Make H5 as easy as building blocks!
Welcome to H5-Dooring 👋
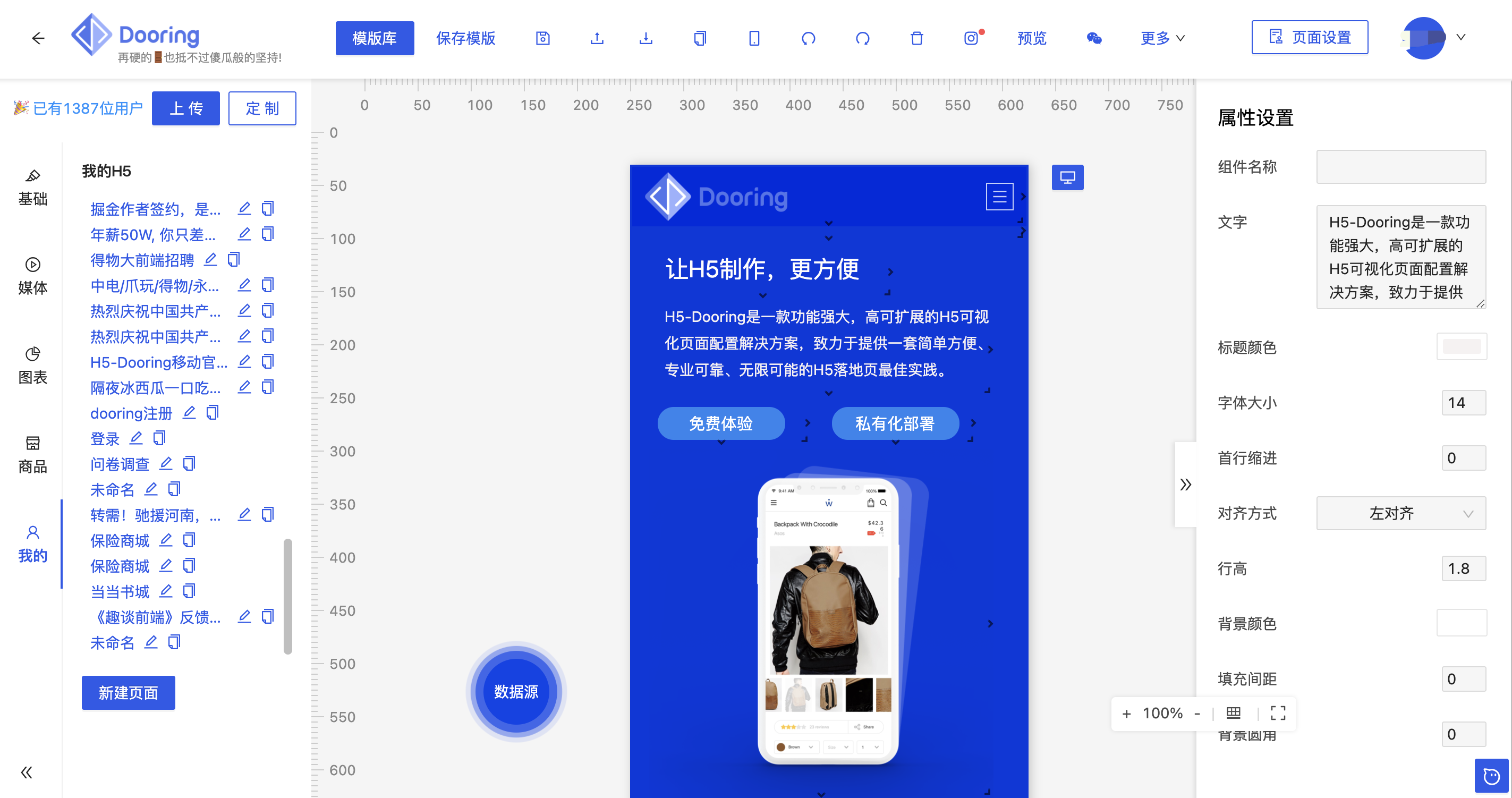
H5-Dooring is a powerful, open source, free H5 visual page configuration solution dedicated to providing a simple, convenient, professional and reliable, unlimited set of H5 landing page best practices. The technology stack is mainly react, developed in the background using nodejs.
| home |
demo |
doc |
tutorial | wiki |
|---|---|---|---|---|
| website | Demo | Document | 视频&Video | wiki |
English | 简体中文
Related products:
- V6.Dooring | Large screen visual editor
- dooring-electron-lowcode | Dooring desktop software
- Lowcode community
Author
- Website: http://h5.dooring.cn
- Github: @MrXujiang
🤝 Contributing and support
Contributions, issues and feature requests are welcome!
Feel free to check issues page.
Give a
Features
-
editor
- Guides
- The underlying component
- Visual components
- Media components
- Product components
- Dragper
- Configure the panel
- Form designer
- (Multi) Page management (copy, edit, delete, new)
- Component animation
- Component interaction
- Data source management
- Quick preview
- Real machine preview
- Undo and redo
- WeChat shares
- shortcut key
- The template library
- Desktop software, Dooring-electron, supports offline use
-
Enhanced features
- Upload json, convert to H5 with one click
- Photo gallery
- Code capability (download source, download dis package)
-
backend API
- Create, save, and update your work
- User management, rights management
- One-click intelligent analysis
- Data look
- Form data collection
- Form data presentation
- Form data analysis, one-click export excel, form multi-condition search
- Preview online
- QR code preview
- Template management
- Code interface
Update the log
- Whether the video component adds a full-screen configuration item when playing
- Fixes a click failure of the icon component
- The editor supports multi-size switching and canvas size customization
- Fix multilingual issues with background management analytics forms
- The component library supports user-defined selection
The back-end section
The back-end part because of the knowledge points involved is more, is not the focus of this article, so here is a few points, you can use completely different technology to achieve back-office services, such as PHP, Java, Python or Egg. The author here is using the "koa" .
Specific code can refer to the full stack development article:
Install
- Download the code
git clone https://github.com/MrXujiang/h5-Dooring.git- Go to the project catalog
cd ./h5-Dooring- Install the dependency package
yarn pkgUsage
Launch the app locally
yarn start
or
cnpm run startHow to run the downloaded code ?
- The compression package can be unzipped directly to the server root, and access to the root address is sufficient
- 'vscode' installs the Live Server plug-in, unzips the downloaded compression package into a folder, opens with 'vscode', clicks on Live Server, and notes that to remove the 'index .html' of the startup path, change it to '/'
If you find that the local boot component drag and drop encountered strange errors, is the third-party component in the development environment bug, you can take a step to solve:
If you find that the local start-up component drag encountered strange errors, is a bug that should be a third-party component in the development environment, can be resolved in a way:
yarn dev
or
cnpm run devThe premise is to install the http-server module first.
Browsers support
Modern browsers does not support IE browser
 IEdge |
 Firefox |
 Chrome |
 Safari |
|---|---|---|---|
| Edge | last 2 versions | last 2 versions | last 2 versions |
Partner project
- mitu-editor - 轻量级且强大的图片编辑器
- powerNice - 一款轻量级文档管理编辑器
- rc-drag - 基于react的轻量级拖拽缩放组件
- Luckysheet - 强大的在线excel编辑器
- Blink - 一款自定义的生成故障艺术动画的组件库
- frontend-developer-roadmap | 一个能提高开发者工作效率的前端js库汇总
- lucky-canvas 抽奖插件 | 一个支持H5, 微信小程序, React的抽奖插件
- vue-admin-box | 免费并且开源的中后台管理系统模板
- 基于antd开箱即用的后台管理模版ant-simple-pro
Sponsored
Open source is not easy, with your sponsorship, we will do better
Technical feedback and communication
wechat:beautifulFront