florent37 / Depth
Licence: mit
Add some Depth to your fragments
Stars: ✭ 789
Programming Languages
java
68154 projects - #9 most used programming language
Projects that are alternatives of or similar to Depth
Flutter Neumorphic
A complete, ready to use, Neumorphic ui kit for Flutter, 🕶️ dark mode compatible
Stars: ✭ 988 (+25.22%)
Mutual labels: depth, material, design
Md Date Time Picker
An implementation of Material Design Picker components in vanilla CSS, JS, and HTML
Stars: ✭ 272 (-65.53%)
Mutual labels: material, design
Ira Illustrations
Build your own amazing illustrations
Stars: ✭ 351 (-55.51%)
Mutual labels: scale, design
timepicker-ui
timepicker-ui is an easy library with timepicker. Fully wrote with TypeScript. This library is based on Material Design from Google.
Stars: ✭ 18 (-97.72%)
Mutual labels: design, material
Orionpreview
🅾️ OrionPreview is a simple animation with tanslation or scale views written in Java.
Stars: ✭ 335 (-57.54%)
Mutual labels: translation, scale
Android 3d Layout
Wow effect, transform your layout into 3D views
Stars: ✭ 199 (-74.78%)
Mutual labels: 3d, depth
Material Searchtransition
A demo showcasing how to implement a Dial app-like Toolbar transition
Stars: ✭ 409 (-48.16%)
Mutual labels: material, transition
Tutoshowcase
A simple and Elegant Showcase view for Android
Stars: ✭ 499 (-36.76%)
Mutual labels: material, design
Kotlinpleaseanimate
Kotlin, please, can you animate my views ?
Stars: ✭ 541 (-31.43%)
Mutual labels: material, design
My Android Garage
A quick reference guide for Android development.
Stars: ✭ 66 (-91.63%)
Mutual labels: fragment, transition
Expectanim
Describe your animation and run !
Stars: ✭ 2,787 (+253.23%)
Mutual labels: material, design
Collectionviewpaginglayout
a simple but highly customizable paging layout for UICollectionView.
Stars: ✭ 947 (+20.03%)
Mutual labels: scale, transition
Fabsmenu
A simple library to use a menu of FloatingActionButtons from Design Support Library that follow Material Design Guidelines
Stars: ✭ 324 (-58.94%)
Mutual labels: material, design
Translations
🐼 Chinese translations for classic IT resources
Stars: ✭ 6,074 (+669.84%)
Mutual labels: translation, design
Spherelayout
a layout which supports 3d rotate and enable its childview has z-depth for android
Stars: ✭ 55 (-93.03%)
Mutual labels: 3d, depth
Assetkit
🎨 Modern 2D/3D - Importer • Exporter • Util - Library, also called (AssetIO)
Stars: ✭ 97 (-87.71%)
Mutual labels: 3d, material
Material Framework
[Unmaintained] An easy to use material design based framework.
Stars: ✭ 383 (-51.46%)
Mutual labels: material, design
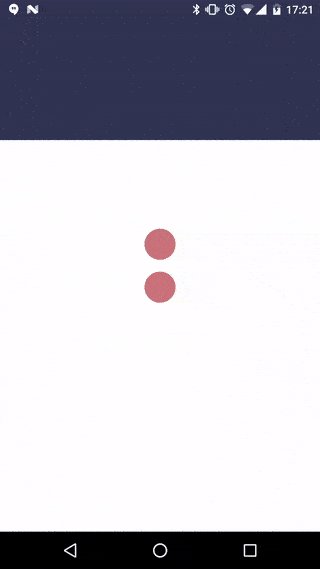
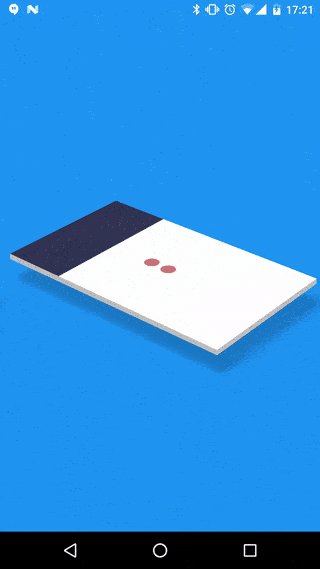
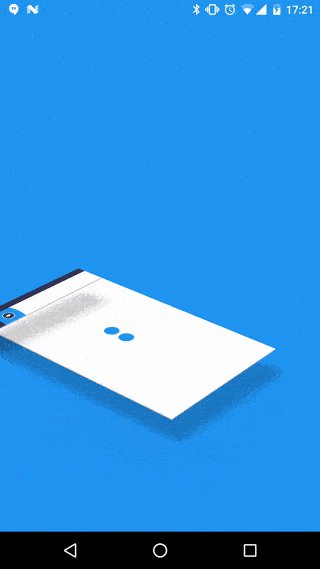
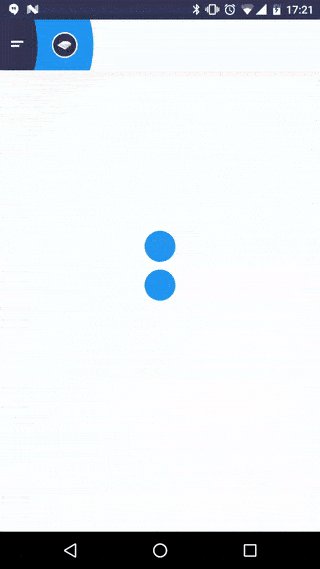
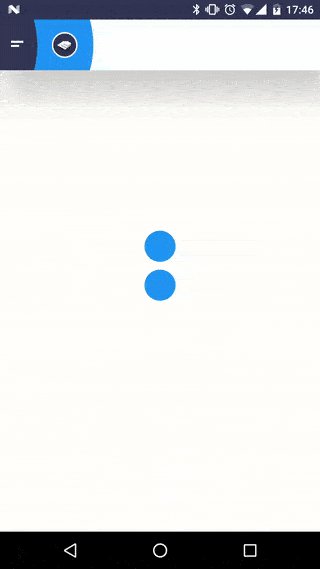
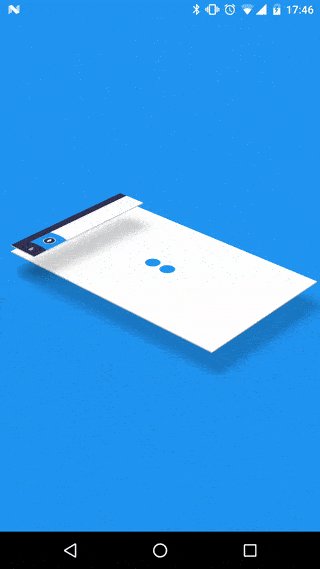
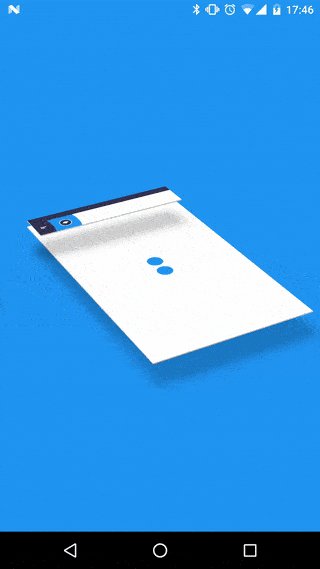
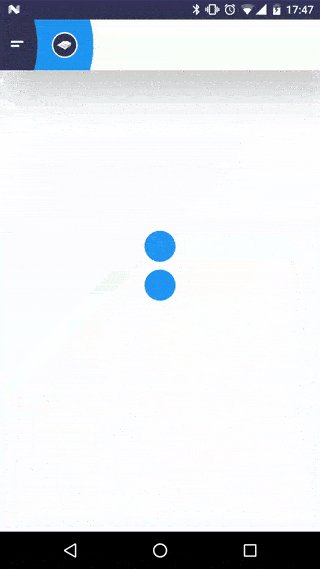
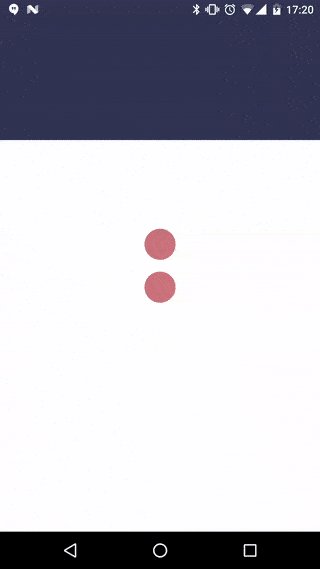
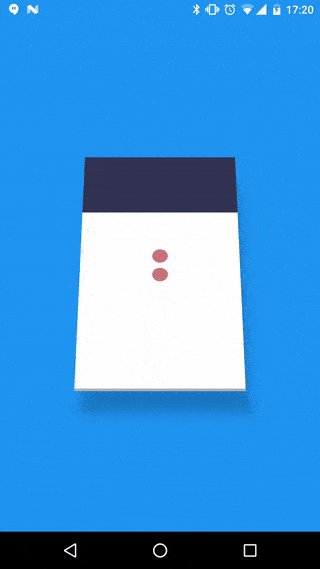
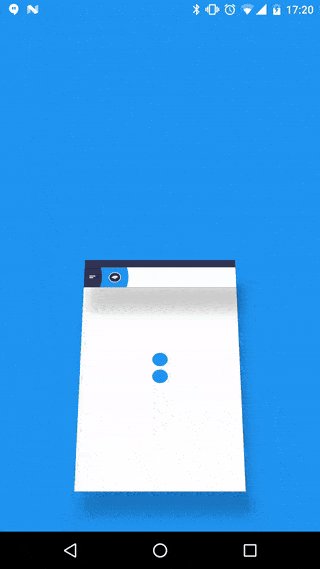
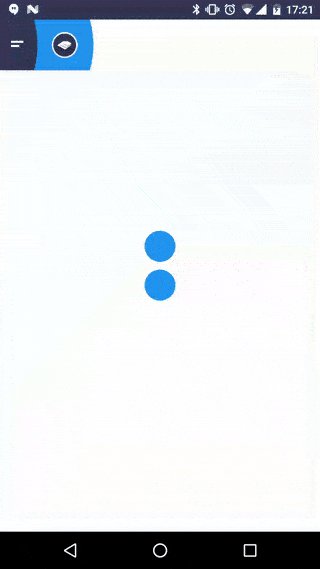
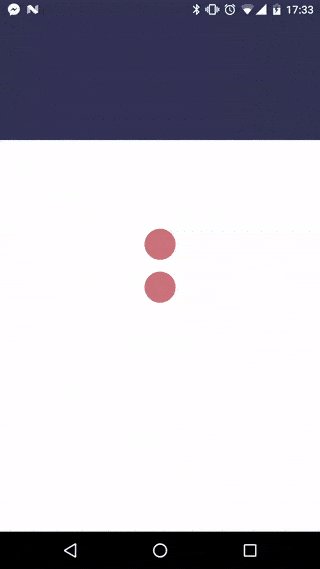
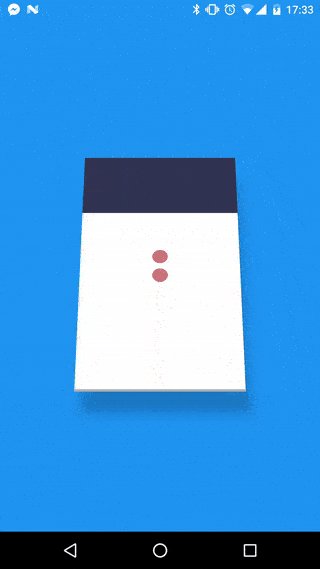
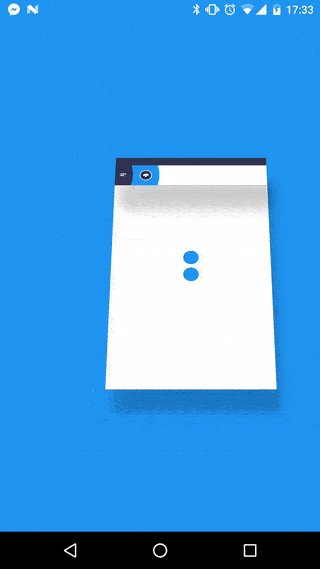
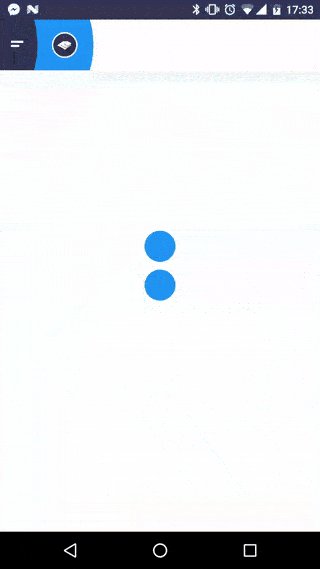
Depth
Add some Depth to your fragments

The blue comes from the activity background color
In your activity
final Depth depth = DepthProvider.getDepth(container);
depth
.animate()
.reduce(oldFragment)
.exit(oldFragment)
.enter(newFragment)
.start();
In your fragment
private Depth depth;
@Override
public View onCreateView(LayoutInflater inflater, ViewGroup container, Bundle savedInstanceState) {
this.depth = DepthProvider.getDepth(container);
return depth.setupFragment(10f, 10f, inflater.inflate(R.layout.fragment_1, container, false));
}
@Override
public void onViewCreated(final View view, Bundle savedInstanceState) {
super.onViewCreated(view, savedInstanceState);
depth.onFragmentReady(this);
}
Customize the animations
depth
.animate()
.reduce(oldFragment, new ReduceConfiguration()
.setRotationZ(0f)
.setRotationX(30f)
.setDuration(1000)
)
.exit(oldFragment, new ExitConfiguration()
.setFinalXPercent(0f)
.setFinalYPercent(-1f)
)
.enter(newFragment, new EnterConfiguration()
.setInitialXPercent(0f)
.setInitialYPercent(1f)
.setInitialRotationZ(0f)
.setInitialRotationX(30f)
)
.start();
Add multiples DepthLayouts
Don't use depth.setupFragment(
But manually create your own layout with DepthRelativeLayoutContainerand DepthRelativeLayout
<com.github.florent37.depth.DepthRelativeLayoutContainer xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:layout_width="match_parent"
android:layout_height="match_parent">
<com.github.florent37.depth.DepthRelativeLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_below="@+id/status_bar"
android:background="@android:color/white"
app:depth_value="2dp"
app:depth_zIndex="0">
<LinearLayout
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_centerHorizontal="true"
android:layout_centerVertical="true"
android:orientation="vertical">
<View
android:id="@+id/next"
android:layout_width="40dp"
android:layout_height="40dp"
android:layout_centerInParent="true"
android:layout_marginBottom="10dp"
android:background="@drawable/circle_blue" />
<View
android:id="@+id/open_reset"
android:layout_width="40dp"
android:layout_height="40dp"
android:layout_centerInParent="true"
android:background="@drawable/circle_blue" />
</LinearLayout>
</com.github.florent37.depth.DepthRelativeLayout>
<com.github.florent37.depth.DepthRelativeLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_below="@+id/status_bar"
android:background="@android:color/white"
app:depth_value="2dp"
app:depth_zIndex="1">
<View
android:id="@+id/status_bar"
android:layout_width="match_parent"
android:layout_height="25dp"
android:background="@color/colorPrimaryDark" />
<com.github.florent37.awesomebar.AwesomeBar
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:background="@android:color/white"
android:layout_below="@+id/status_bar"
app:bar_animatedIcons="false"
app:bar_primaryColor="@color/colorPrimary"
app:bar_primaryDarkColor="@color/colorPrimaryDark" />
</com.github.florent37.depth.DepthRelativeLayout>
</com.github.florent37.depth.DepthRelativeLayoutContainer>
#Download
compile 'com.github.florent37:depth:1.0.0'
Changelog
1.0.0
Initial import
Community
Forked from danielzeller/Depth-LIB-Android- Thanks for their amazing work !
Credits
Author: Florent Champigny
Fiches Plateau Moto : https://www.fiches-plateau-moto.fr/




License
Copyright 2017 florent37, Inc.
Licensed under the Apache License, Version 2.0 (the "License");
you may not use this file except in compliance with the License.
You may obtain a copy of the License at
http://www.apache.org/licenses/LICENSE-2.0
Unless required by applicable law or agreed to in writing, software
distributed under the License is distributed on an "AS IS" BASIS,
WITHOUT WARRANTIES OR CONDITIONS OF ANY KIND, either express or implied.
See the License for the specific language governing permissions and
limitations under the License.
Note that the project description data, including the texts, logos, images, and/or trademarks,
for each open source project belongs to its rightful owner.
If you wish to add or remove any projects, please contact us at [email protected].