RamiJ3mli / Easings
Programming Languages
Projects that are alternatives of or similar to Easings
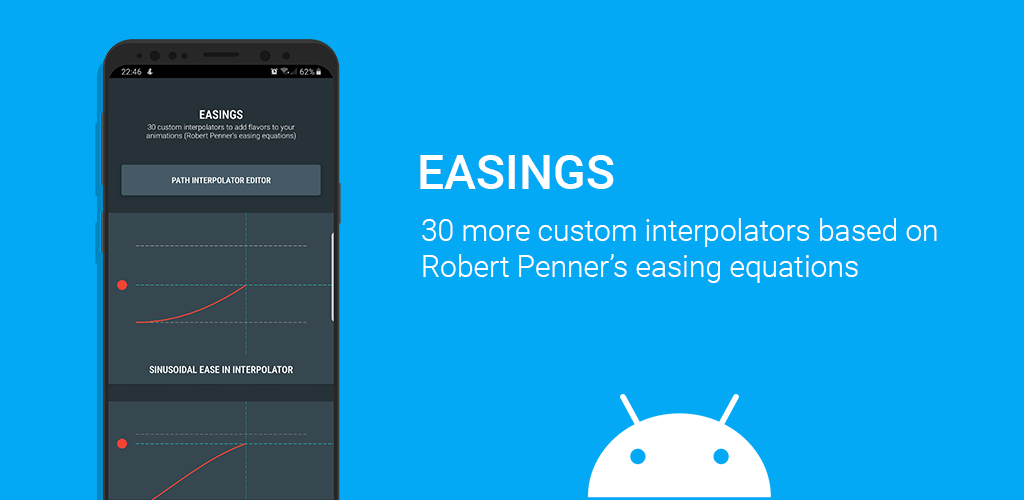
Easings for Android
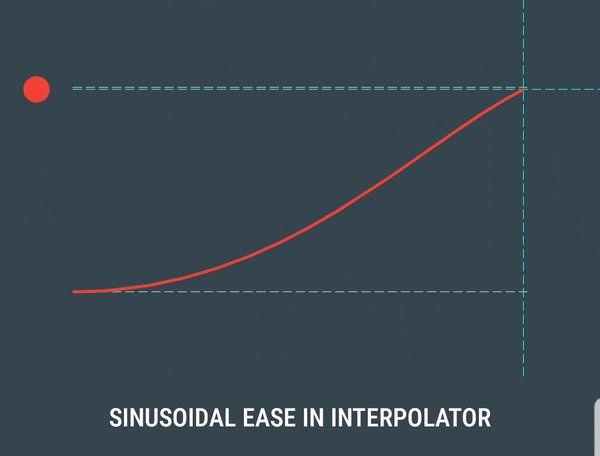
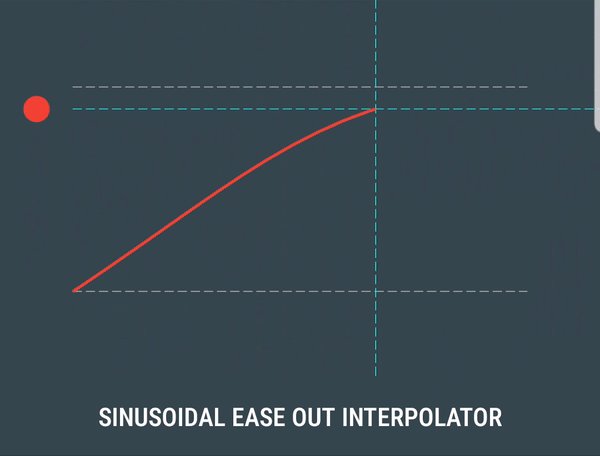
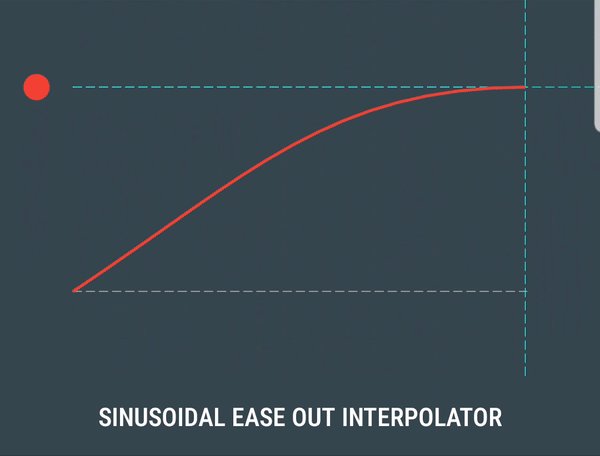
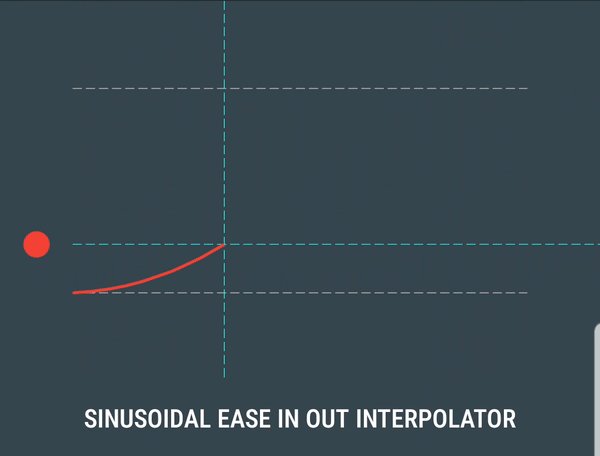
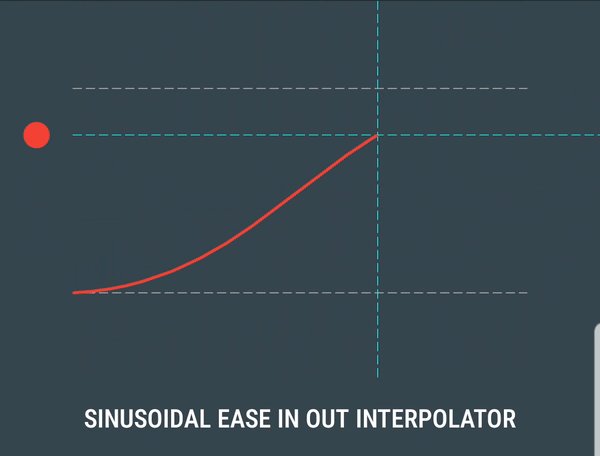
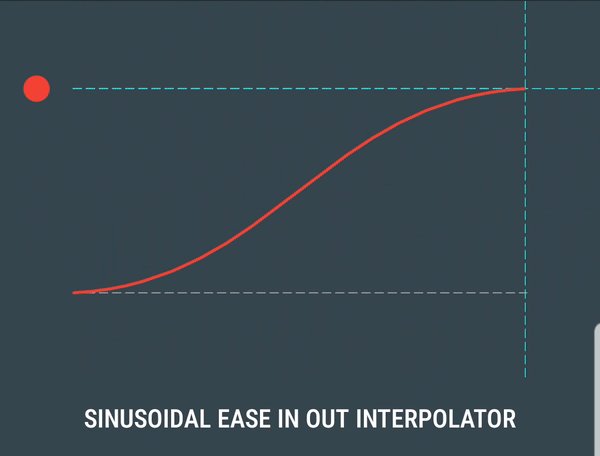
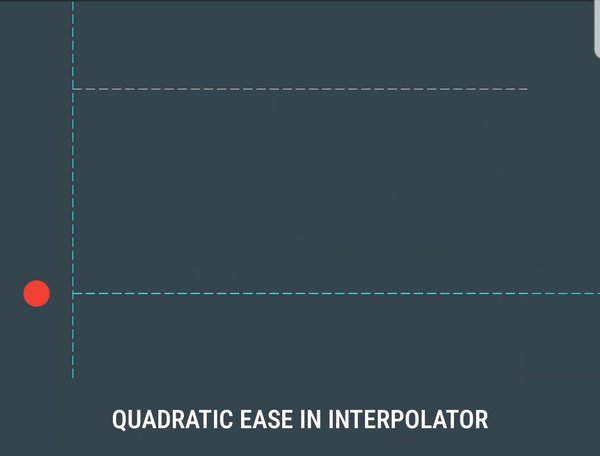
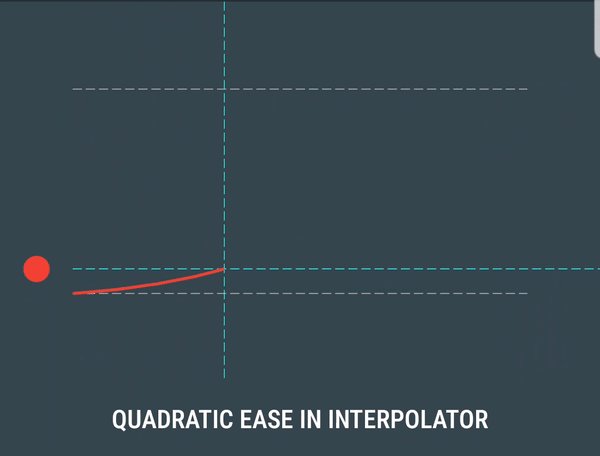
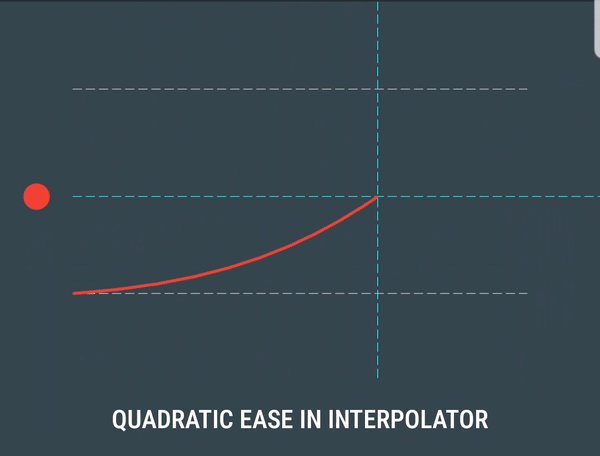
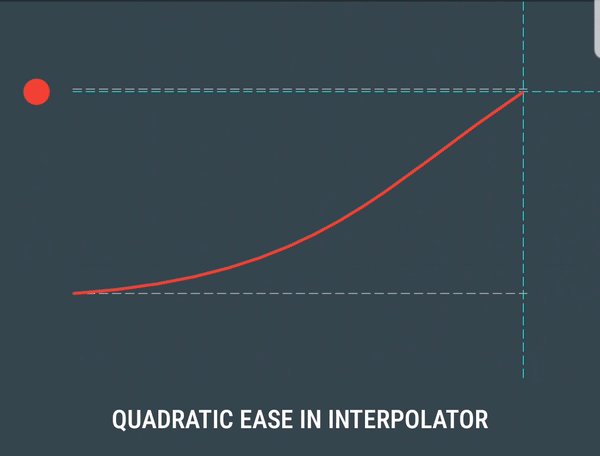
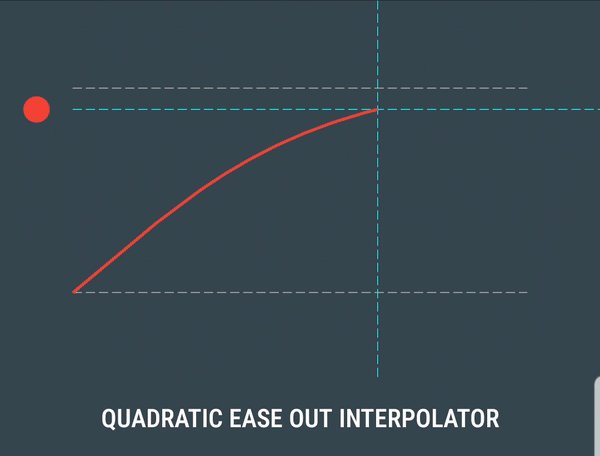
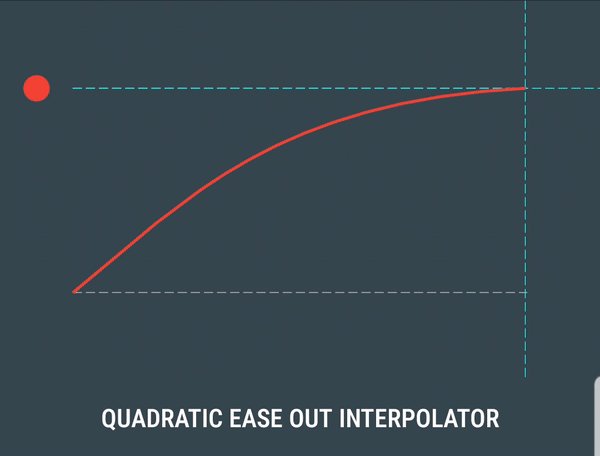
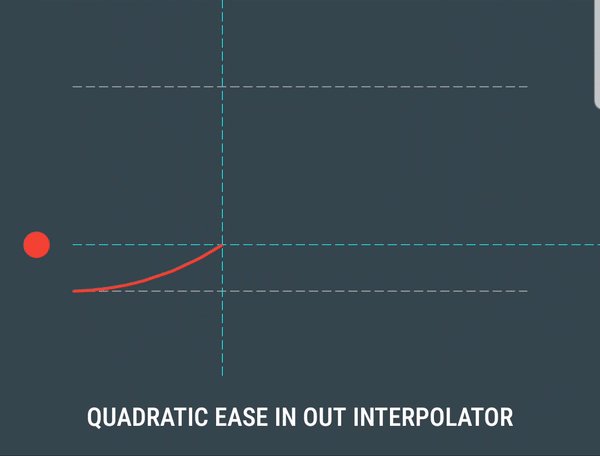
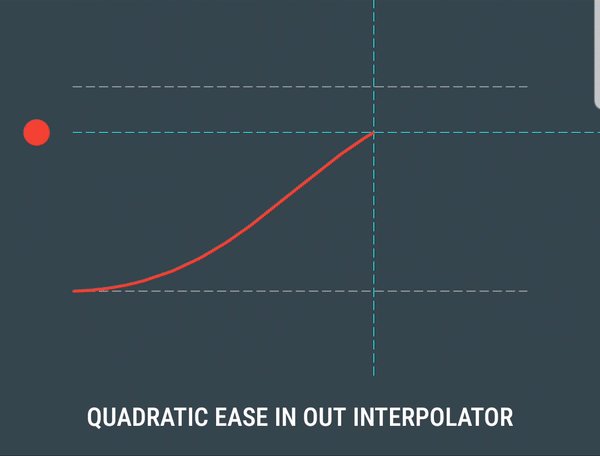
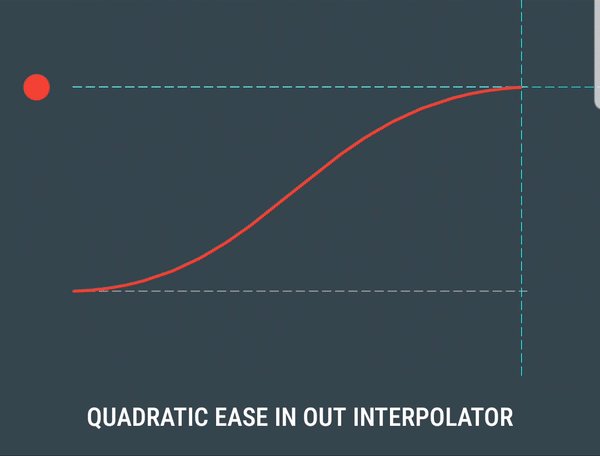
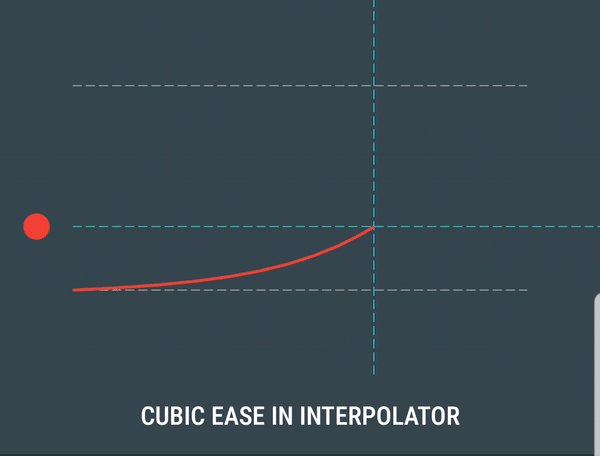
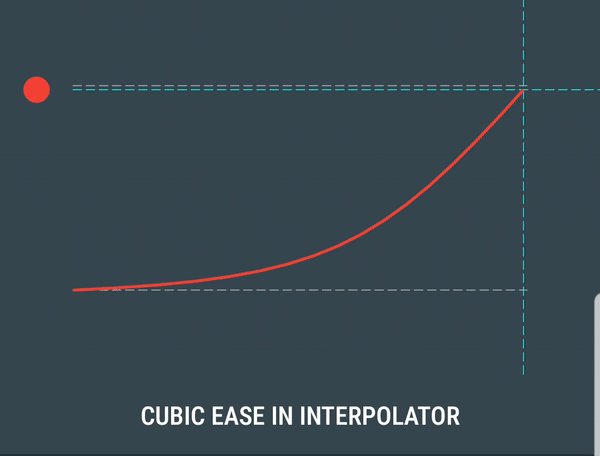
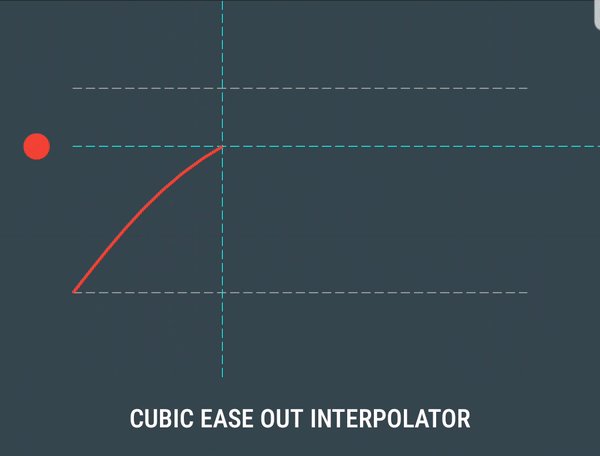
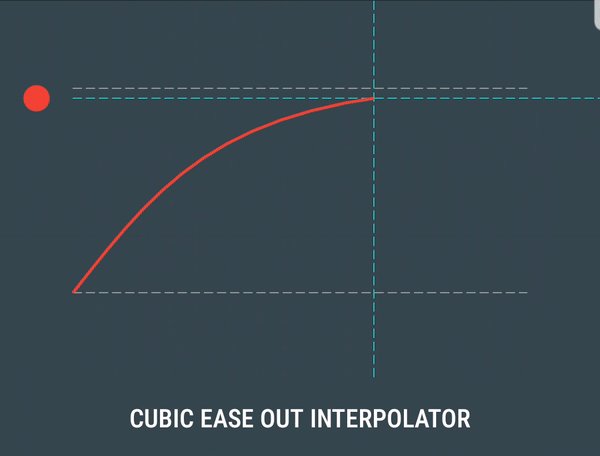
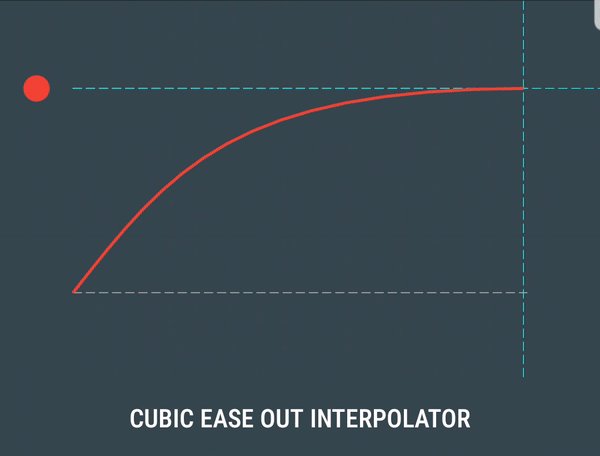
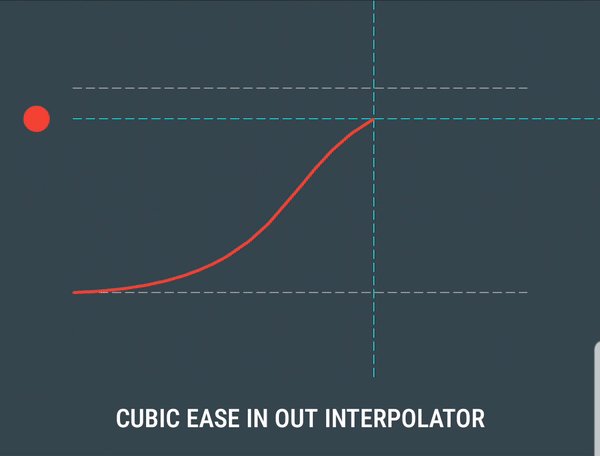
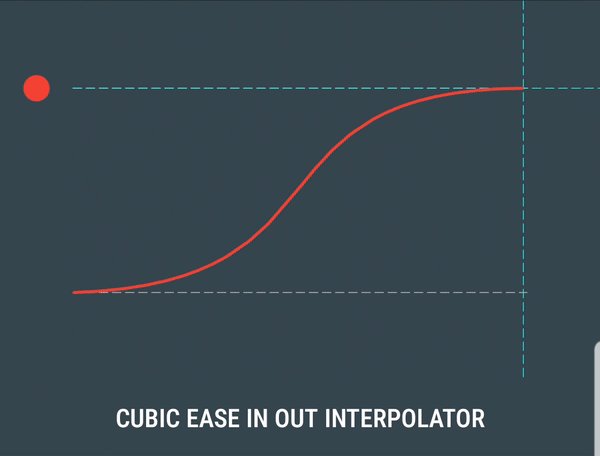
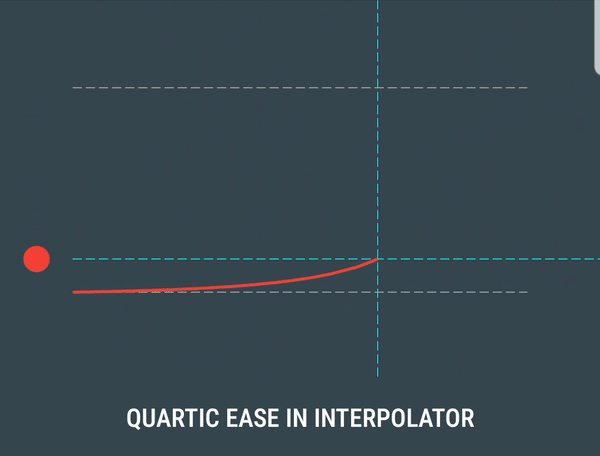
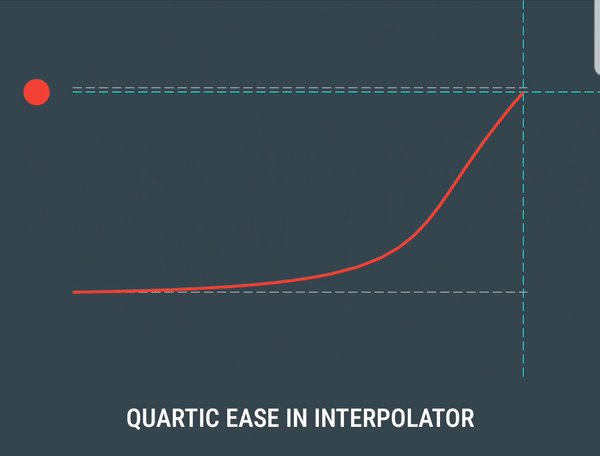
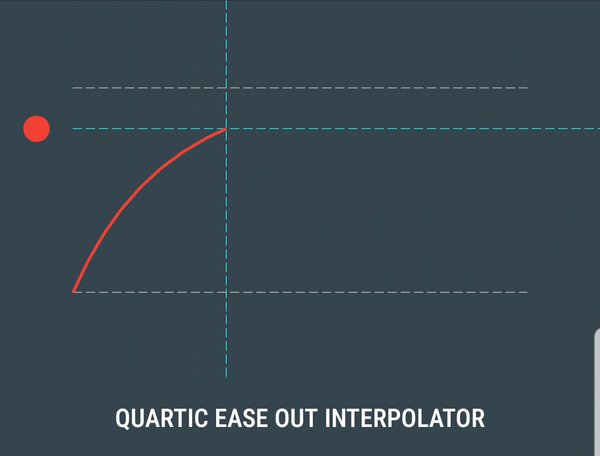
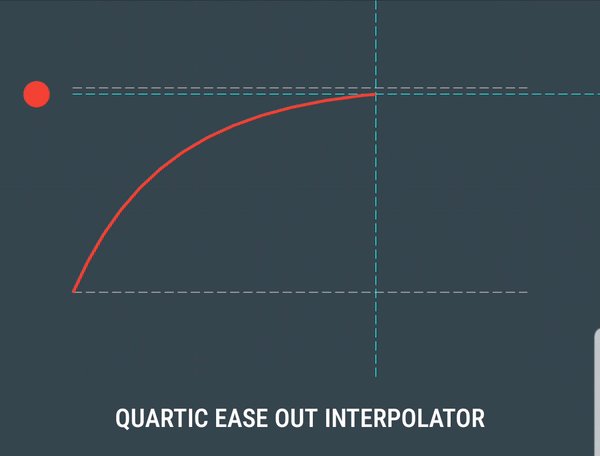
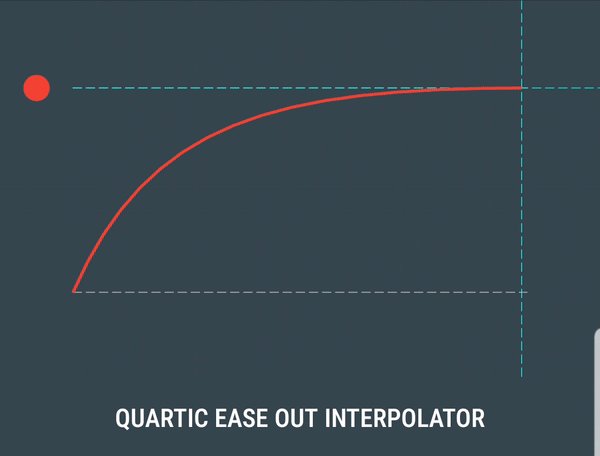
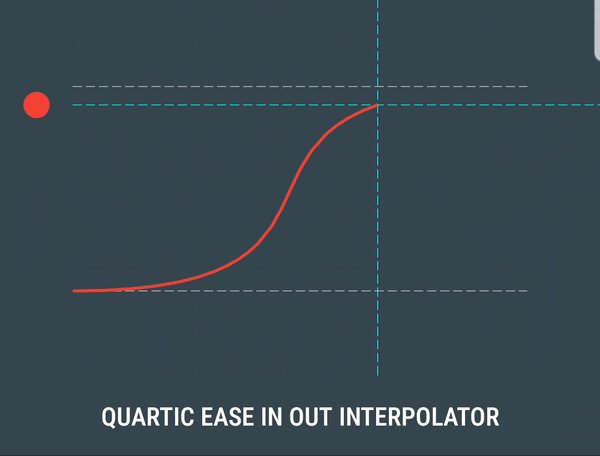
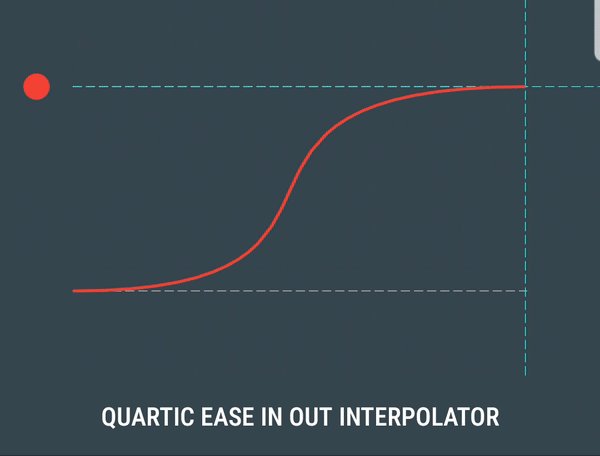
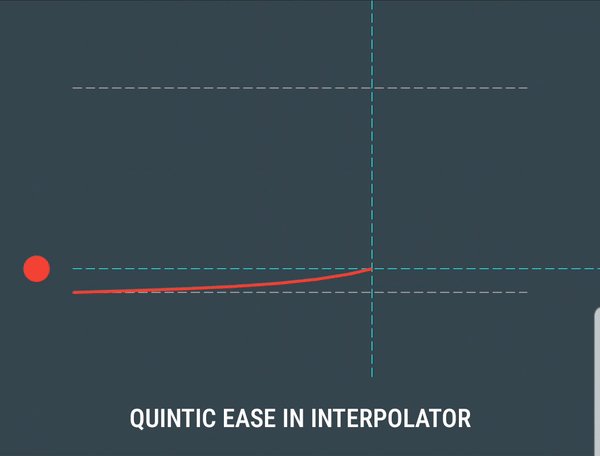
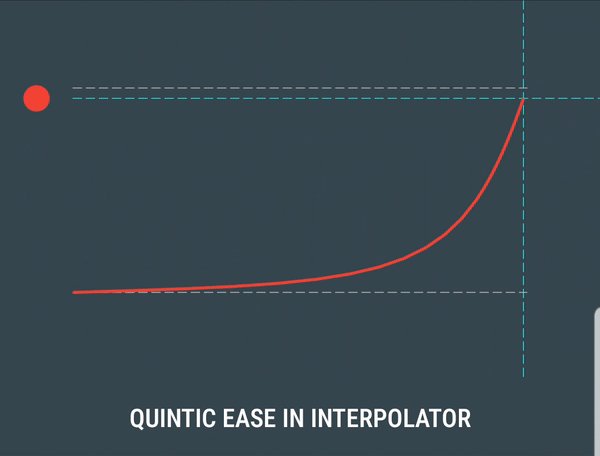
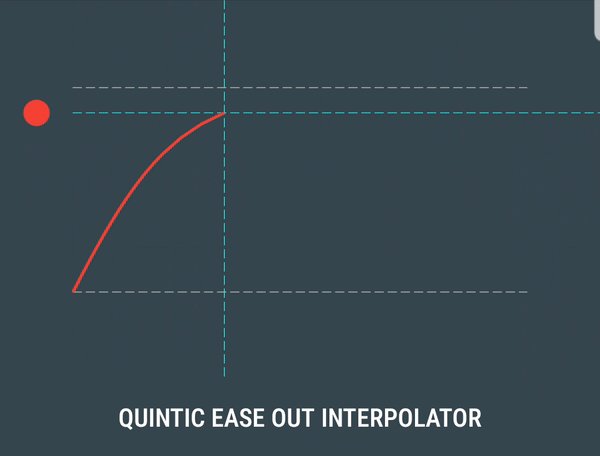
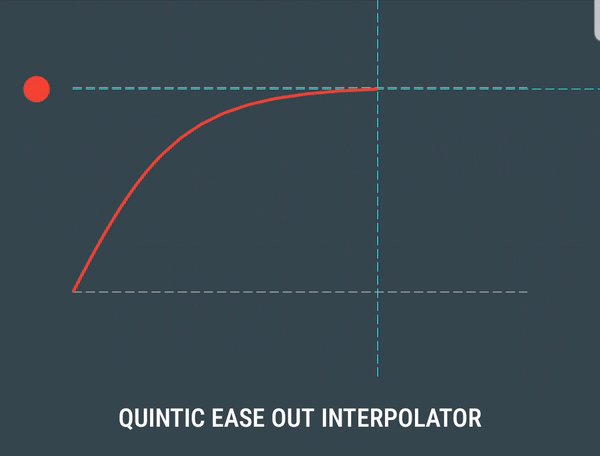
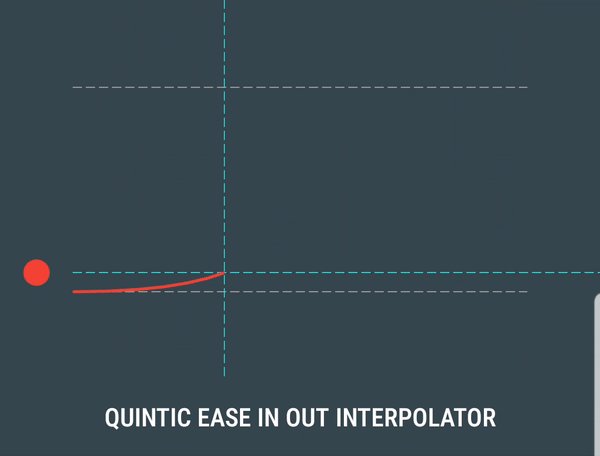
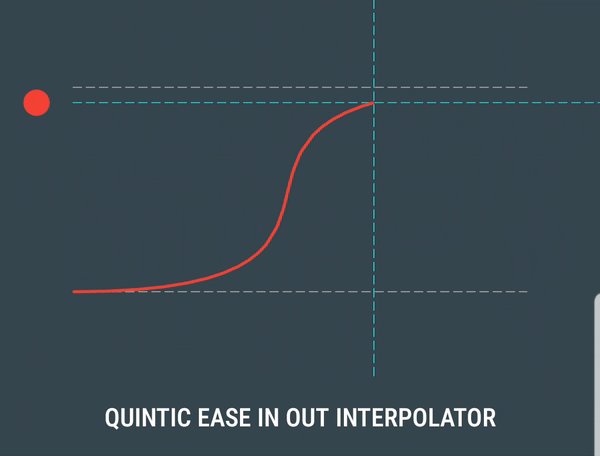
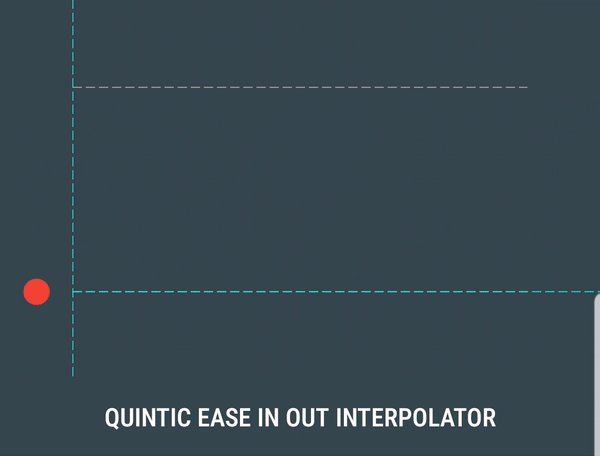
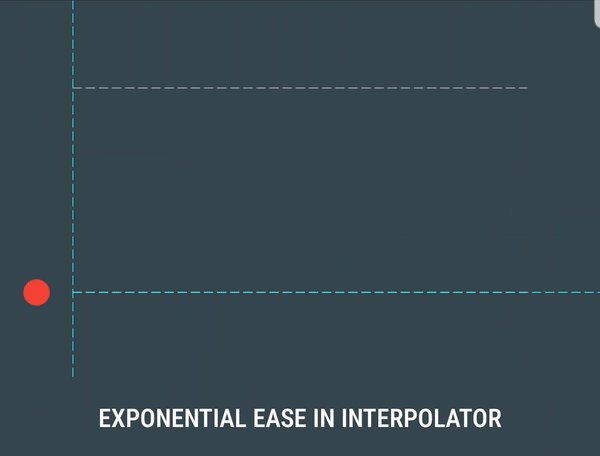
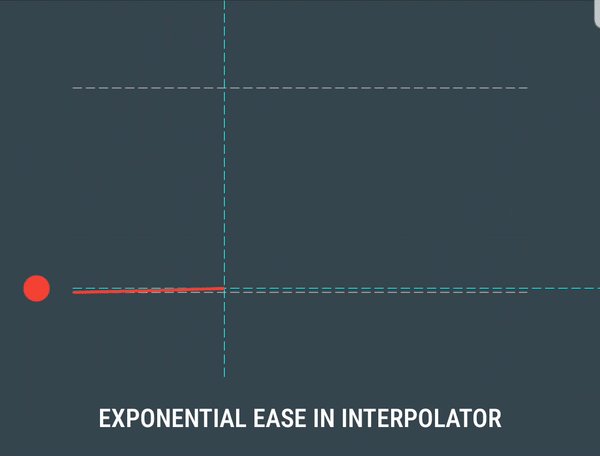
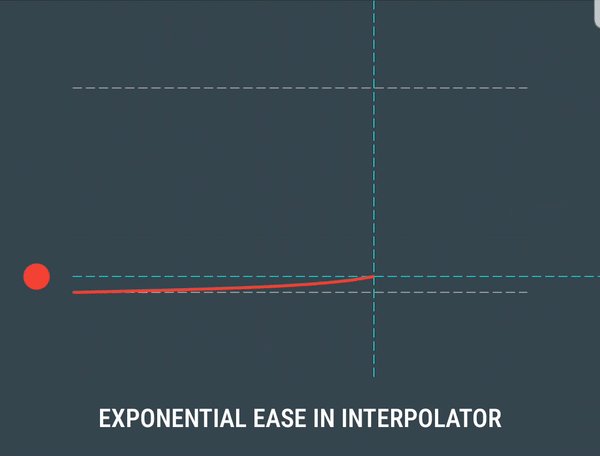
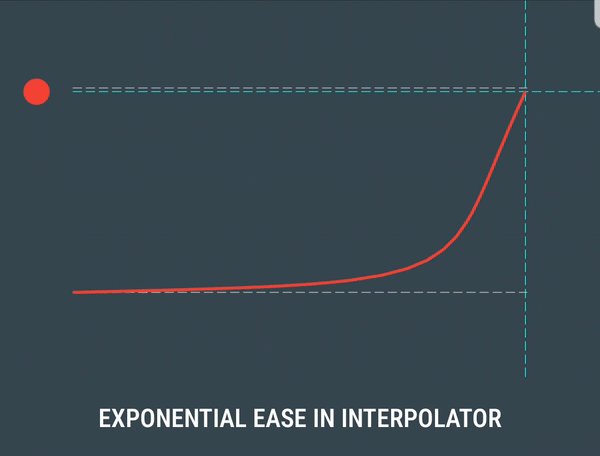
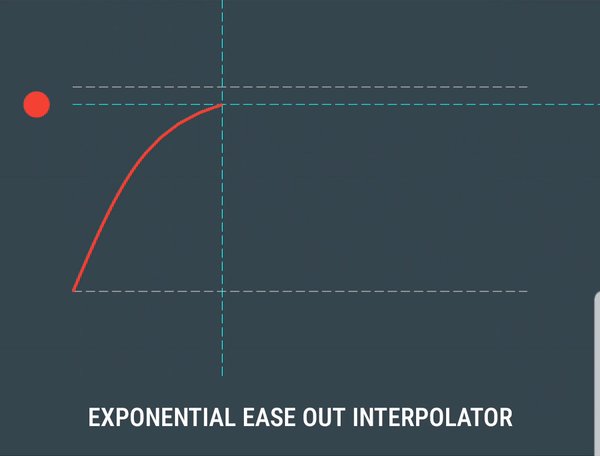
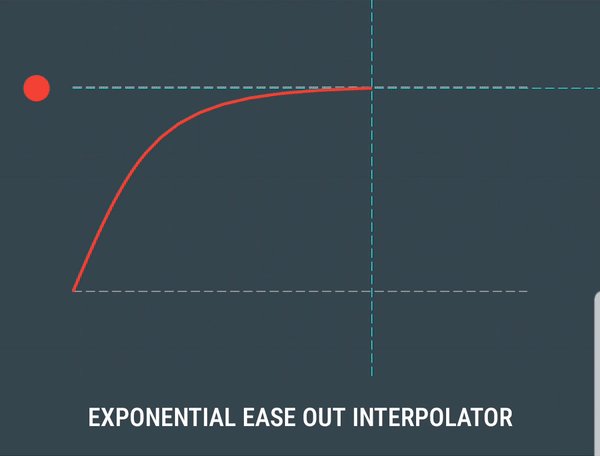
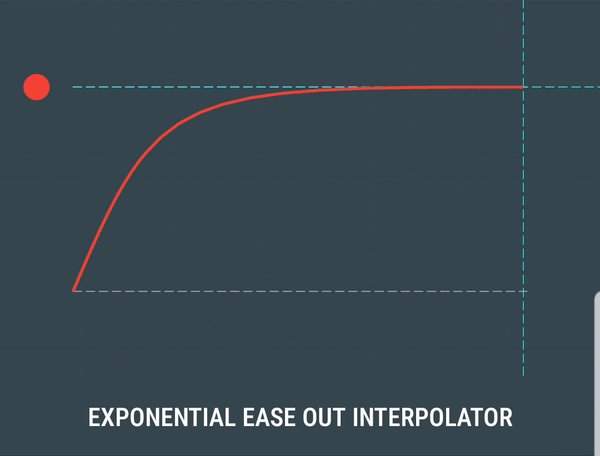
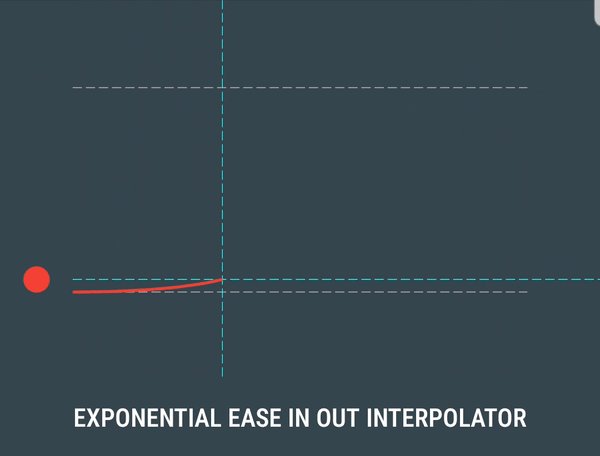
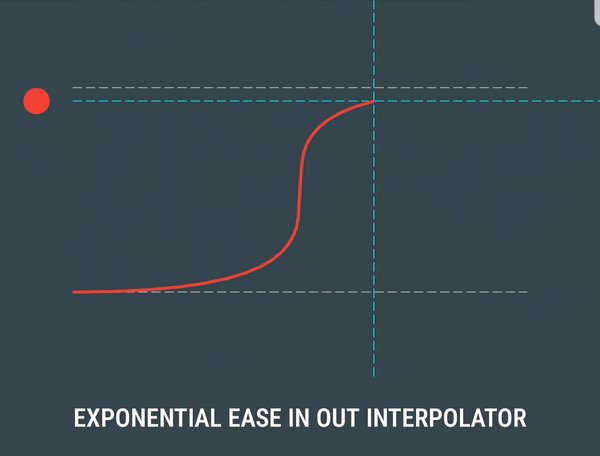
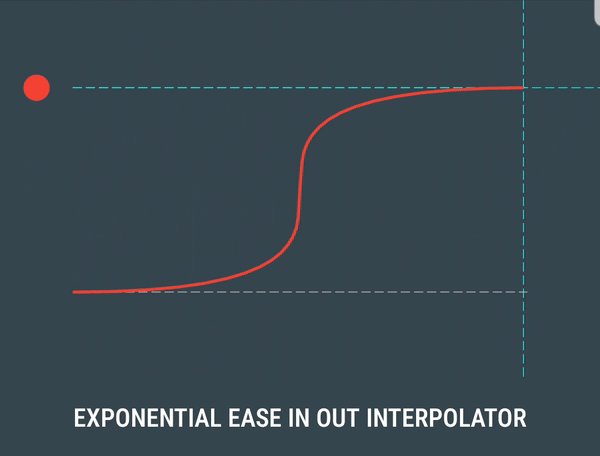
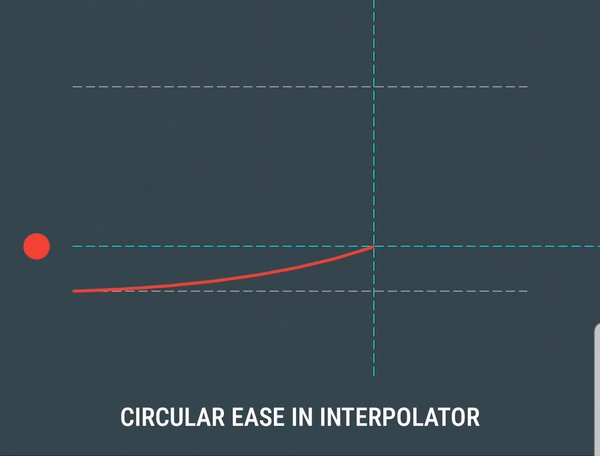
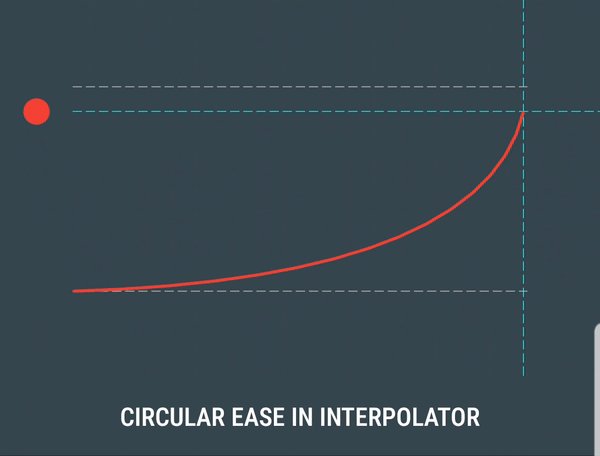
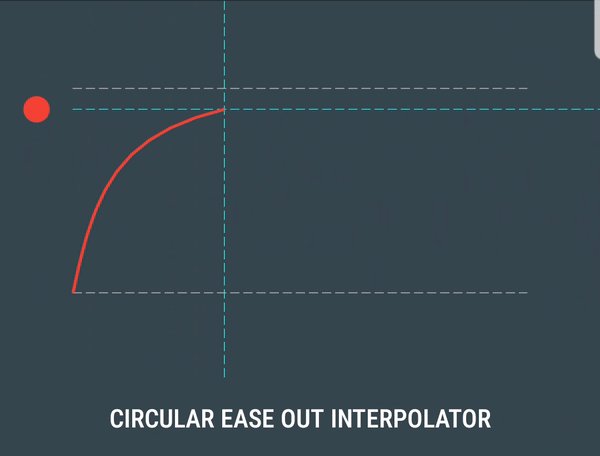
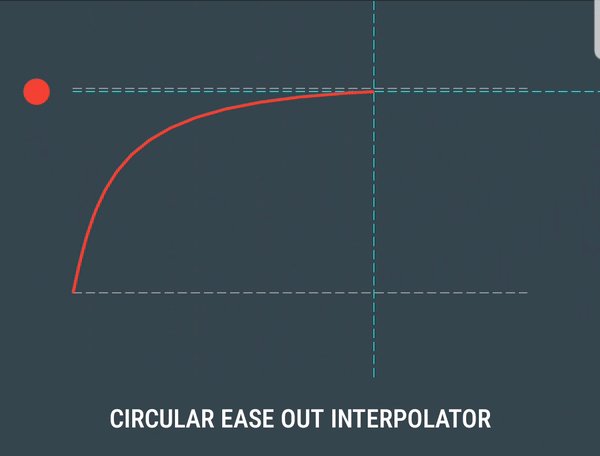
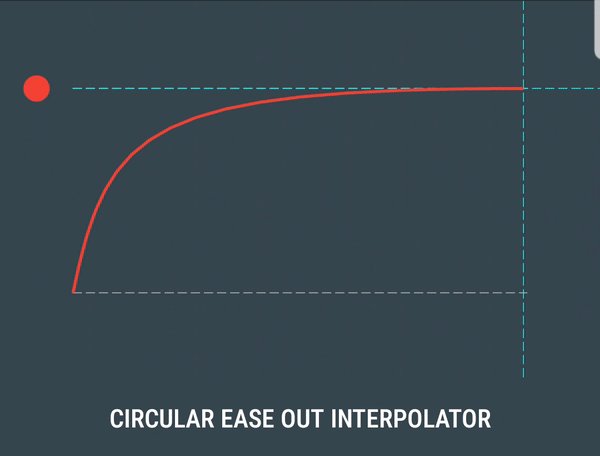
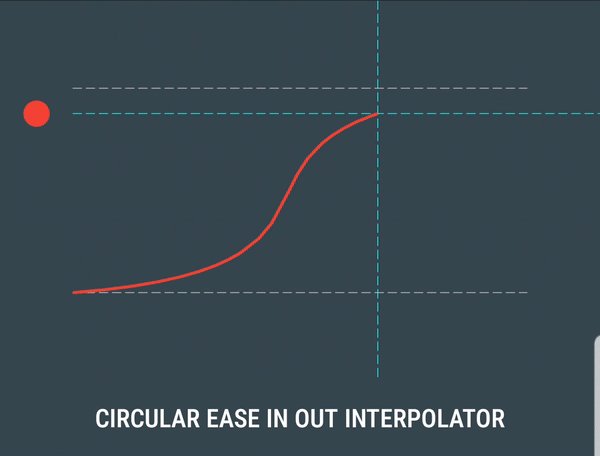
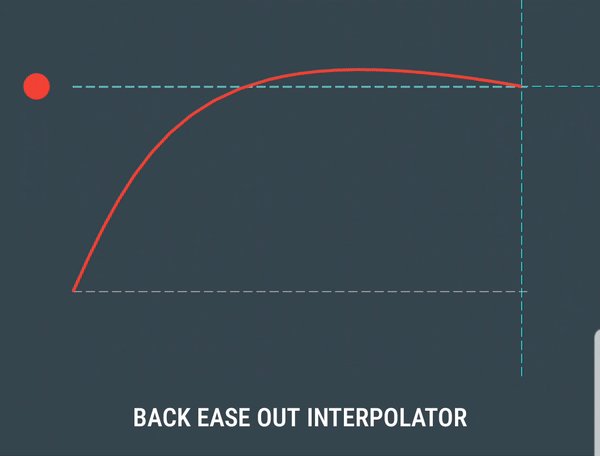
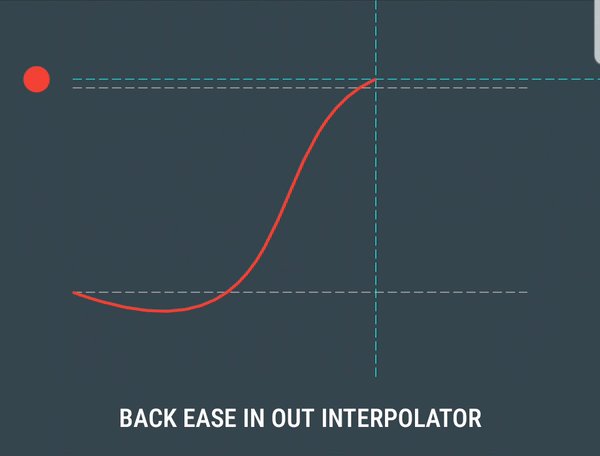
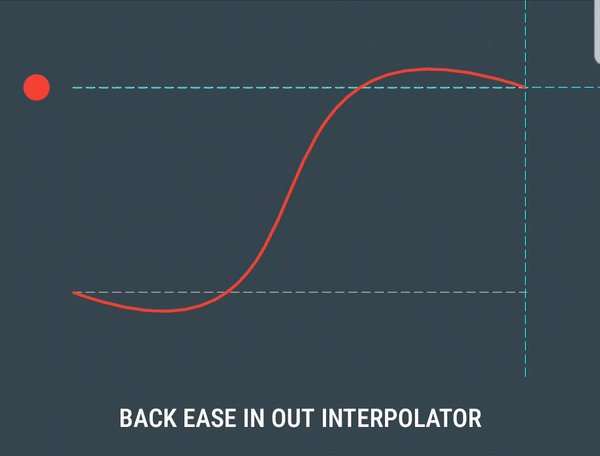
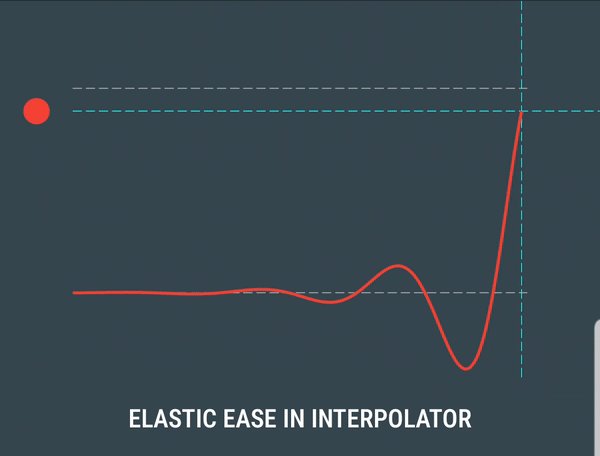
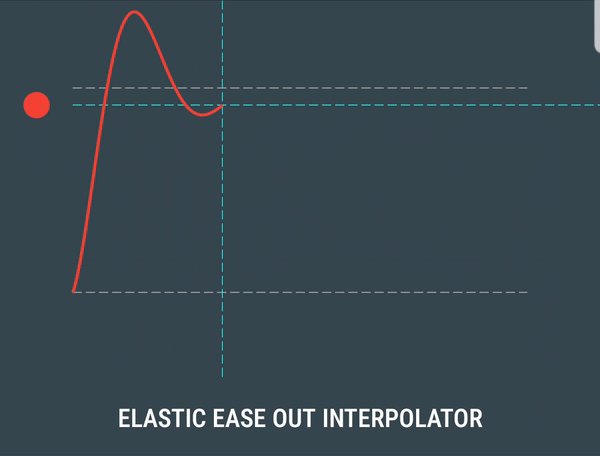
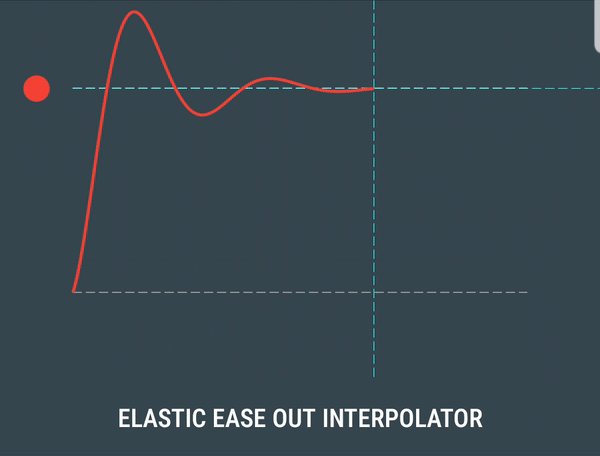
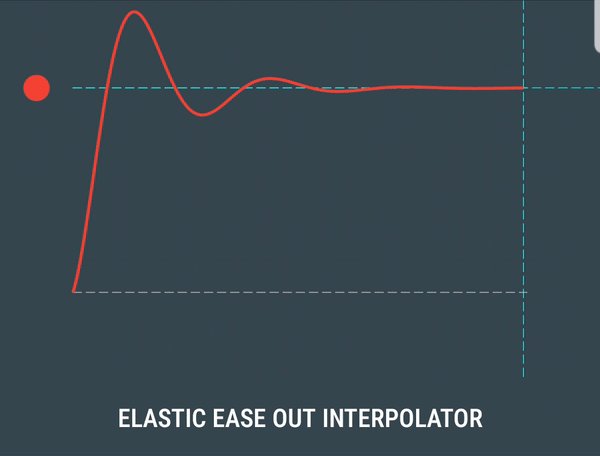
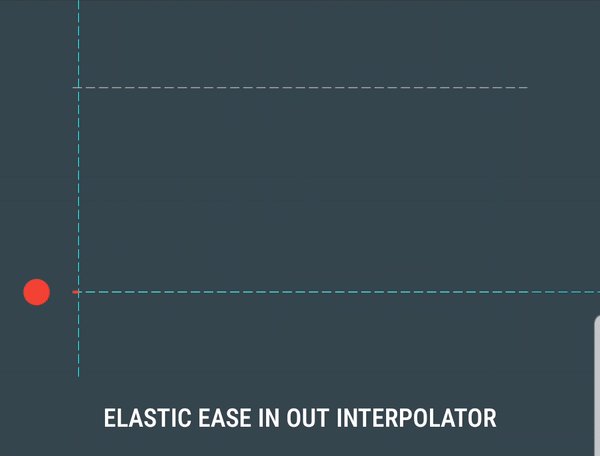
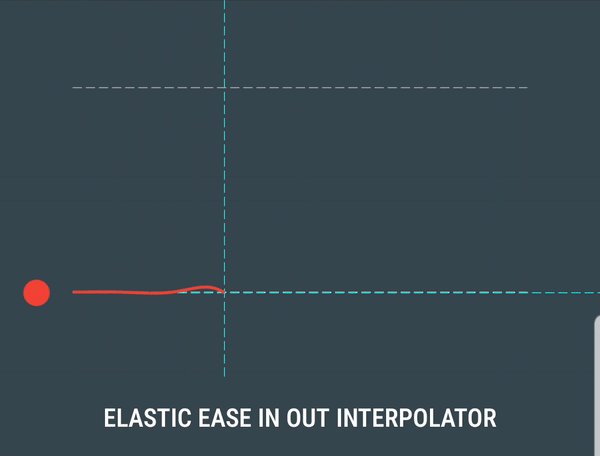
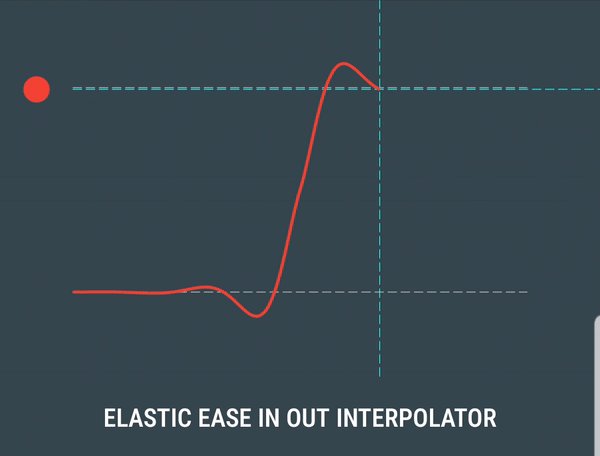
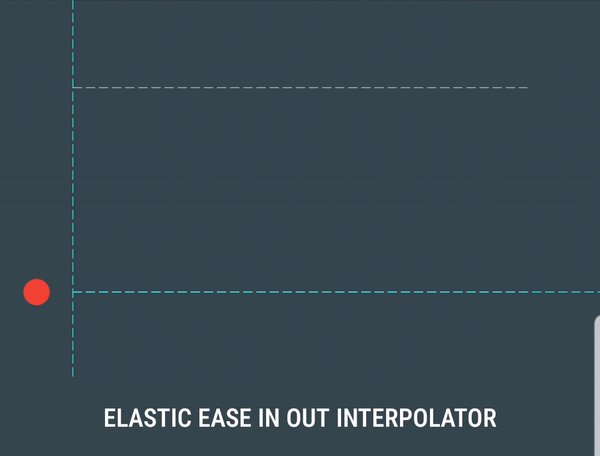
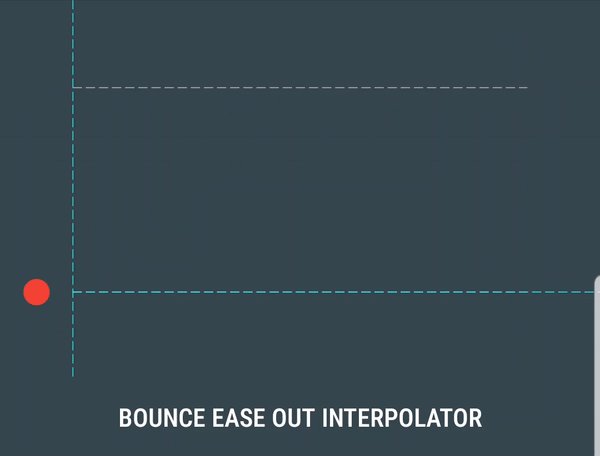
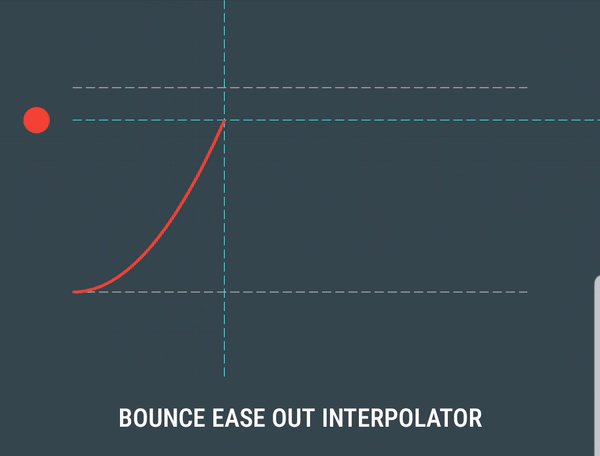
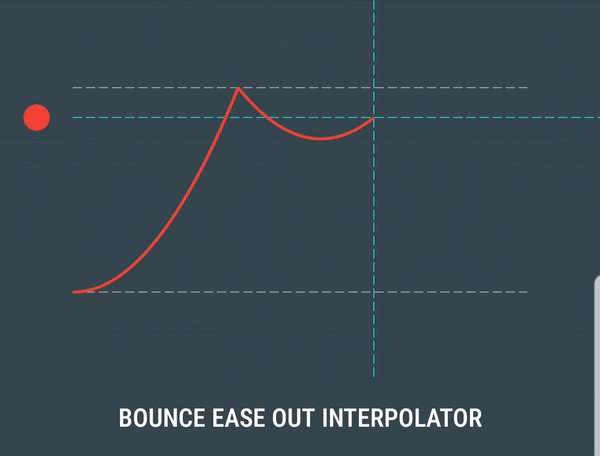
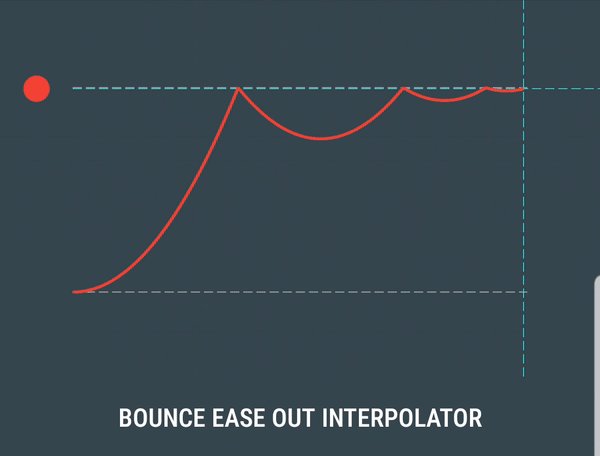
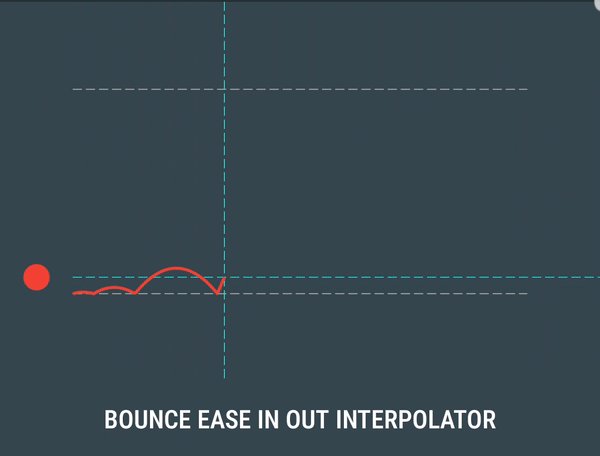
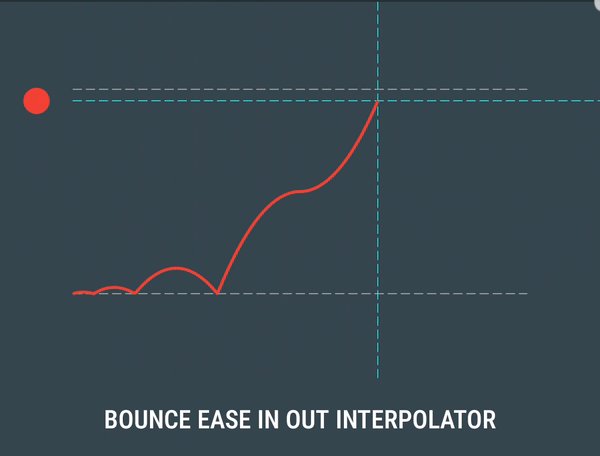
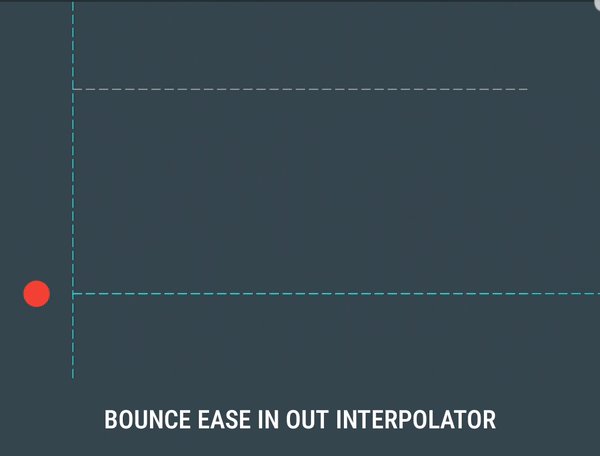
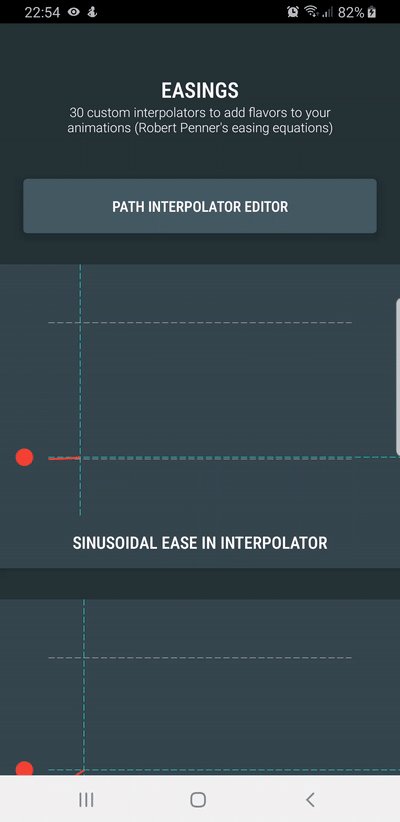
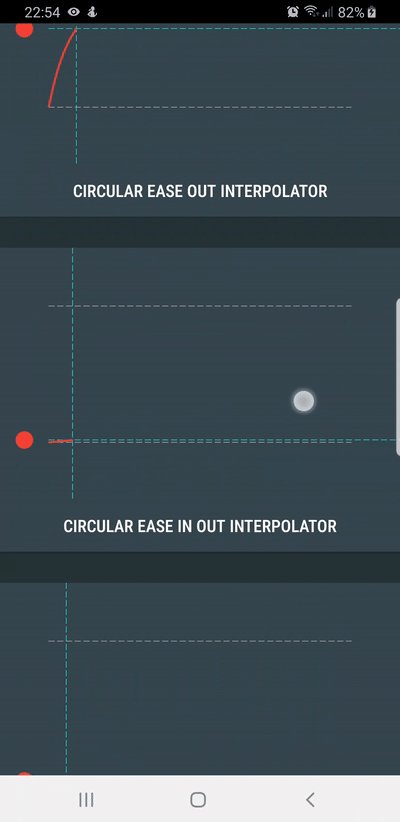
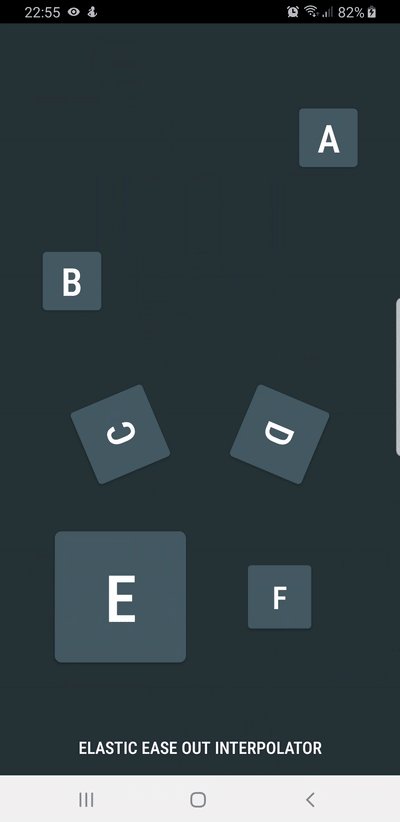
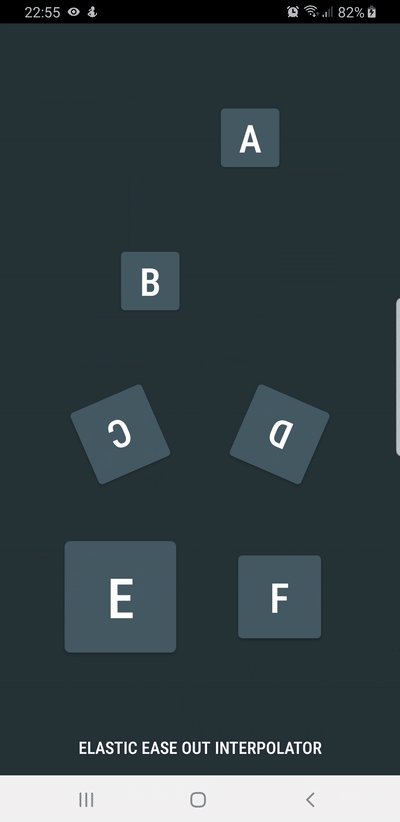
If you are not pleased with the native interpolators on Android. Here are 30 custom ones to make motion look more real.
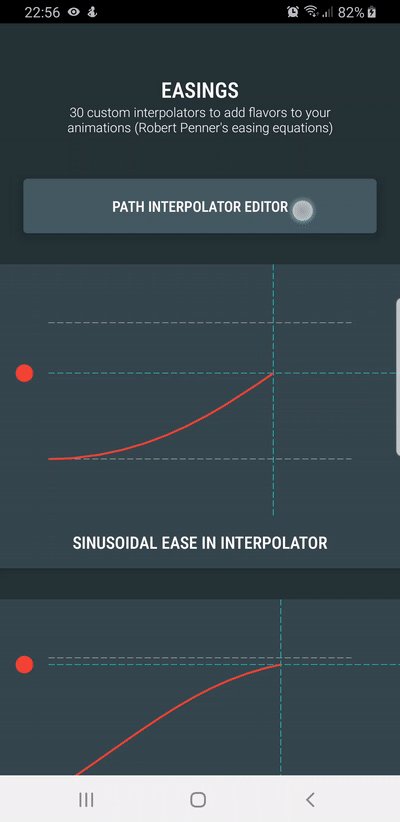
This small library is a port of Robert Penner's easing equations to kotlin on Android to add flavors to your animations, and it's based on https://easings.net/.



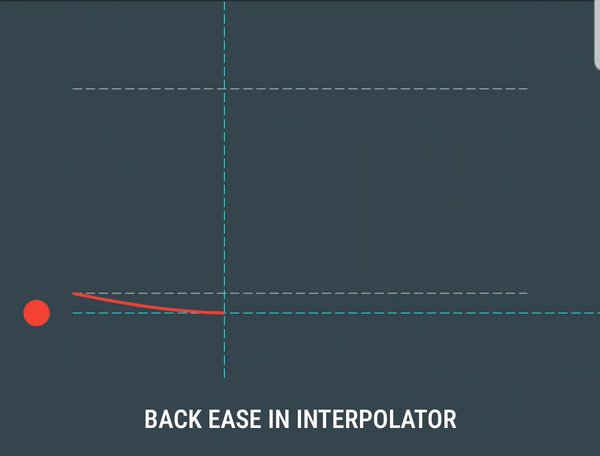
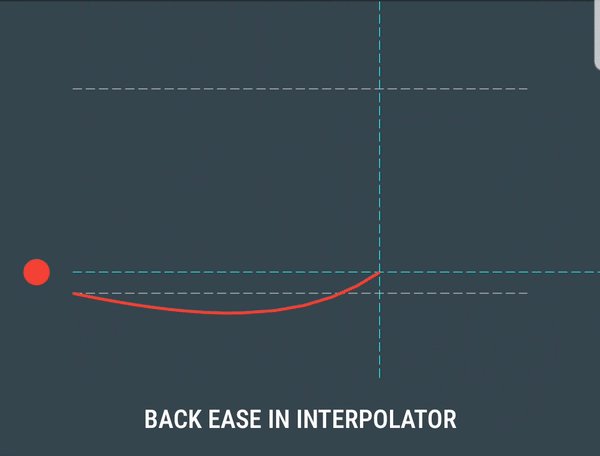
Get the demo from GooglePlay and see the library's custom interpolators in action.
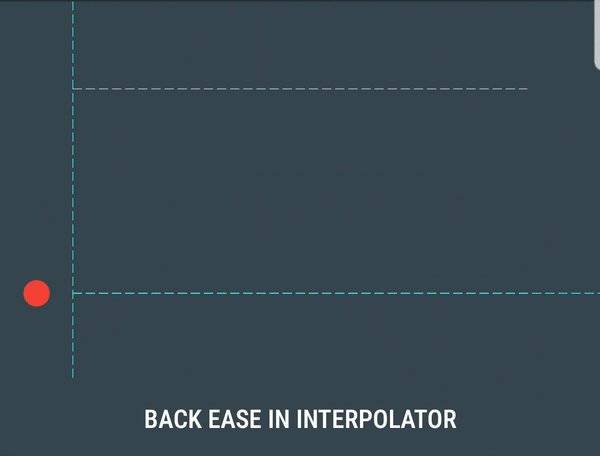
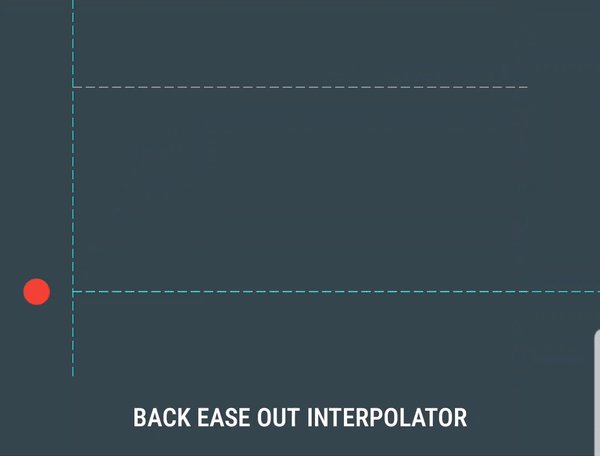
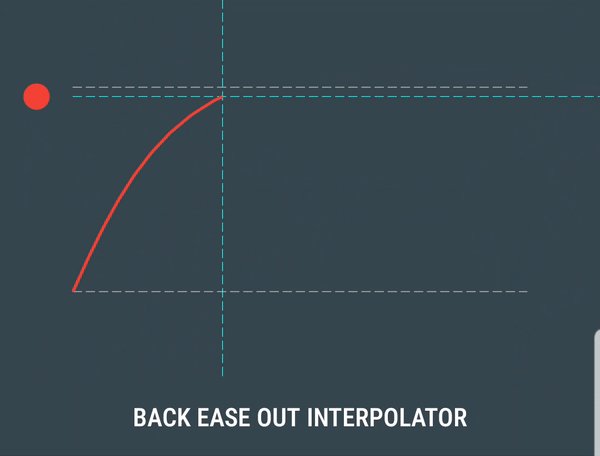
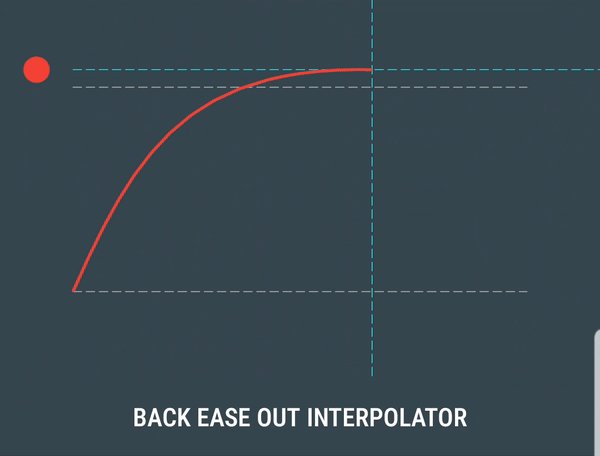
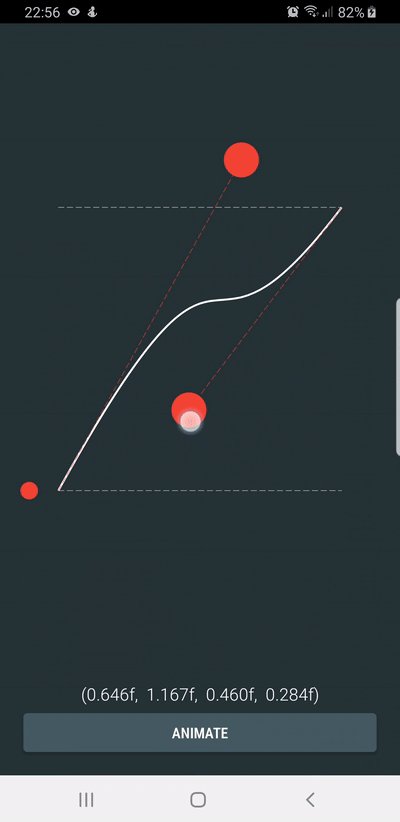
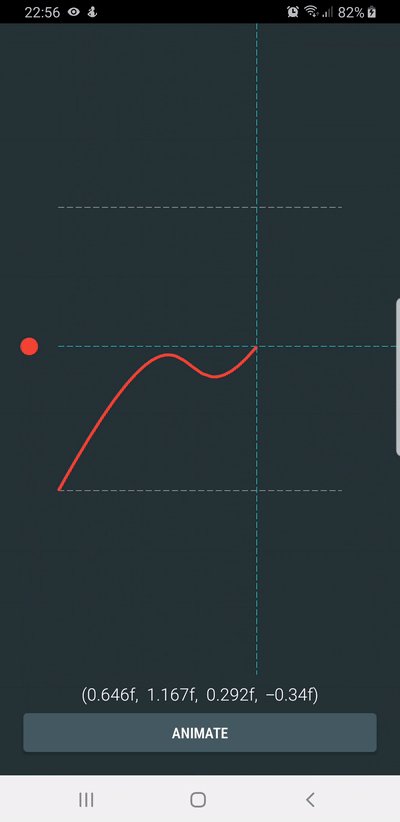
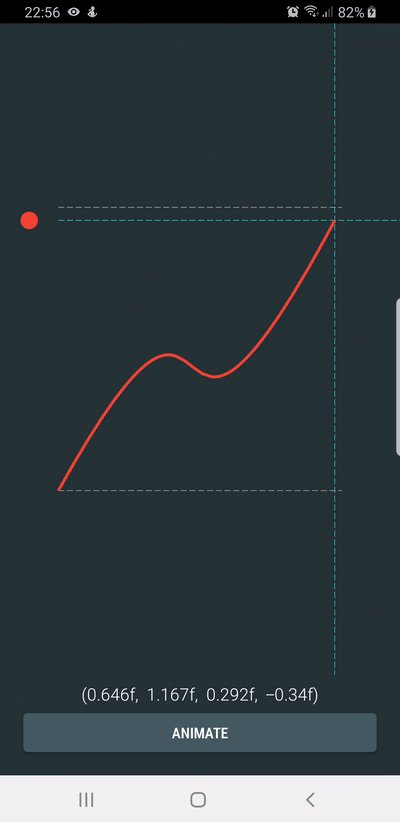
You can also experiment with the path interpolator editor to get the control points for a custom interpolator of your choice using PathInterpolatorCompat.create(x1, y1, x2, y2).
SETUP
Dependency should be declared in your app module level build.gradle file:
dependencies {
implementation 'com.ramijemli:easings:1.0.0'
}
HOW TO USE
This can be used exactly like the native interpolators.
ValueAnimator.ofFloat(0f,1f).apply {
interpolator = Interpolators(Easings.SIN_IN)
start()
}
ObjectAnimator.ofFloat(textView, "translationX", 100f).apply {
interpolator = Interpolators(Easings.ELASTIC_IN_OUT)
start()
}
myView.animate().apply {
translationYBy(100f)
interpolator = Interpolators(Easings.BOUNCE_OUT)
start()
}
CONTRIBUTION
All bugs, feature requests, feedback, etc. are welcome. Please, feel free to create an issue.
If you have new ideas, feel free to contribute by opening pull requests on dev branch.
APPS USING IT
Are you using this library in your app? Let us know and we'll show it here.
TO DO
- [ ] Add tension modifier for elastic easing
- [x] Add path interpolator editor
- [x] Add sample for google play
LICENSE
Copyright 2019 Rami Jemli
Licensed under the Apache License, Version 2.0 (the "License");
you may not use this file except in compliance with the License.
You may obtain a copy of the License at
http://www.apache.org/licenses/LICENSE-2.0
Unless required by applicable law or agreed to in writing, software distributed
under the License is distributed on an "AS IS" BASIS, WITHOUT WARRANTIES OR CONDITIONS OF ANY KIND,
either express or implied. See the License for the specific language governing permissions
and limitations under the License.