cruisediary / Devicelayout
Licence: mit
📱AutoLayout can be set differently for each device
Stars: ✭ 170
Programming Languages
swift
15916 projects
Labels
Projects that are alternatives of or similar to Devicelayout
Sizes
View your app on different device and font sizes
Stars: ✭ 1,213 (+613.53%)
Mutual labels: device
S2e
S2E: A platform for multi-path program analysis with selective symbolic execution.
Stars: ✭ 102 (-40%)
Mutual labels: device
Easydeviceinfo
📱 [Android Library] Get device information in a super easy way.
Stars: ✭ 1,698 (+898.82%)
Mutual labels: device
Inflaterauto
a lib that make UI look the same in different android phones, 强大的屏幕适配库(AndroidAutoLayout替代方案),不只是适配!
Stars: ✭ 81 (-52.35%)
Mutual labels: autolayout
Basecomponents
BaseComponents aims to provide easily reusable and understandable components to increase productivity with UIKit and Foundation APIs
Stars: ✭ 92 (-45.88%)
Mutual labels: autolayout
Albookcode
Modern Auto Layout Book Sample Code And Solutions
Stars: ✭ 106 (-37.65%)
Mutual labels: autolayout
Visualformat Editor
Editor & previewer for Apple's Visual Format Language (built with autolayout.js)
Stars: ✭ 74 (-56.47%)
Mutual labels: autolayout
Apple Device Model List
All Apple devices model name list. 通过内部编号判断 iOS 设备型号。
Stars: ✭ 149 (-12.35%)
Mutual labels: device
Fcuuid
iOS UUID / Universally Unique Identifiers library as alternative to UDID and identifierForVendor. 📱
Stars: ✭ 1,387 (+715.88%)
Mutual labels: device
Swiftautolayout
Write constraints in a concise, expressive, Swifty way.
Stars: ✭ 83 (-51.18%)
Mutual labels: autolayout
Kvconstraintkit
An Impressive Auto Layout DSL for iOS, tvOS & OSX. & It is written in pure swift.
Stars: ✭ 91 (-46.47%)
Mutual labels: autolayout
Flexlib
FlexLib是一个基于flexbox模型,使用xml文件进行界面布局的框架,融合了web快速布局的能力,让iOS界面开发像写网页一样简单快速
Stars: ✭ 1,569 (+822.94%)
Mutual labels: autolayout
Drawer View
📤 Custom UI component for iOS, replication of Apple's Apple Music player and Shortcuts’ components view [Swift 5.0, iOS 12].
Stars: ✭ 136 (-20%)
Mutual labels: autolayout
Flutter device preview
Approximate how your app looks and performs on another device.
Stars: ✭ 1,191 (+600.59%)
Mutual labels: device
Everlayout
Reusable, downloadable, up-datable iOS layouts
Stars: ✭ 103 (-39.41%)
Mutual labels: autolayout
Sriov Network Device Plugin
SRIOV network device plugin for Kubernetes
Stars: ✭ 157 (-7.65%)
Mutual labels: device
Hidguardian
Windows kernel-mode driver for controlling access to various input devices.
Stars: ✭ 138 (-18.82%)
Mutual labels: device
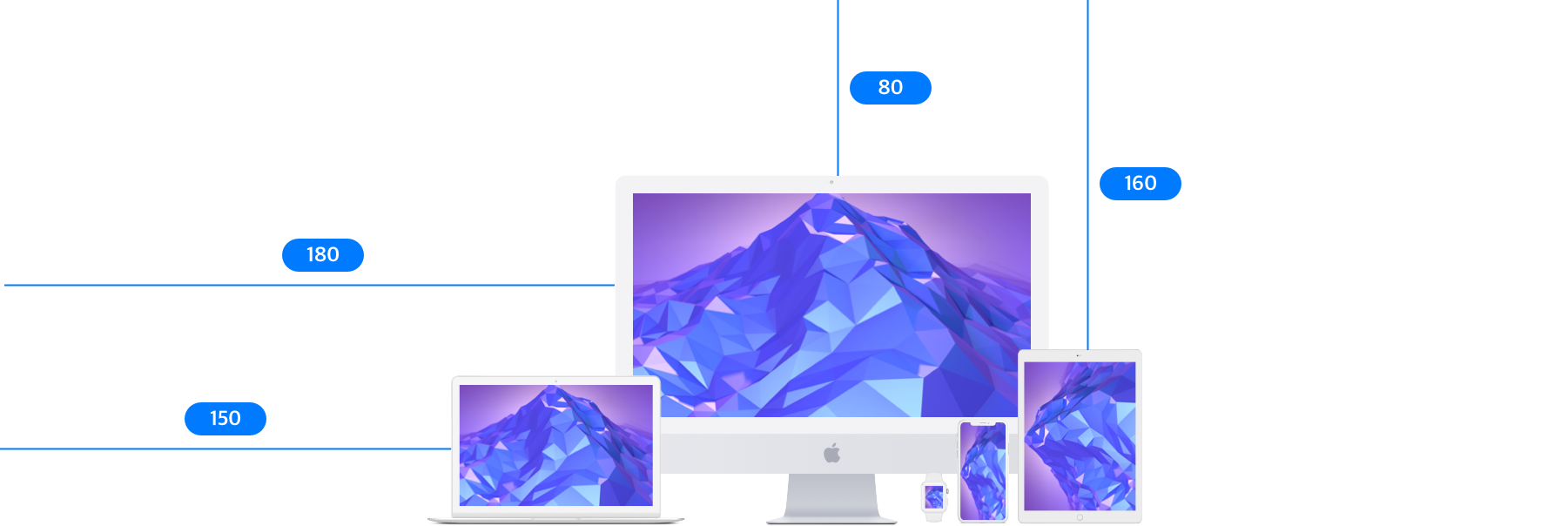
DeviceLayout
DeviceLayout is a Swift framework that lets you set Auto Layout constraints's differently for each device
Using only IBInspector of Xcode to set up your constant per device size differently without any CODE :)
@IBInspectable make a migic with outh any CODE
Only 3 seconds you can set design guide and make designer happy 🚀
public enum Size: Int, Comparable {
case unknownSize = 0
/// iPhone 4, 4s, iPod Touch 4th gen.
case screen3_5Inch
/// iPhone 5, 5s, 5c, SE, iPod Touch 5-6th gen.
case screen4Inch
/// iPhone 6, 6s, 7, 8
case screen4_7Inch
/// iPhone 6+, 6s+, 7+, 8+
case screen5_5Inch
/// iPhone X, Xs
case screen5_8Inch
/// iPhone Xr
case screen6_1Inch
/// iPhone Xs Max
case screen6_5Inch
/// iPad Mini
case screen7_9Inch
/// iPad
case screen9_7Inch
/// iPad Pro (10.5-inch)
case screen10_5Inch
/// iPad Pro (11-inch)
case screen11Inch
/// iPad Pro (12.9-inch)
case screen12_9Inch
}
Example
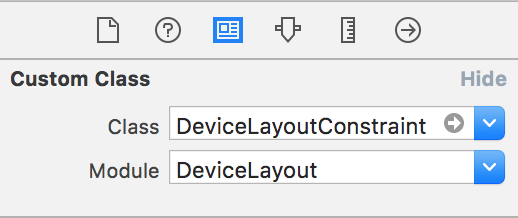
First inherit your constraint to DeviceLayoutConstraint
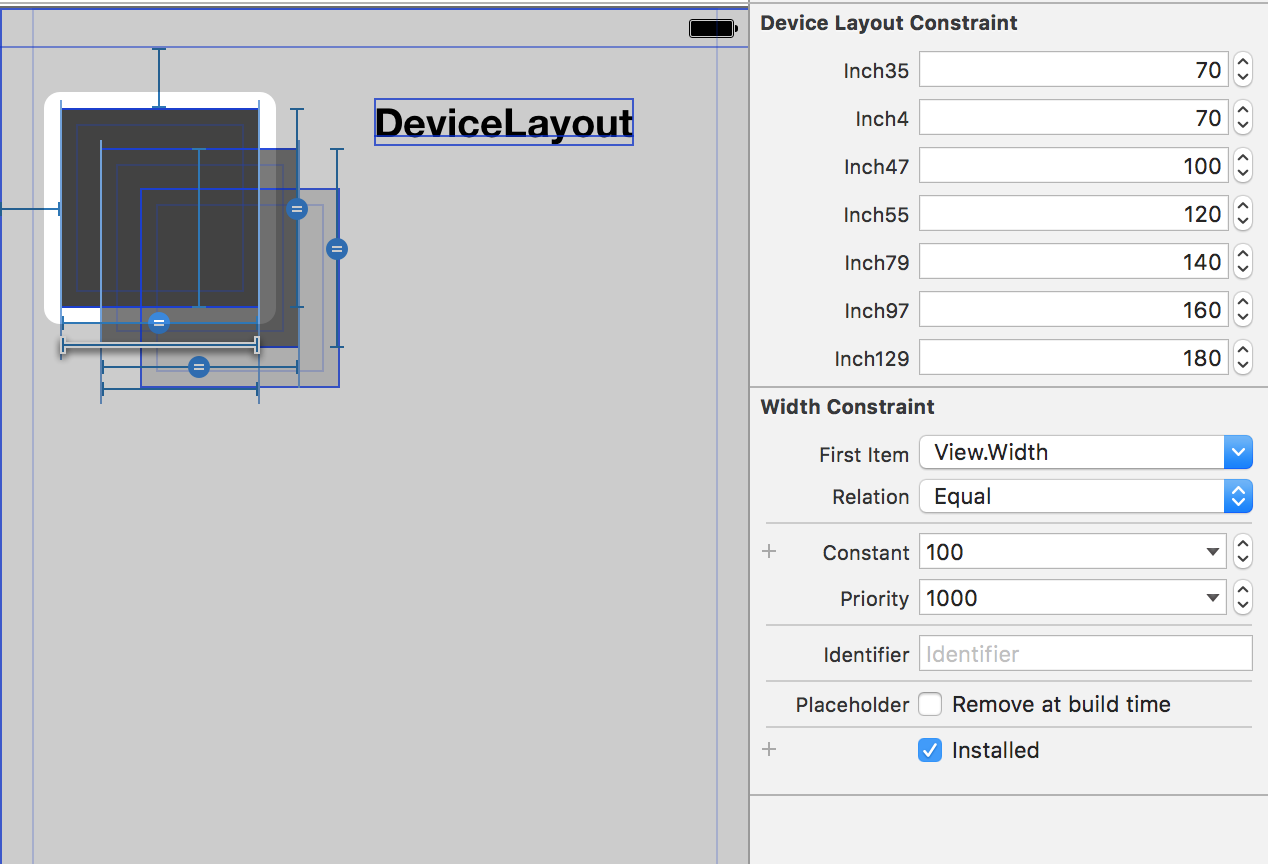
Second Set your own constant per device size and adjust your UI design guide
comparing PSD, Sketch or Zeplin UI Guide
Make designer be happy :)
Requirements
- iOS 8.0+
- Swift 3+, 4+, 5+
Installation
📲 Installation
DeviceLayout is available through Cocoapods or Carthage
pod "DeviceLayout"
Carthage
github "cruisediary/DeviceLayout" ~> 0.5.0
Dependencies
- Device - Light weight tool for detecting the current device and screen size written in swift.
👨💻 Author
cruz, [email protected]
🛡 License
DeviceLayout is available under the MIT license. See the LICENSE file for more info.
Note that the project description data, including the texts, logos, images, and/or trademarks,
for each open source project belongs to its rightful owner.
If you wish to add or remove any projects, please contact us at [email protected].