English | 简体中文
DVA Boot Admin
🍋 🍊 🍒 🍰 🍇 🍉 🍓 🌽 🍑 🍈
全新升级,已支持Ant.Design 4.0
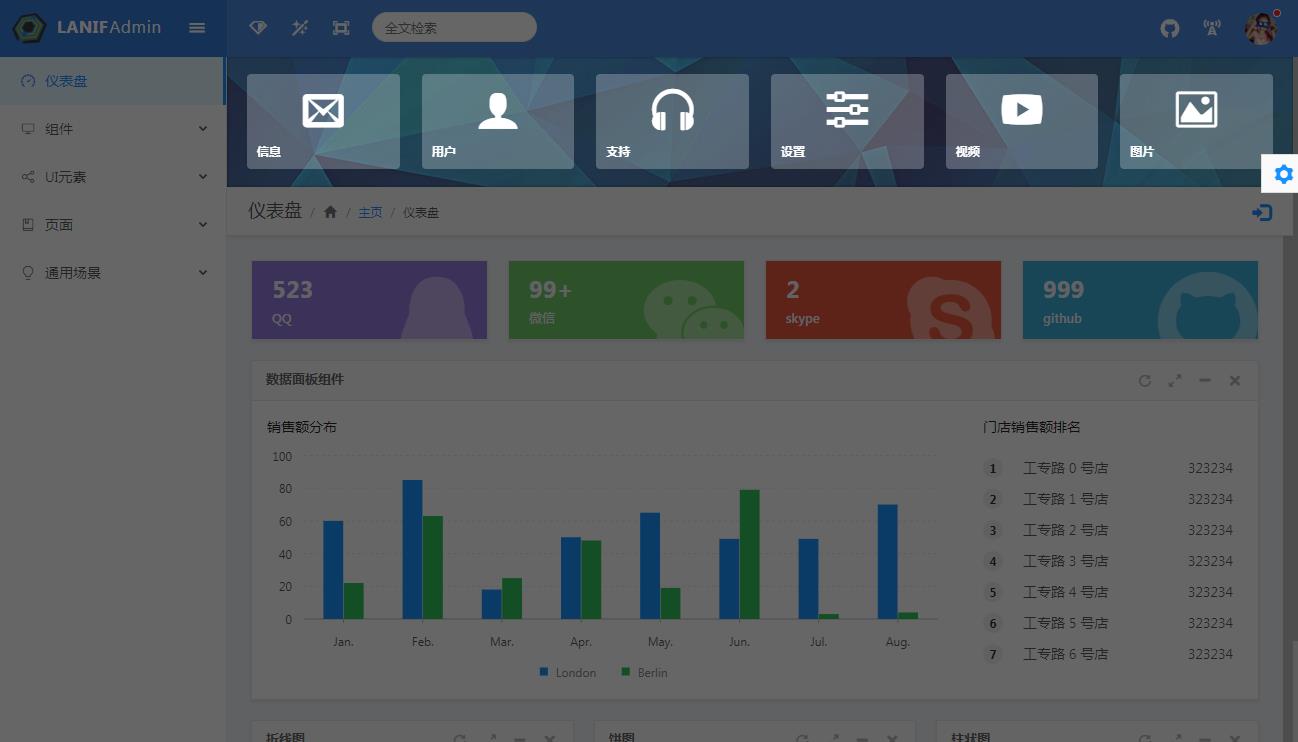
基于React生态系统的最成熟的技术体系,搭建的一套开箱即用的后台管理系统,框架里包含了一些独有的定制组件,以及许多经过大量实践口碑良好的第三方组件,它不仅仅是一个简单的仪表盘展示界面,更是保证您下一个web项目所必需的所有工具,我们希望使用它的人可以快速、稳定的开发出健壮、美观、易用的web程序。
目录
功能
- 封装了dva框架的数据流转,简单的请求可以不用在model和service中定义
- 封装了数据模拟,可以独立于后台开发前台功能
- 封装了分页请求,简化并规范了分页逻辑
- 封装了fetch请求,适应与后台多种交互请求, body参数 parameter参数 path参数,动态请求头,请求前后拦截
- 路由按需加载,首屏加载超快
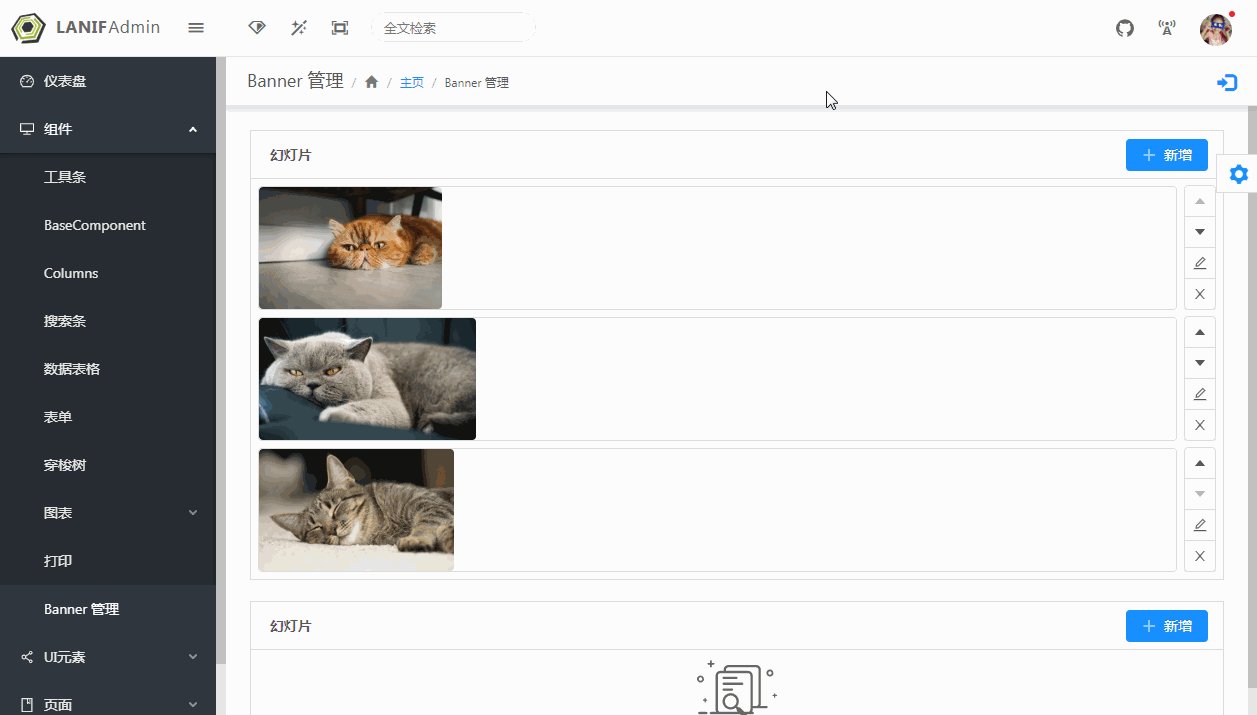
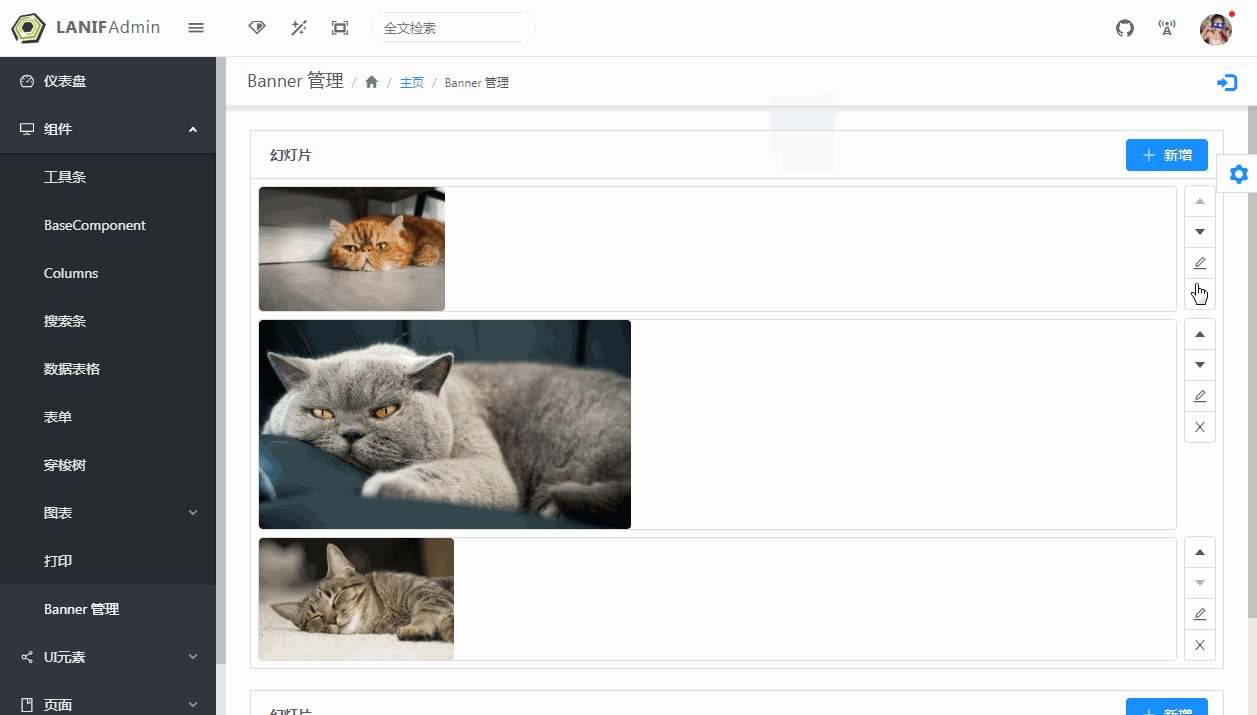
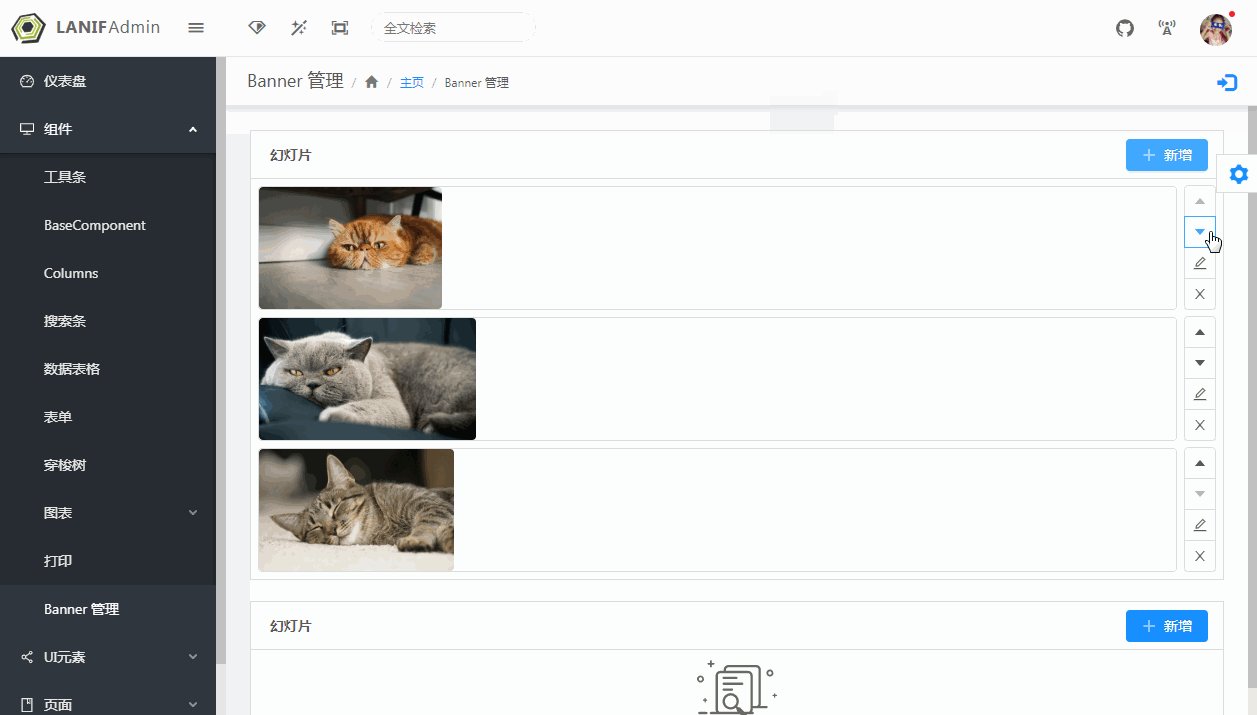
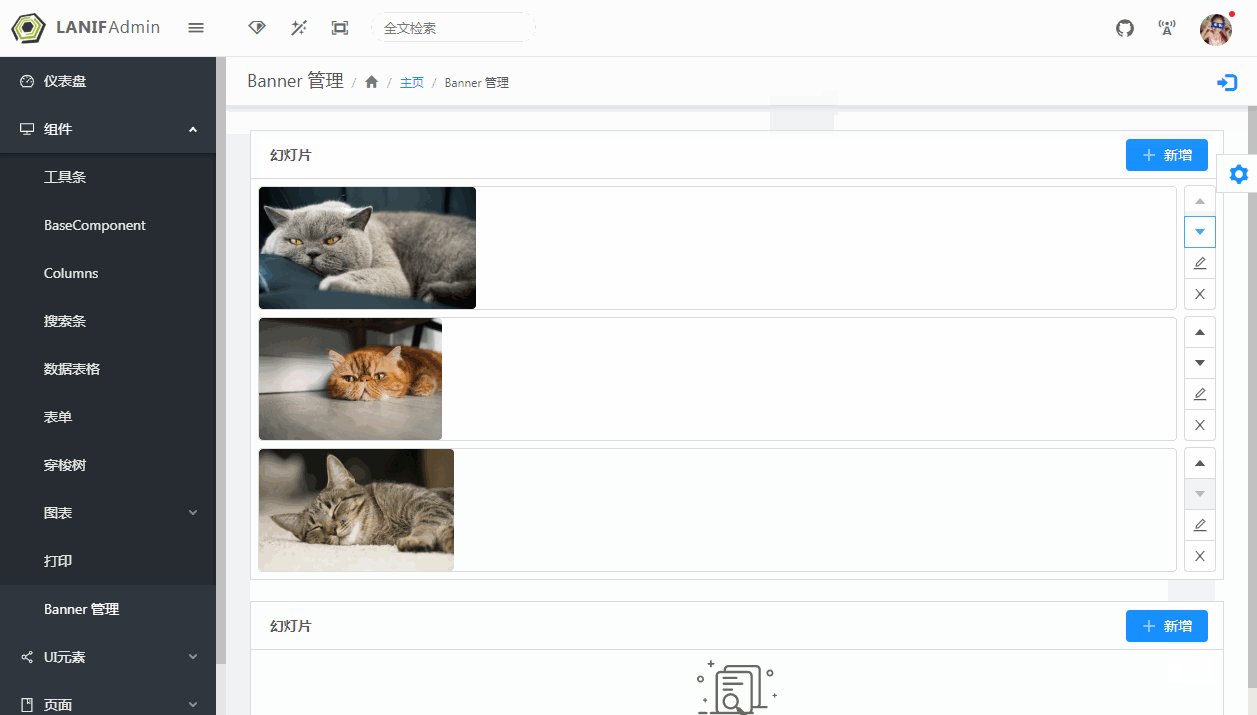
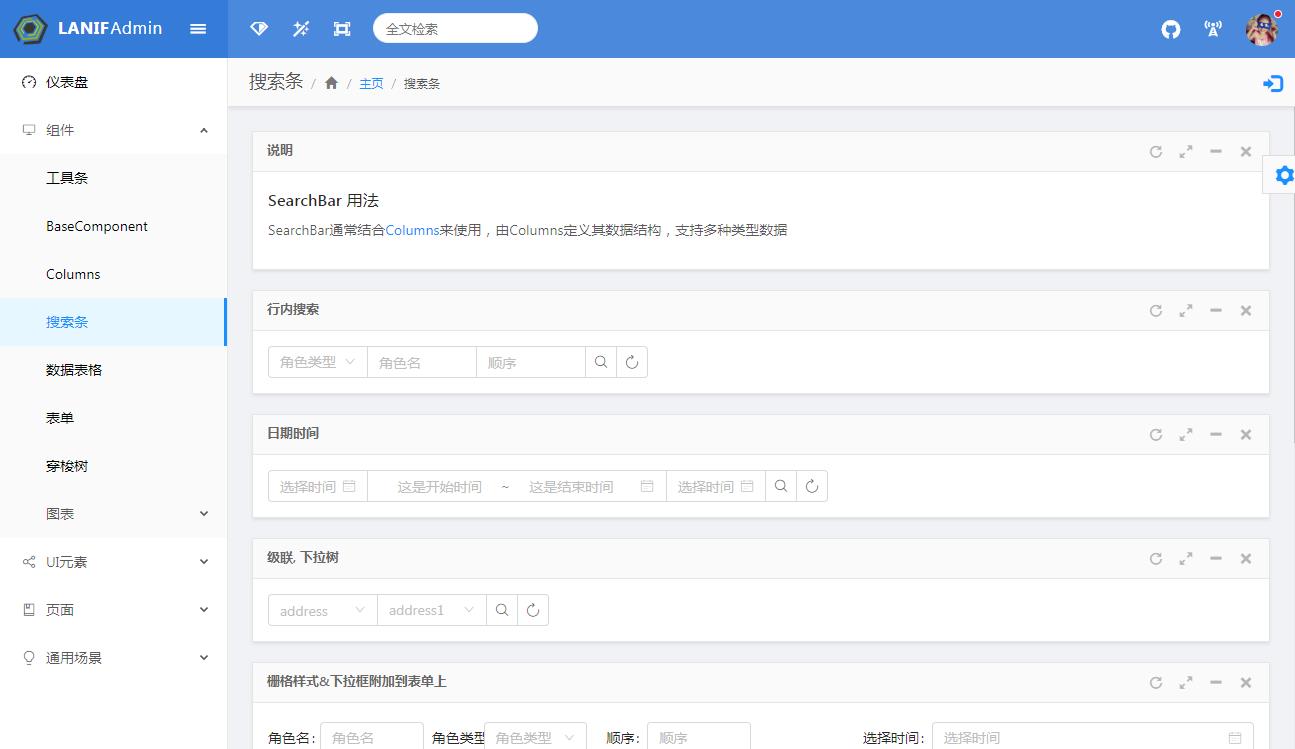
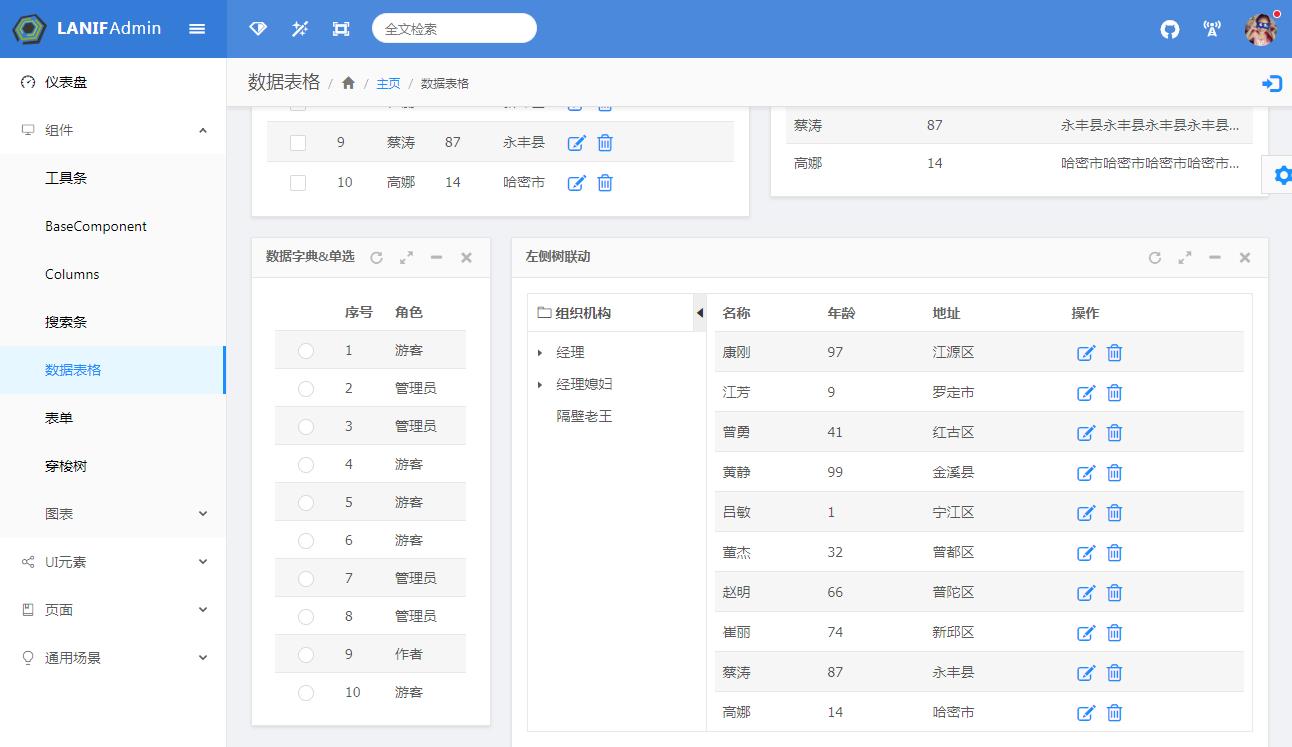
- 扩展了antd写了许多实用的UI,通过一个配置即可生成,后台CRUD三件套(数据表格,搜索框,新增编辑表单)
- 按业务模块划分的目录结构,开发独力功能时无需分心其它模块,做到最小耦合
- 生产环境下打包,gzip后只有2.09 MB,只使用常用模块后不到1 MB
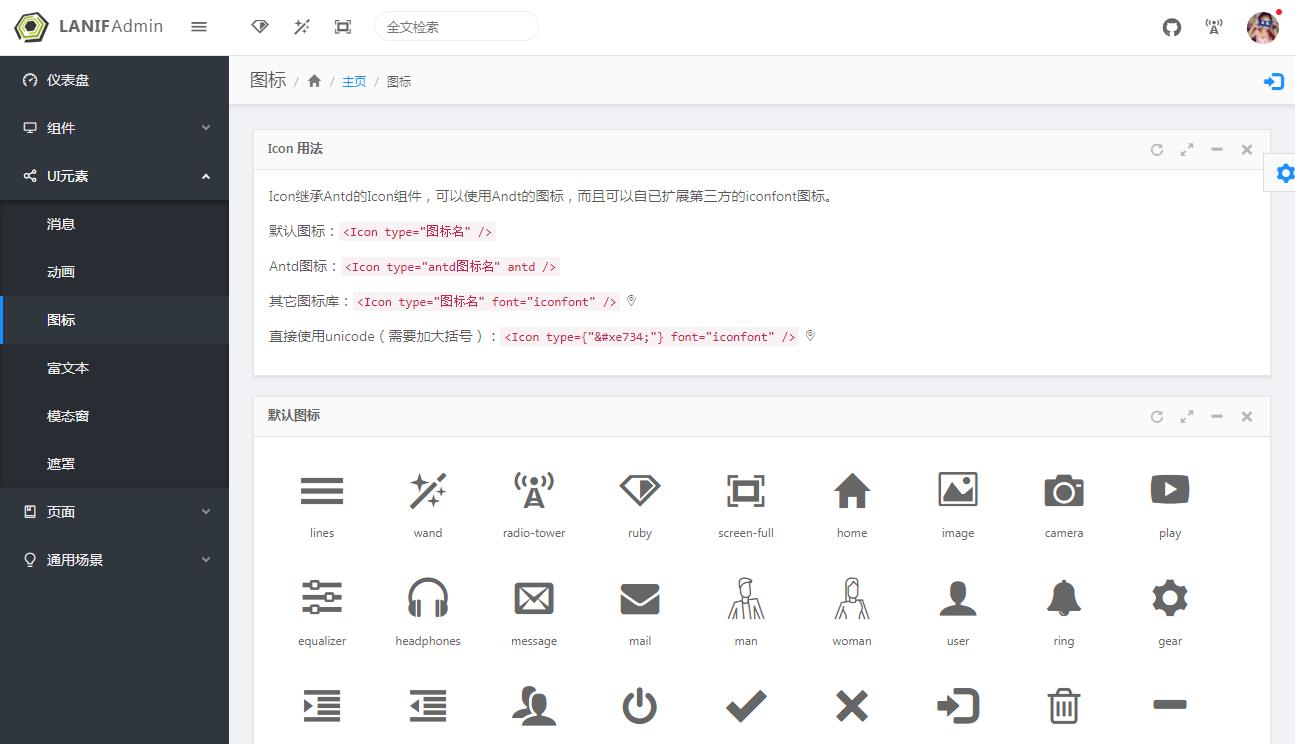
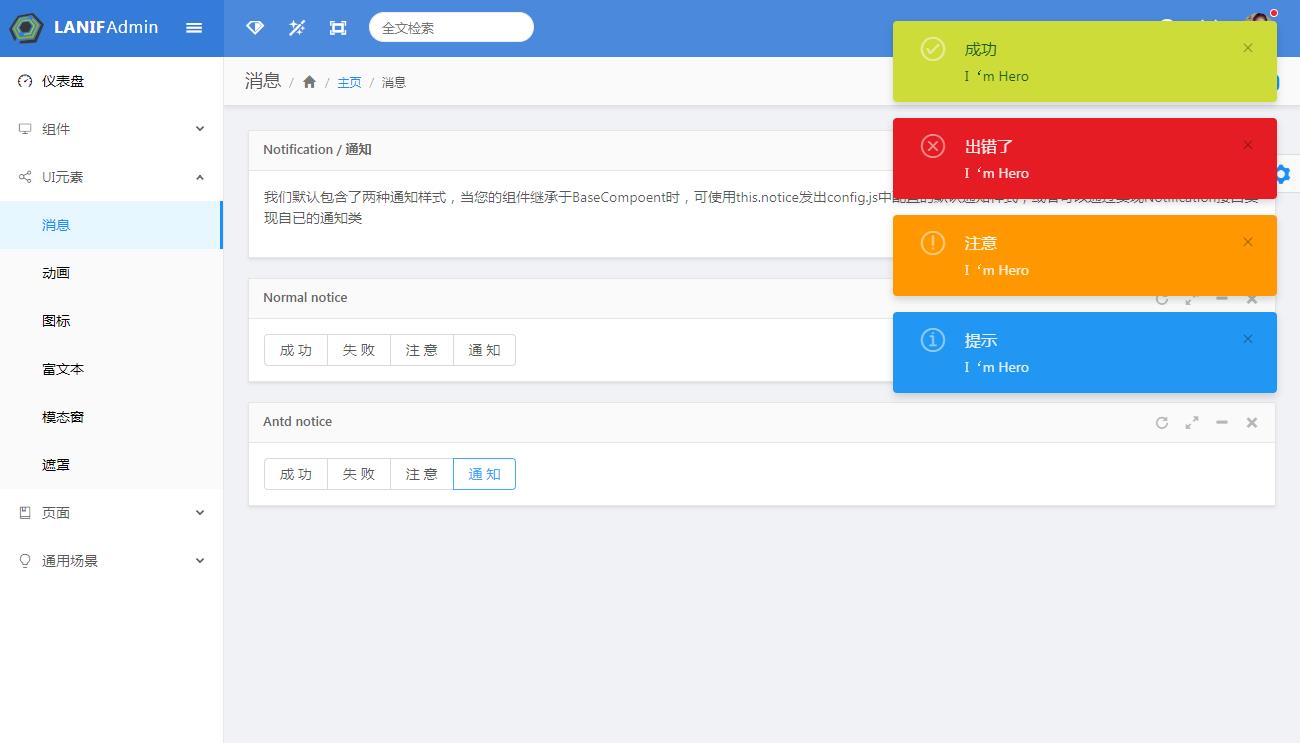
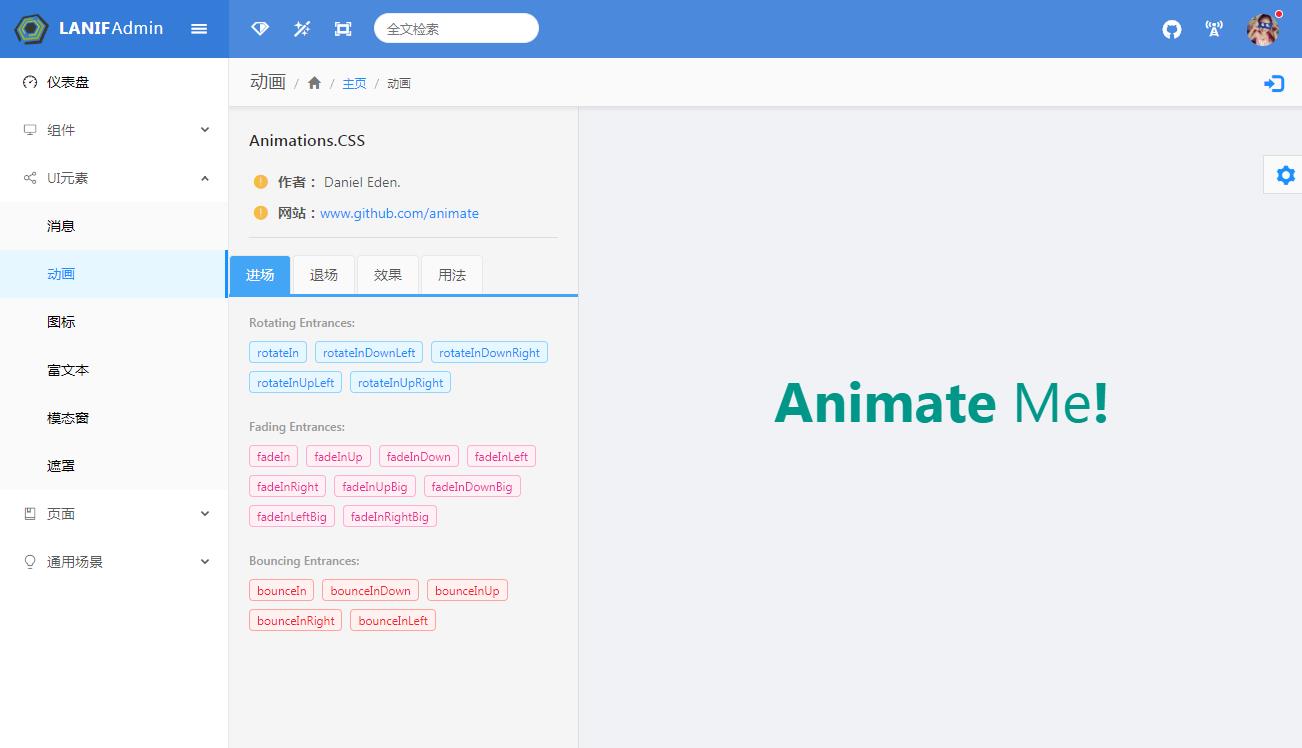
- 一些常用的小部件用法
- 许多精心设计的页面及交互场景
- dva-boot脚手架封装的功能
- 全局异常处理,全局请求拦截,公共配置提取
- 代码自动配置工具boot-template-cli
工程结构
.
├── public # 不参与编译的资源文件
├── templates # 为代码生成所准备的模板文件
├── src # 主程序目录
│ ├── index.js # 程序启动和渲染入口文件
│ ├── config.js # 全局配置
│ ├── components # 全局公共组件
│ ├── layouts # 页面结构组件
│ │ ├── BasicLayout # 基本布局
│ │ └── OtherLayout # 布局组件根据具体功能调整,在路由配置中引用
│ ├── routes # 动态路由目录(每个功能一个文件夹的MVC结构)
│ │ ├── index.js # 路由配置文件
│ │ ├── Home # 功能模块
│ │ │ ├── index.js # 路由配置文件
│ │ │ ├── assets # 单独属于这个模块的静态资源文件
│ │ │ ├── components # 页面组件
│ │ │ ├── model # dva model
│ │ │ ├── service # dva service
│ │ │ └── routes ** # 子路由(目录结构与父级相同)
│ │ └── Login # 功能模块
│ │ ├── index.js # 路由配置文件
│ │ ├── assets # 单独属于这个模块的静态资源文件
│ │ ├── components # 页面组件
│ │ ├── model # dva model
│ │ ├── service # dva service
│ │ └── routes ** # 子路由(目录结构与父级相同)
│ ├── utils # 工具类
│ └── assets # 资源文件
│ ├── fonts # 字体 & 字体图标
│ ├── images # 图片
│ └── styles # 全局样式
使用方法
$ git clone https://github.com/LANIF-UI/dva-boot-admin.git
$ cd dva-boot-admin
// 安装依赖
$ yarn
// 启动
$ yarn start
// 打包
$ yarn build
// 打包带图形化分析
$ yarn build --analyze兼容性
 IE / Edge |
 Firefox |
 Chrome |
 Safari |
 Opera |
|---|---|---|---|---|
| >= IE11 | last 2 versions | last 2 versions | last 2 versions | last 2 versions |
结尾
欢迎大家提问题,感谢大家的PR,如果觉得不错,还请帮忙加个
企鹅群 820881369