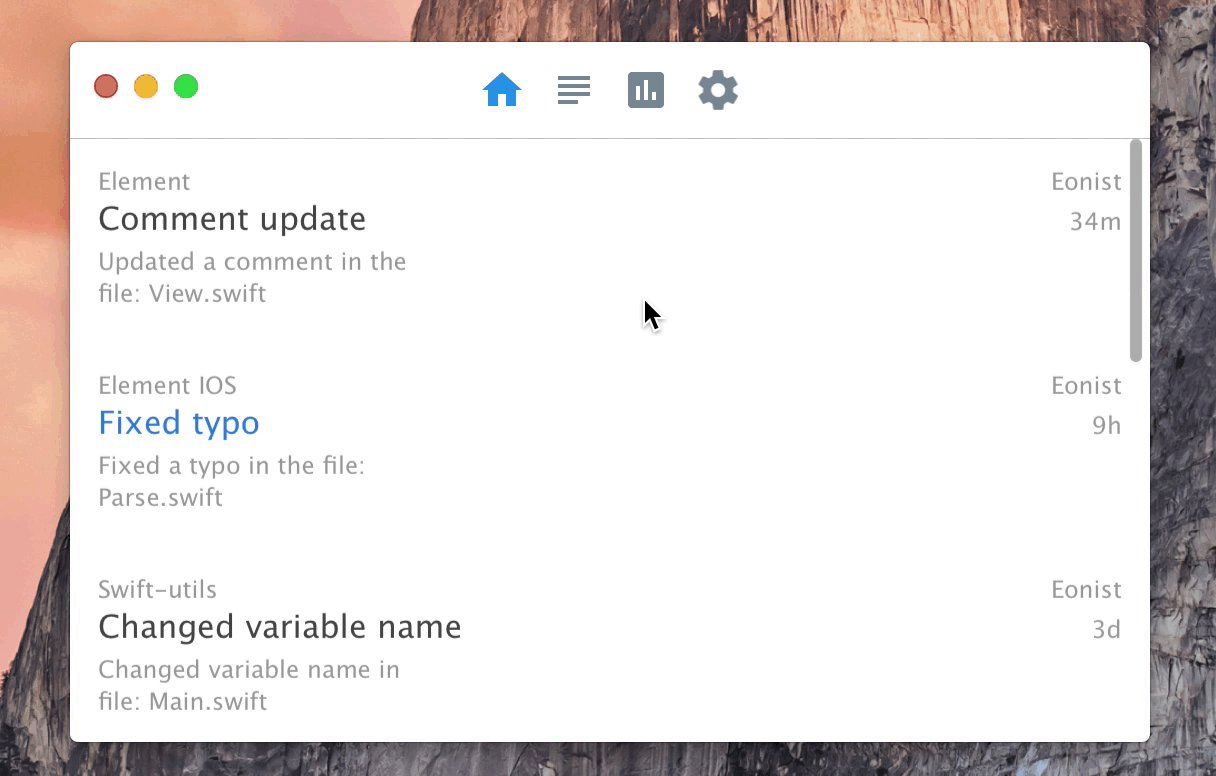
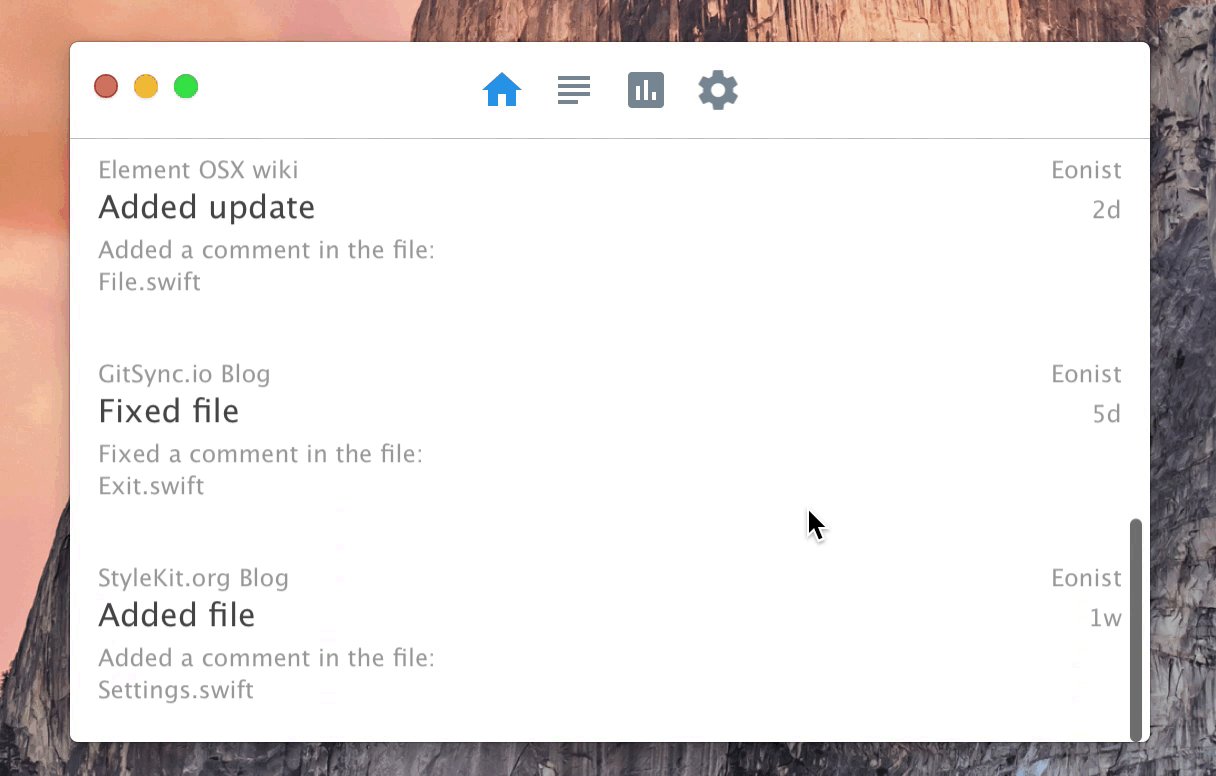
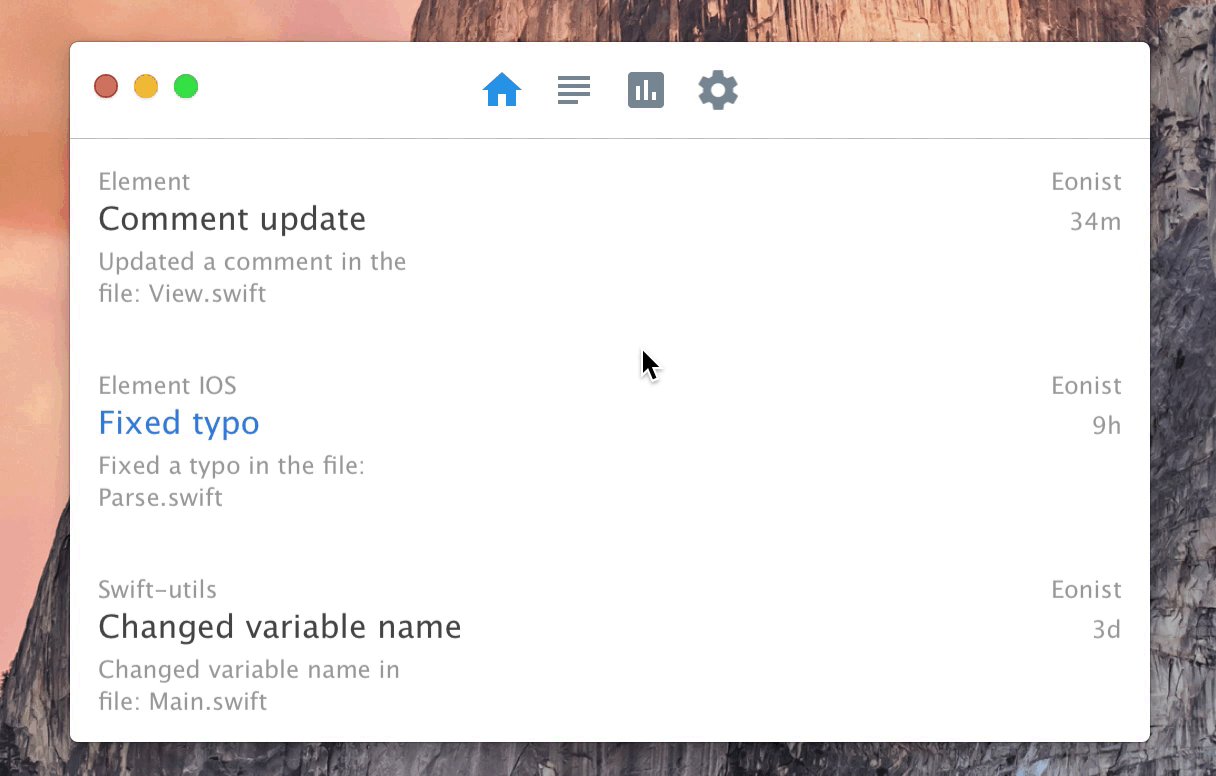
eonist / Element
Programmatic UI for macOS
Stars: ✭ 855
Programming Languages
swift
15916 projects
Projects that are alternatives of or similar to Element
Omnigui
A cross-platform GUI framework from scratch just to learn
Stars: ✭ 147 (-82.81%)
Mutual labels: framework, gui, interface
React Planner
✏️ A React Component for plans design. Draw a 2D floorplan and navigate it in 3D mode.
Stars: ✭ 846 (-1.05%)
Mutual labels: svg, interface
Awesome Ui Component Library
Curated list of framework component libraries for UI styles/toolkit
Stars: ✭ 702 (-17.89%)
Mutual labels: framework, components
Mam mol
$mol - fastest reactive micro-modular compact flexible lazy ui web framework.
Stars: ✭ 385 (-54.97%)
Mutual labels: framework, components
Vugu
Vugu: A modern UI library for Go+WebAssembly (experimental)
Stars: ✭ 4,251 (+397.19%)
Mutual labels: framework, gui
Framework7
Full featured HTML framework for building iOS & Android apps
Stars: ✭ 16,560 (+1836.84%)
Mutual labels: framework, components
Haproxy Wi
Web interface for managing Haproxy, Nginx and Keepalived servers
Stars: ✭ 823 (-3.74%)
Mutual labels: gui, interface
C Sharp Console Gui Framework
A GUI framework for C# console applications
Stars: ✭ 838 (-1.99%)
Mutual labels: framework, gui
Fprime
F' - A flight software and embedded systems framework
Stars: ✭ 8,642 (+910.76%)
Mutual labels: framework, components
Radiance
Building modern, elegant and fast Swing applications
Stars: ✭ 458 (-46.43%)
Mutual labels: svg, components
Python App With Electron Gui
A better way to make GUIs for your python apps
Stars: ✭ 349 (-59.18%)
Mutual labels: gui, interface
Helenos
A portable microkernel-based multiserver operating system written from scratch.
Stars: ✭ 553 (-35.32%)
Mutual labels: gui, components
Polynom
Generate SVG paths easily directly in your browser.
Stars: ✭ 285 (-66.67%)
Mutual labels: svg, gui
Catberry
Catberry is an isomorphic framework for building universal front-end apps using components, Flux architecture and progressive rendering.
Stars: ✭ 793 (-7.25%)
Mutual labels: framework, components
Description:
Programmatic UI Framework for macOS. Swift handles app logic, CSS/SVG handles design and JSON handles struture.

Installation:
Step 1: Add this to your Package.swift Tutorial
import PackageDescription
let package = Package(
name: "AwesomeApp",
dependencies: [
.Package(url: "https://github.com/eonist/Element.git", Version(0, 0, 0, prereleaseIdentifiers: ["alpha", "5"]))
]
)
Step 2: In AppDelegate.swift add this to the top @testable import Element and @testable import Utilsand this inside the applicationDidFinishLaunching method:
StyleManager.addStyle("Button{fill:blue;}")
let btn = Button(100,20)
let window = NSApp.windows[0]
window.contentView = InteractiveView()/*TopLeft orientation*/
window.contentView?.addSubview(btn)
btn.addHandler(.upInside) = { (event:ButtonEvent) in
Swift.print("hello world")
}
You can also compile Element as a regular .framework instructions here
Resources:
- Simple example app made with Element: Stash
- Library of example code for each component in Element: Explorer
- Default macOS styles to get you started: ElCapitan
iOS:
Element for 📱 is in the works here

More...
More about Element 👉 wiki
Sponsors:
Note that the project description data, including the texts, logos, images, and/or trademarks,
for each open source project belongs to its rightful owner.
If you wish to add or remove any projects, please contact us at [email protected].





