mpw0311 / Antd Umi Sys
企业BI系统,数据可视化平台,主要技术:react、antd、umi、dva、es6、less等,与君共勉,互相学习,如果喜欢请start ⭐。
Stars: ✭ 503
Programming Languages
javascript
184084 projects - #8 most used programming language
es6
455 projects
Projects that are alternatives of or similar to Antd Umi Sys
Alldemo
🍑 2020全栈学习Demo大合集 包含最新 hooks TS 等 还有umi+dva,数据可视化等实战项目 (持续更新中)
Stars: ✭ 189 (-62.43%)
Mutual labels: antd, dva, react-router, react-redux
Dva Starter
完美使用 dva react react-router,最好用的ssr脚手架,服务器渲染最佳实践
Stars: ✭ 60 (-88.07%)
Mutual labels: dva, react-router, react-redux
React Admin
基于antd、redux-observable、redux-thunk、react-router响应式SPA脚手架,后台管理系统demo. 权限管理,用户管理,菜单管理。无限级菜单,下拉树形选择框
Stars: ✭ 141 (-71.97%)
Mutual labels: antd, react-router, react-redux
React Antd Admin Template
一个基于React+Antd的后台管理模版,在线预览https://nlrx-wjc.github.io/react-antd-admin-template/
Stars: ✭ 1,022 (+103.18%)
Mutual labels: echarts, react-router, react-redux
Vue Data Board
A Data Analysis Board in Vue.
Stars: ✭ 1,046 (+107.95%)
Mutual labels: data-analysis, data-visualization, echarts
react-visualized-platform
🐞 基于 React 的雾霾数据爬虫分析平台
Stars: ✭ 31 (-93.84%)
Mutual labels: react-router, antd, echarts
laravel-react-boilerplate
Laravel React Boilerplate with Ant Design, Route-Level Code Splitting, Redux, Sanctum Auth
Stars: ✭ 49 (-90.26%)
Mutual labels: react-router, react-redux, antd
Datav
📊https://datav.io is a modern APM, provide observability for your business, application and infrastructure. It's also a lightweight alternative to Grafana.
Stars: ✭ 2,757 (+448.11%)
Mutual labels: data-analysis, data-visualization, echarts
Dex
Dex : The Data Explorer -- A data visualization tool written in Java/Groovy/JavaFX capable of powerful ETL and publishing web visualizations.
Stars: ✭ 1,238 (+146.12%)
Mutual labels: data-analysis, data-visualization, d3js
react-mobile-starter
🌈 A starter project structure for React.js app using Dva.
Stars: ✭ 46 (-90.85%)
Mutual labels: react-router, react-redux, dva
Tonzhon Music
将QQ音乐、网易云音乐和酷我音乐上的歌添加到一个列表来播放!
Stars: ✭ 257 (-48.91%)
Mutual labels: antd, react-router, react-redux
Pydataroad
open source for wechat-official-account (ID: PyDataLab)
Stars: ✭ 302 (-39.96%)
Mutual labels: data-analysis, data-visualization
Hyperspy
Multidimensional data analysis
Stars: ✭ 291 (-42.15%)
Mutual labels: data-analysis, data-visualization
Housepricing
HousePricing旨在提供房价的可视化预测,帮助用户更好的评估房产和预测未来的价格(dev)
Stars: ✭ 314 (-37.57%)
Mutual labels: data-visualization, echarts
Corner.py
Make some beautiful corner plots
Stars: ✭ 327 (-34.99%)
Mutual labels: data-analysis, data-visualization
Idatav
大屏数据可视化 Big screen data visualization demo
Stars: ✭ 3,913 (+677.93%)
Mutual labels: data-visualization, echarts
React Antd
基于react + redux + immutable + less + ES6/7 + webpack2.0 + fetch + react-router + antd实现的SPA后台管理系统模板
Stars: ✭ 321 (-36.18%)
Mutual labels: react-router, react-redux
Articles
A repository for the source code, notebooks, data, files, and other assets used in the data science and machine learning articles on LearnDataSci
Stars: ✭ 350 (-30.42%)
Mutual labels: data-analysis, data-visualization
Data Science
Collection of useful data science topics along with code and articles
Stars: ✭ 315 (-37.38%)
Mutual labels: data-analysis, data-visualization
antd-umi-sys
如果你喜欢这个项目请给一个⭐,谢谢!
Please give me a Star if you like this project.Thank you so much.
简介
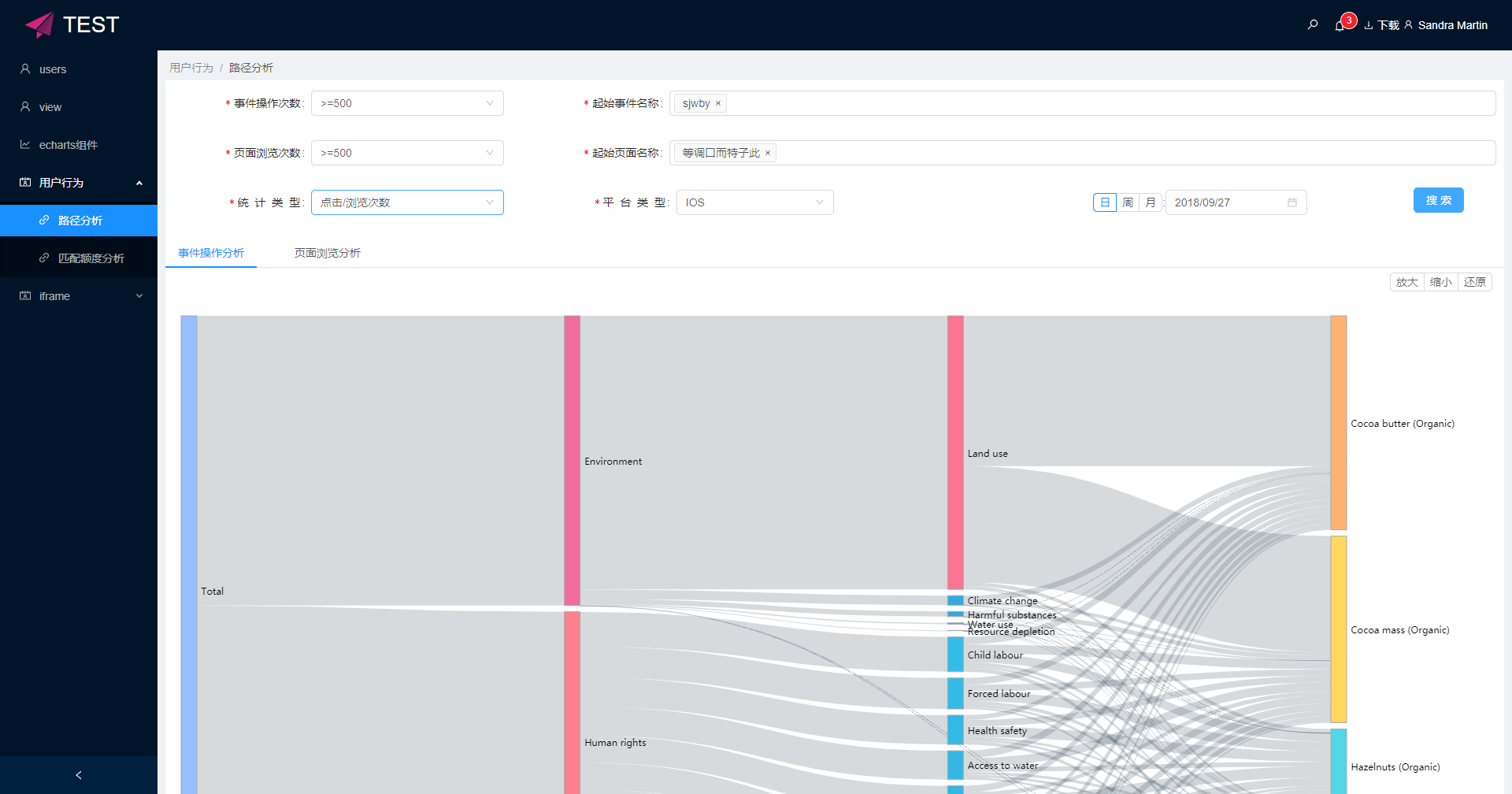
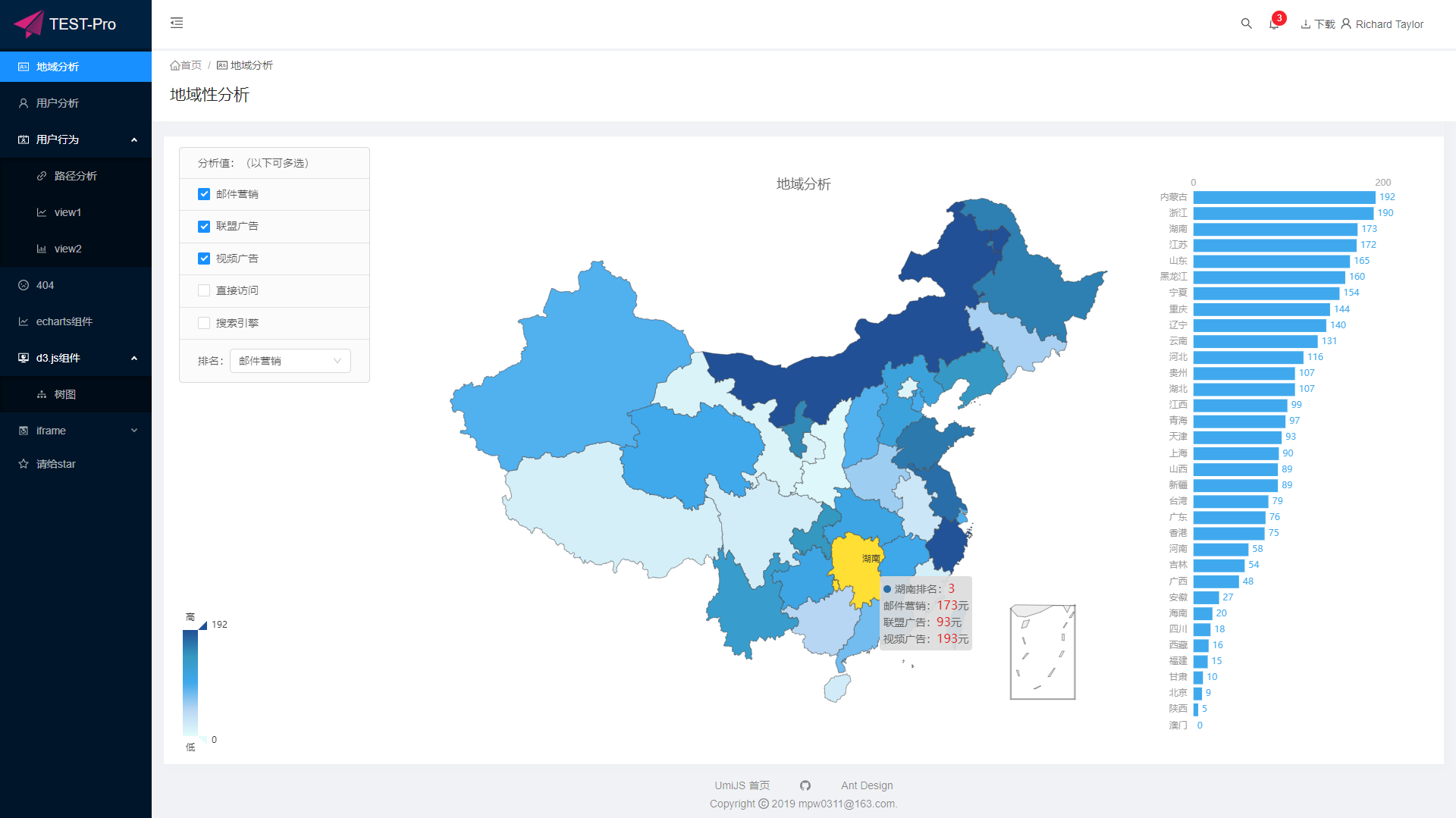
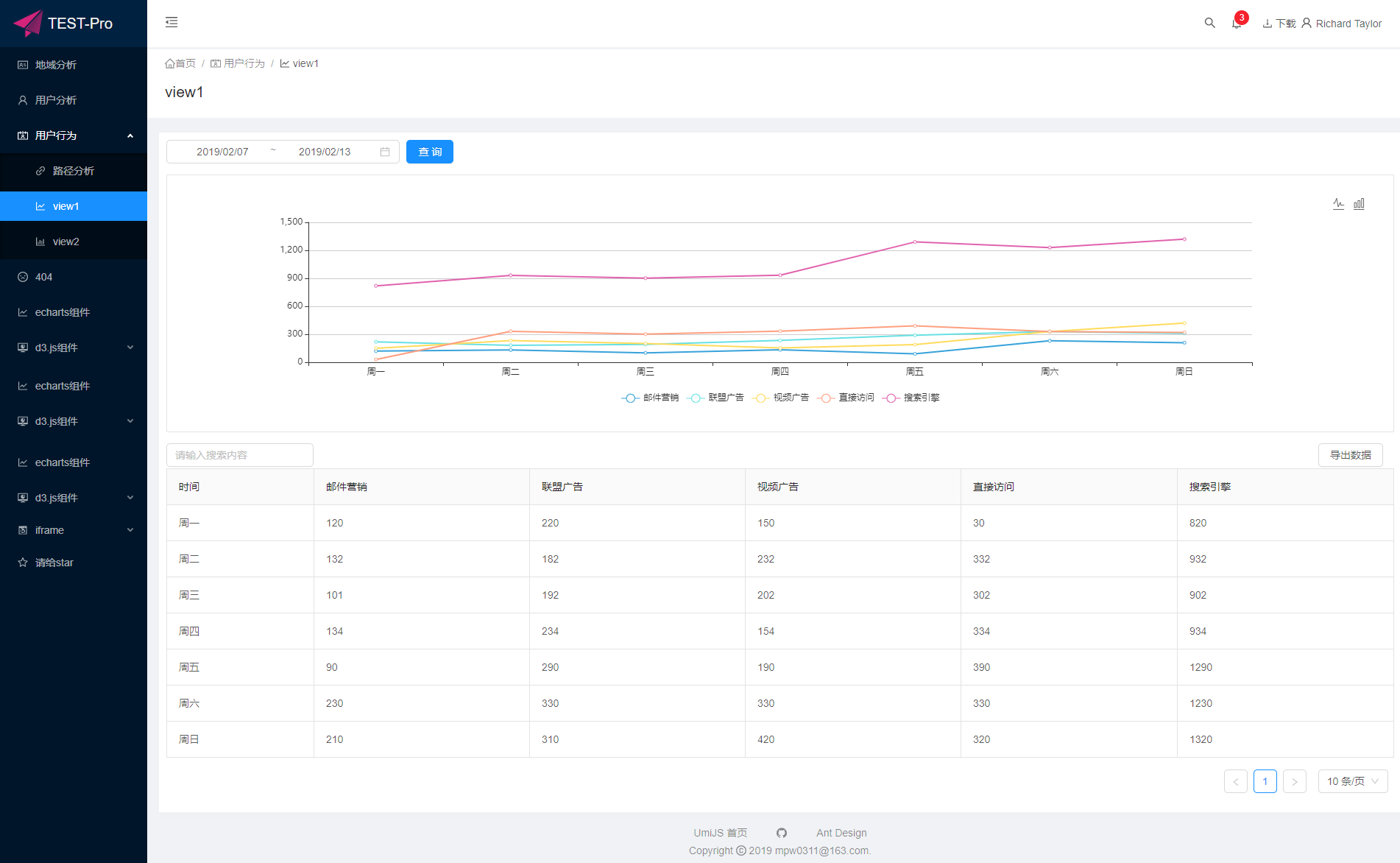
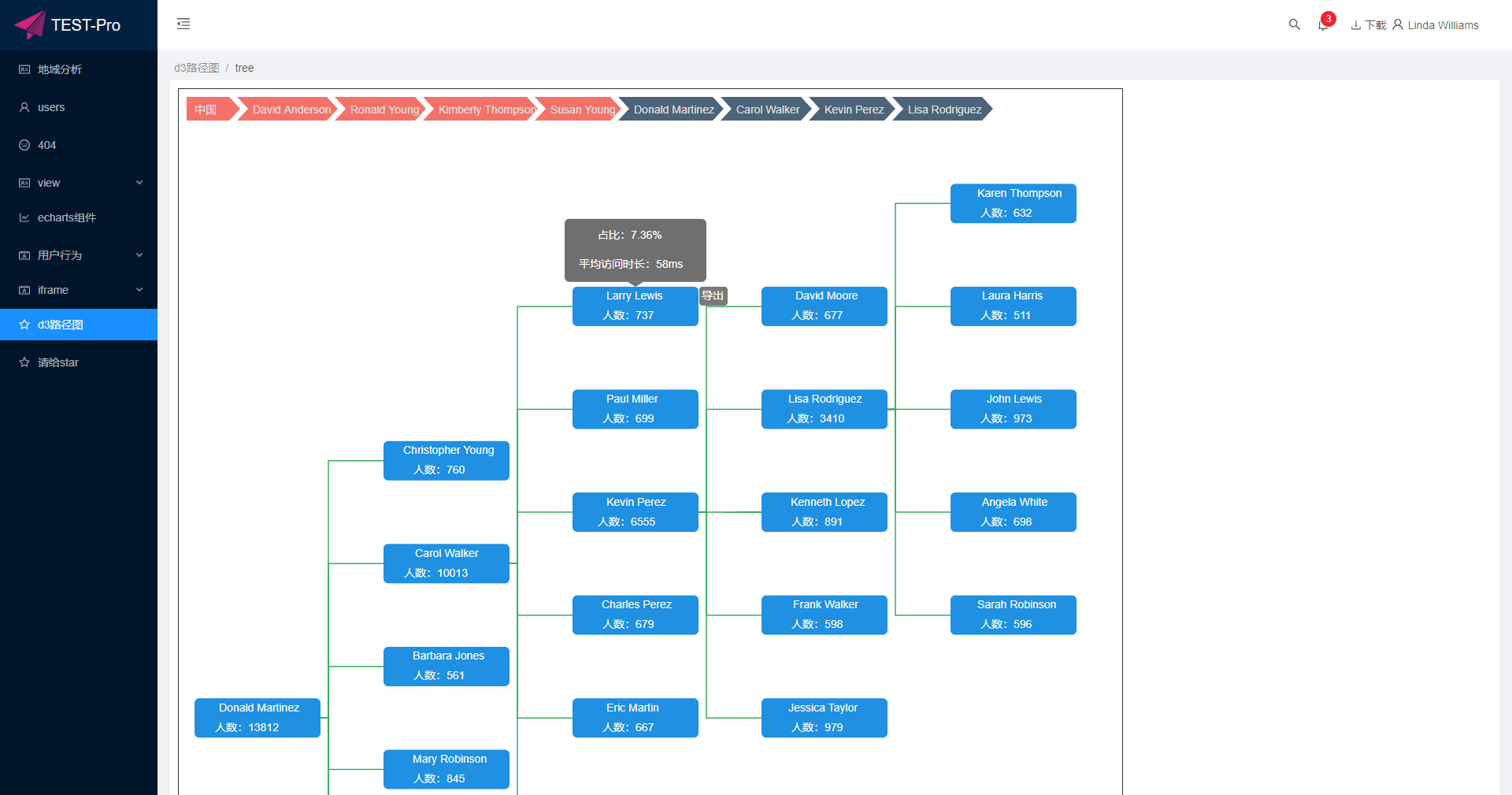
企业系统,数据可视化平台。
推荐浏览器:Google Chrome
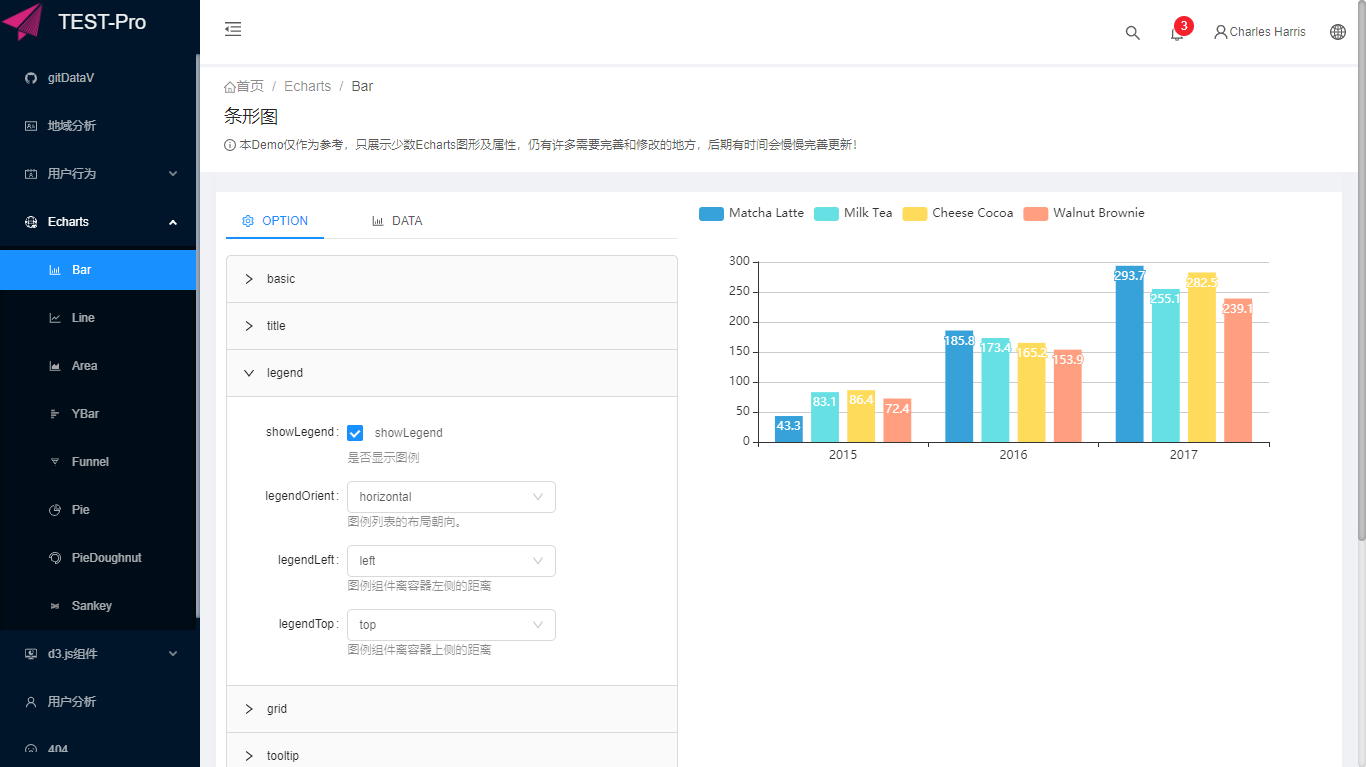
图形配置在线编辑
前端技术栈
前端技术栈:react+umi+dva+antd+less
特性
- 单页面应用;
- 模块化、组件化开发;
- 结合dva基于 redux 和 redux-saga 的数据流方案;
- 约定式路由,无需再维护一份冗余的路由配置,支持权限、动态路由、嵌套路由等;
- 插件化,一键实现按需加载、兼容 ie9 、切换 preact等;
- 开箱即用,无需安装 react、preact、webpack、react-router、babel、jest 等;
- 丰富的Echarts图形组件;
- mock模拟数据请求
环境准备
-
首先安装 node,并确保 node 版本是 8 或以上。(mac 下推荐使用 nvm 来管理 node 版本)
node -v -
然后全局安装 umi,并确保版本是 2.0.0 或以上。
npm install -g umi (或yarn global add umi)umi -v
-
git地址下载脚手架代码:antd-umi-sys
-
安装依赖模块:
npm install -
启动本地开发:
npm start -
打包发布:
npm run build
支持区块开发
npm run add-page 快速添加一个页面模板,详细请看block.html
目录结构
├── dist/ // 默认的 build 输出目录
├── mock/ // mock 文件所在目录,基于 express
├── node_modules // 第三方类库和工具
├── public // 公共的文件(此文件夹里的文件不会经过打包工具处理,会原样拷贝过去)
├── config/
├── config.js // umi 配置,同 .umirc.js,二选一
└── src/ // 源码目录,可选
├── assets // 公共的文件(如图片,js等此文件夹里的文件会经过webpack打包处理)
├── components/ // 项目组件
├── layouts/ // 全局布局
├── main/index.js // 系统内部布局
├── login/index.js // 登录页布局
├── pages/ // 页面目录,里面的文件即路由
├── .umi/ // dev 临时目录,需添加到 .gitignore
├── document.ejs // HTML 模板
├── 404.js // 404 页面
├── login/ // 系统登录页面
├── index.js // 登录页ui组件
├── index.less // 组件样式
├── components/
├── model.js // 数据模型
├── sevice.js // 数据接口
├── sys/ // 系统文件夹
├── page/ // 页面 1,任意命名,导出 react 组件
├── index.js // ui组件
├── index.less // 组件样式
├── components/
├── component.js // 页面组件
├── model.js // 数据模型
├── sevice.js // 数据接口
├── utils/ // 工具函数
├── themes/ // 自定义样式
├── global.css // 约定的全局样式文件,自动引入,也可以用 global.less
├── global.js // 可以在这里加入 polyfill
├── config.js // 系统信息配置
├── .umirc.js // umi 配置,同 config/config.js,二选一
├── themes.config.js // 主题配置
├── .eslintrc // js、jsx、es6(es2015)等代码的检测
├── .env // 环境变量
└── package.json
请关注公众号,会有不定时福利分享(视频资源、优惠券、技术文章等)
Note that the project description data, including the texts, logos, images, and/or trademarks,
for each open source project belongs to its rightful owner.
If you wish to add or remove any projects, please contact us at [email protected].