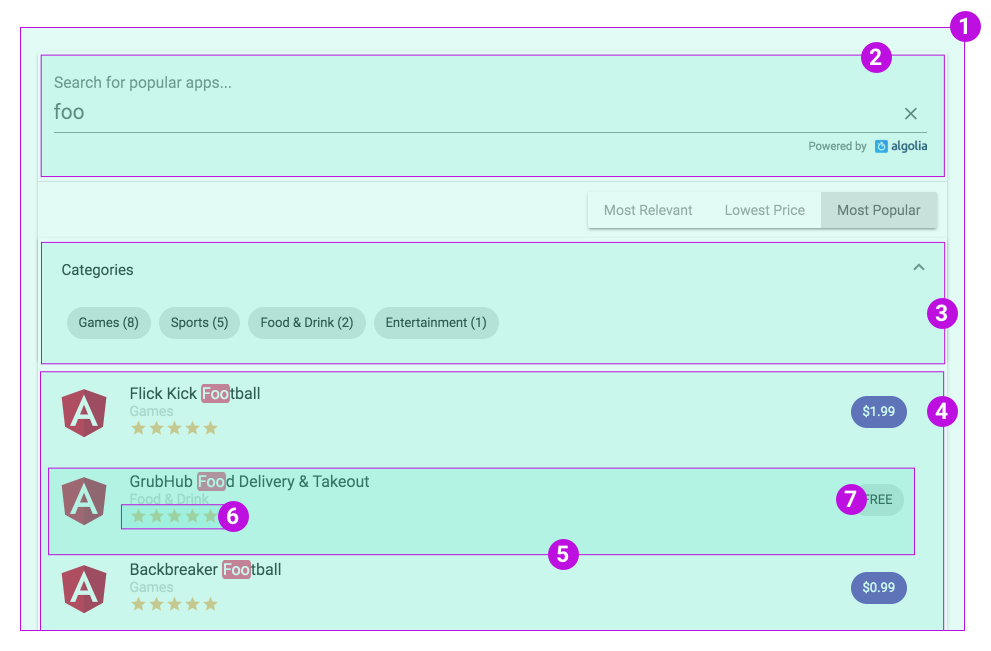
Architecture and available features (UI)
Component Architecture
- Component:
<app-search></app-search> - Component:
<app-search-input></app-search-input> - Component:
<app-category></app-category> - Component:
<app-search-result></app-search-result> - Component:
<mat-nav-list></mat-nav-list> - Directive:
[appRating] - Pipe:
freePriceLabel
Read more about the API documentation here: https://manekinekko.github.io/angular-search-experience/index.html
Features
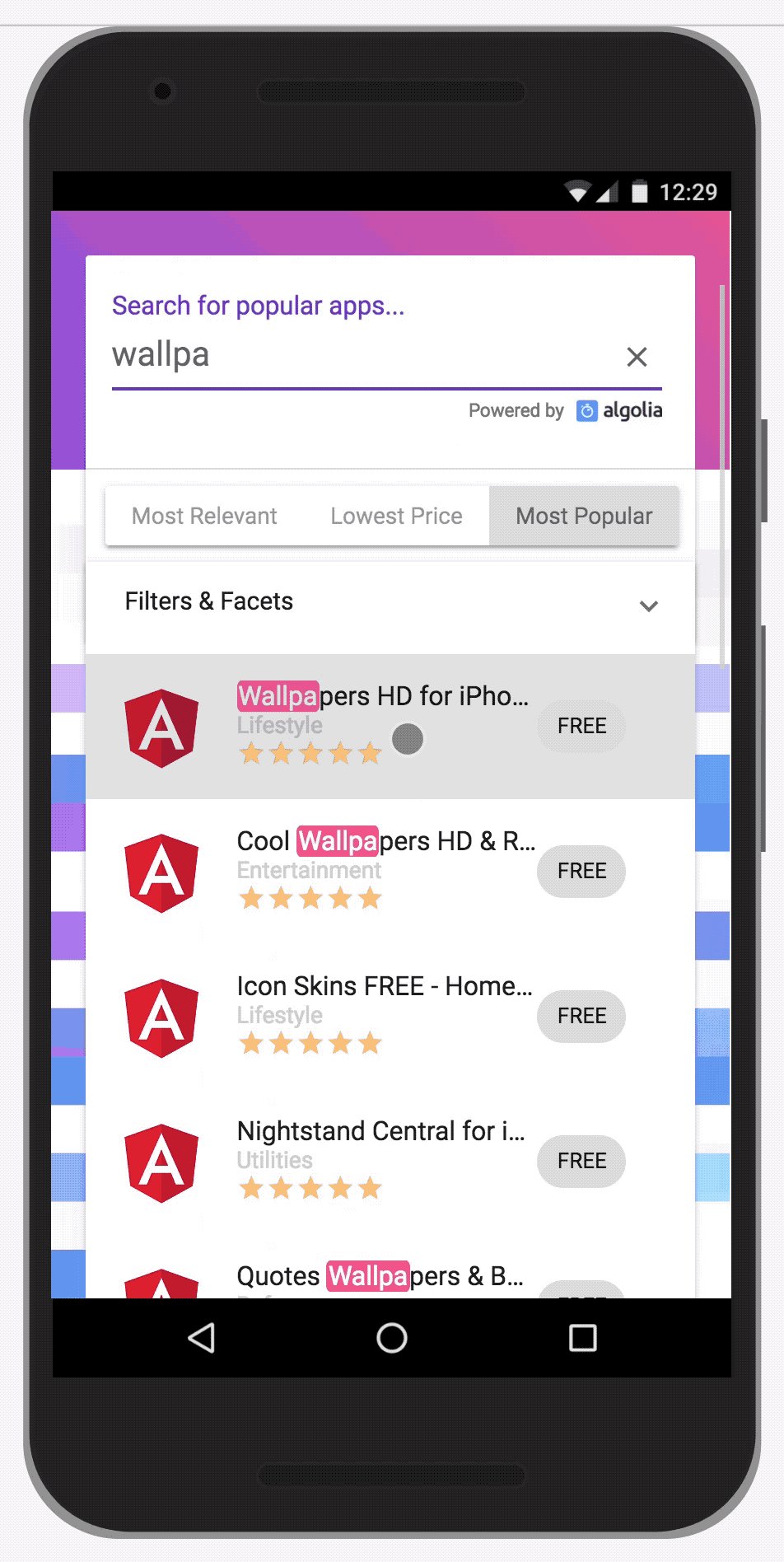
Search box
Search results with highlights
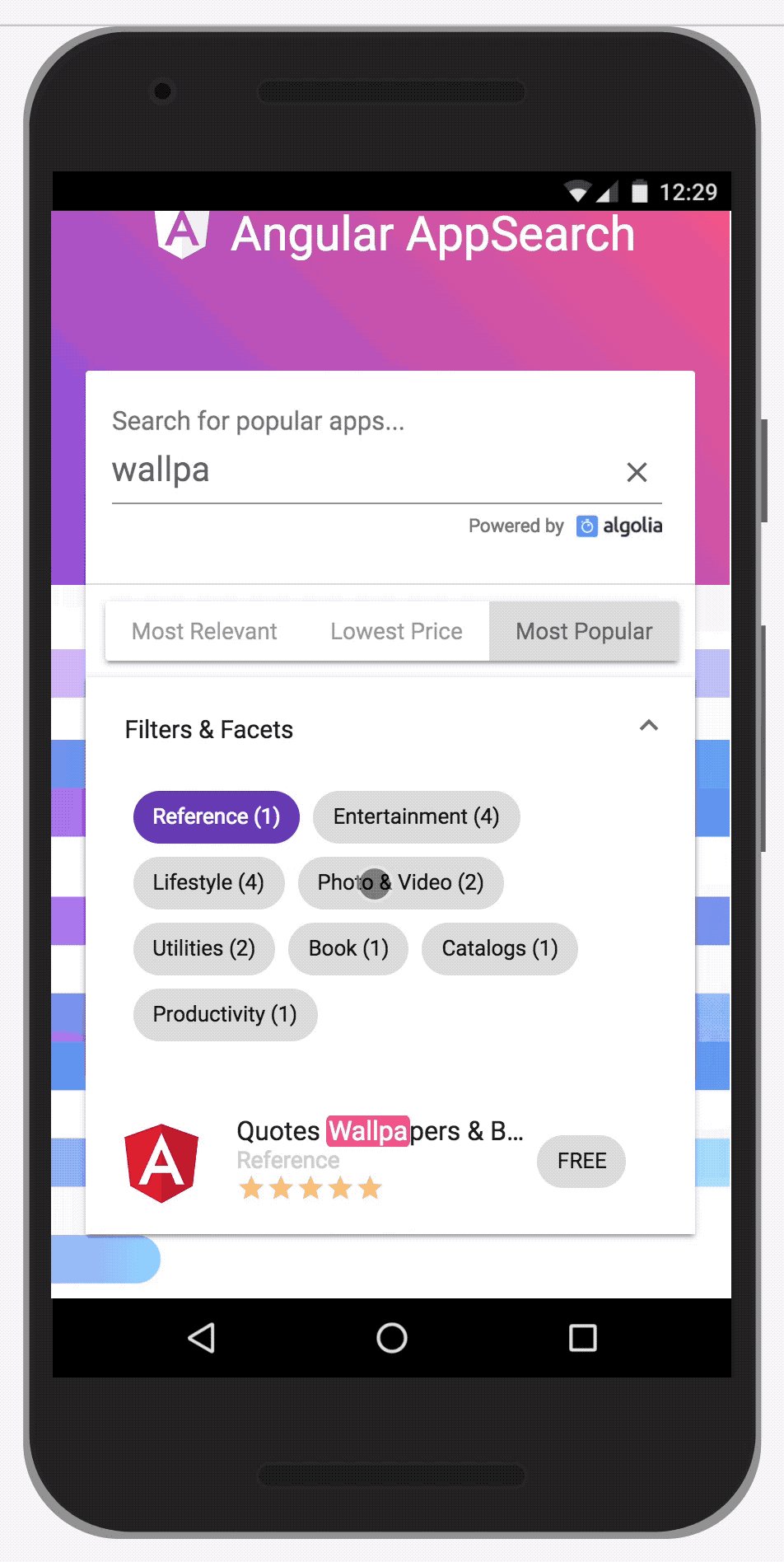
Sort options
Facets options
Lazy loading
Deeplinks
DANGER ZONE: EASTER EGG AHEAD!
Easter Egg inside!!
We have included a chatbot this application. It can help you search for applications using your voice. Just ask it to help you search for a weather app or find a game.
To enable the bot, you will need to turn on your microphone and speakers. The, just click 6 times on the application logo (the header).
NOTE: The implementation of this bot is experimental (and for fun!) and was not trained against a large set of users' utterances!
Known issues
Found incompatible module
error [email protected]: The engine "node" is incompatible with this module. Expected version "~8.0".
yarn install v1.5.1
[1/4] 🔍 Resolving packages...
[2/4] 🚚 Fetching packages...
error [email protected]: The engine "node" is incompatible with this module. Expected version "~8.0".
error An unexpected error occurred: "Found incompatible module".
info If you think this is a bug, please open a bug report with the information provided in "/Users/vvo/Dev/Algolia/angular-search-experience/functions/yarn-error.log".
info Visit https://yarnpkg.com/en/docs/cli/install for documentation about this command.
Workaround:
- Run
nvm use 8.0inside the/functionsfolder. - Run
npm install. - Run
cd ..thennpm run start:backend.