adriancarriger / Angularfire2 Offline
Programming Languages
Projects that are alternatives of or similar to Angularfire2 Offline
AngularFire2 Offline 
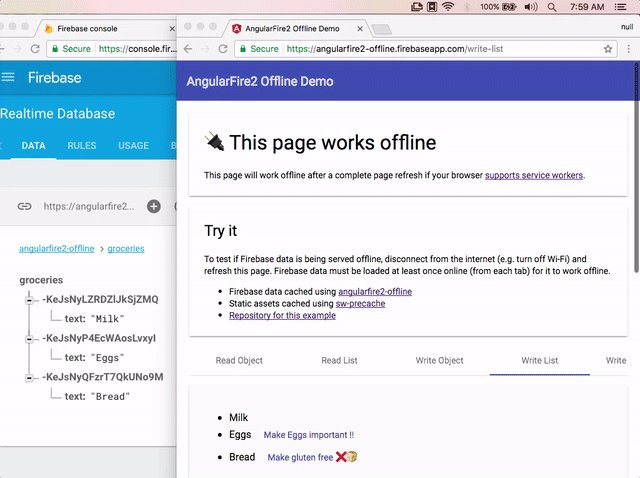
🔌 A simple wrapper for AngularFire2 to read and write to Firebase while offline, even after a complete refresh.
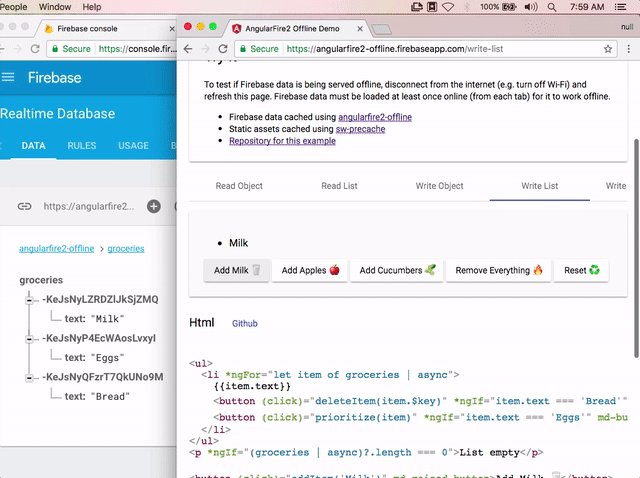
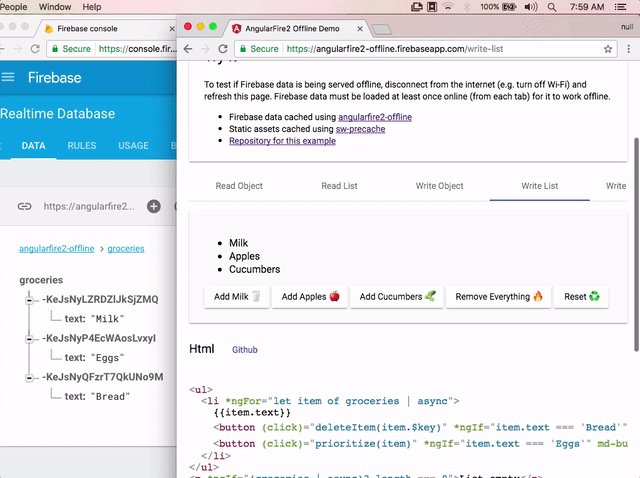
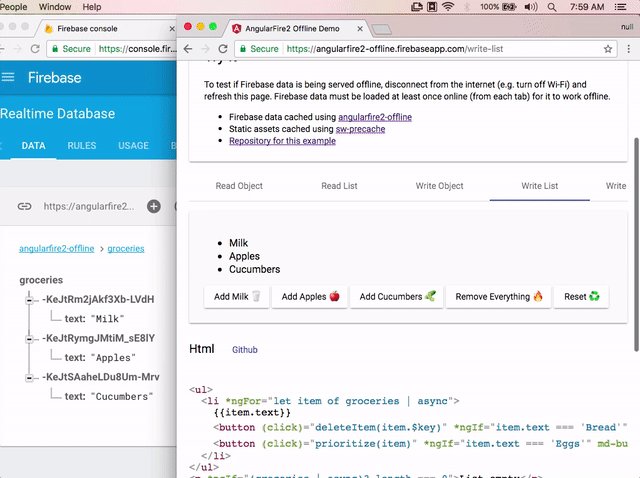
Demos
-
Angular 2+ Demos:Read object, Read list, Write object, Write list -- tutorial 📗 -
Ionic 2+ Demo-- tutorial 📘
Version Support
The latest version of angularfire2-offline only supports Angular 4. If you would like to upgrade to a more recent version, please try out Cloud Firestore which comes with offline support. For more info see issue #89.
Legacy Versions
- Upgrading from
2.xto4.xfor AngularFire2? Try the upgrade tutorial - To support
AngularFire2 2.xuse the @two branch of this repo for install instructions and tutorials (Angular/Ionic). - This branch (master) is a wrapper for the latest version of AngularFire2 (4.x)
Install
npm install angularfire2-offline angularfire2 firebase --save
Setup @NgModule
import { NgModule } from '@angular/core';
import { BrowserModule } from '@angular/platform-browser';
import { AngularFireModule } from 'angularfire2';
import { AngularFireOfflineModule } from 'angularfire2-offline';
import { AngularFireDatabaseModule } from 'angularfire2/database';
import { AppComponent } from './app.component';
export const firebaseConfig = {
apiKey: '<your-key>',
authDomain: '<your-project-authdomain>',
databaseURL: '<your-database-URL>',
storageBucket: '<your-storage-bucket>'
};
@NgModule({
declarations: [AppComponent],
imports: [
AngularFireDatabaseModule,
AngularFireModule.initializeApp(firebaseConfig),
AngularFireOfflineModule,
BrowserModule
],
bootstrap: [AppComponent]
})
export class AppModule { }
Usage
Read Data Offline
- Querying lists is supported
- preserveSnapshot is not supported
import { Component } from '@angular/core';
import {
AfoListObservable,
AfoObjectObservable,
AngularFireOfflineDatabase } from 'angularfire2-offline/database';
@Component({
selector: 'project-name-app',
template: `
<h1>{{ (info | async)?.name }}</h1>
<ul>
<li *ngFor="let item of items | async">
{{ item?.name }}
</li>
</ul>
`
})
export class MyApp {
info: AfoObjectObservable<any>;
items: AfoListObservable<any[]>;
constructor(afoDatabase: AngularFireOfflineDatabase) {
this.info = afoDatabase.object('/info');
this.items = afoDatabase.list('/items');
}
}
Write data offline
If writes are made offline followed by a page refresh, the writes will be sent when a connection becomes available.
AngularFire2 Offline specific features
In addition to wrapping most database features from AngularFire2, a minimal amount of offline specific features are provided:
Offline promises
- Regular promises - Making a write to Firebase will return a promise as expected. The promise will complete after the data has been saved to Firebase.
-
Offline promises - If you application only needs to know when the write has been saved offline (which will sync on reconnect) you can access the offline promise within the regular promise by calling
promise.offline.then().
Offline promise example
const promise = this.afoDatabase.object('car').update({maxSpeed: 100});
promise.offline.then(() => console.log('offline data saved to device storage!'));
promise.then(() => console.log('data saved to Firebase!'));
Also see working with promises
reset - delete offline data
The reset method is useful for deleting sensitive data when a user signs out of an application. This also helps prevent permission errors when using Firebase auth.
Use reset with caution
If writes are made while offline reset will delete them before they can reach Firebase.
reset example
onUserSignout() {
this.afoDatabase.reset()
}
Calling reset on specific references
You can reset a specific Firebase reference by passing the reference string to the reset method
onUserSignout() {
this.afoDatabase.reset('my/firebase/ref')
}
How it works
- While online, Firebase data is stored locally (as data changes the local store is updated)
- While offline, local data is served if available, and writes are stored locally
- On reconnect, app updates with new Firebase data, and writes are sent to Firebase
- Even while online, local data is used first when available which results in a faster load
Contributing to AngularFire2 Offline
Pull requests are welcome! If you have a suggested enhancement, please open an issue. Thanks!
Here is how you can setup a development environment:
Clone repo
git clone https://github.com/adriancarriger/angularfire2-offline.gitcd angularfire2-offline
Setup example
cd examples/angular-cliyarnnpm start
Setup development environment
- Open a new shell/terminal
cd angularfire2-offlineyarnnpm run start-dev
License
angularfire2-offline is licensed under the MIT Open Source license. For more information, see the LICENSE file in this repository.