Vue Layout System
Vue Layout System is a pack of Vue components that solve daily layout problems.
Lightweight and no dependencies.
Please check out the Documentation Website for demo and more information.
Overview
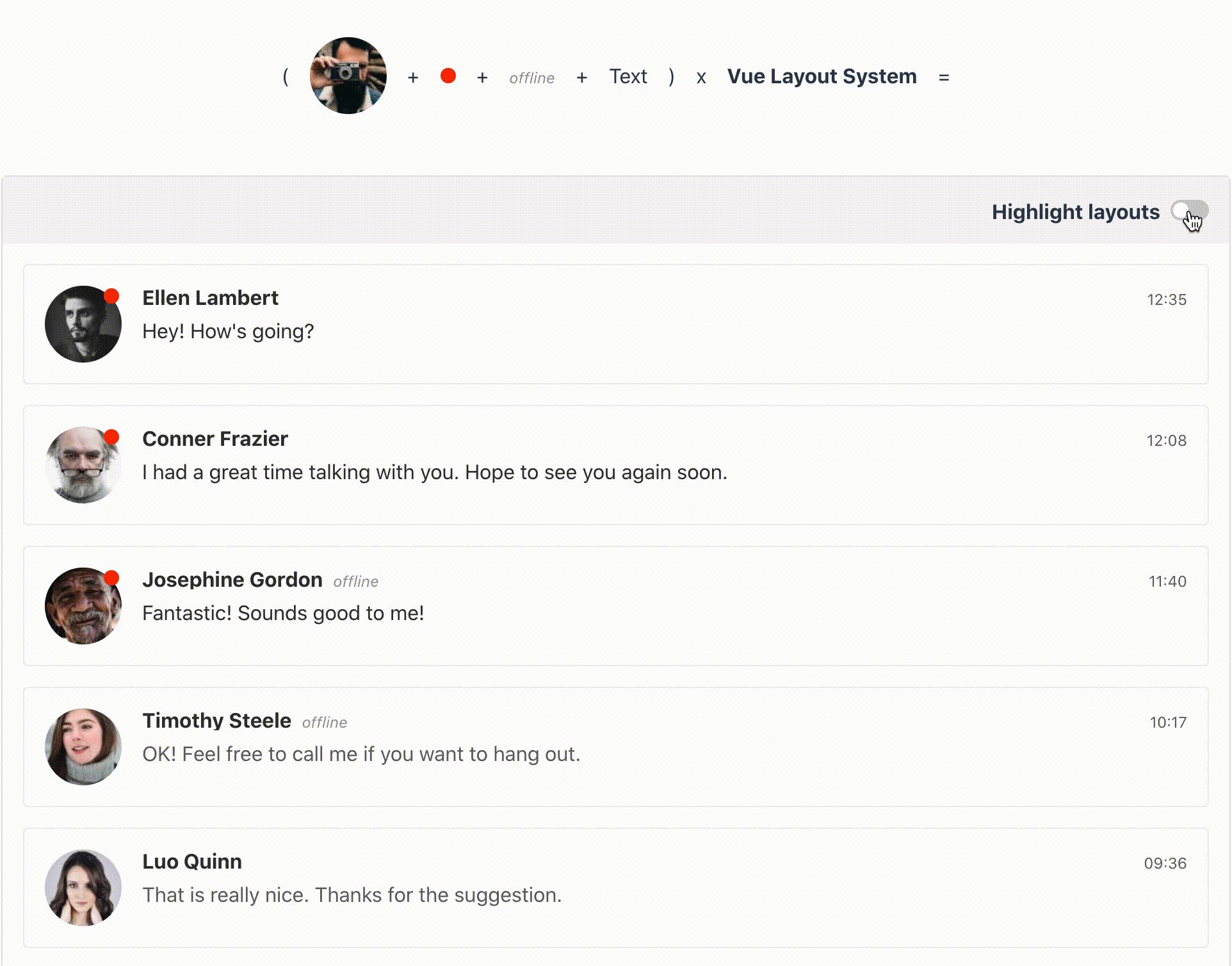
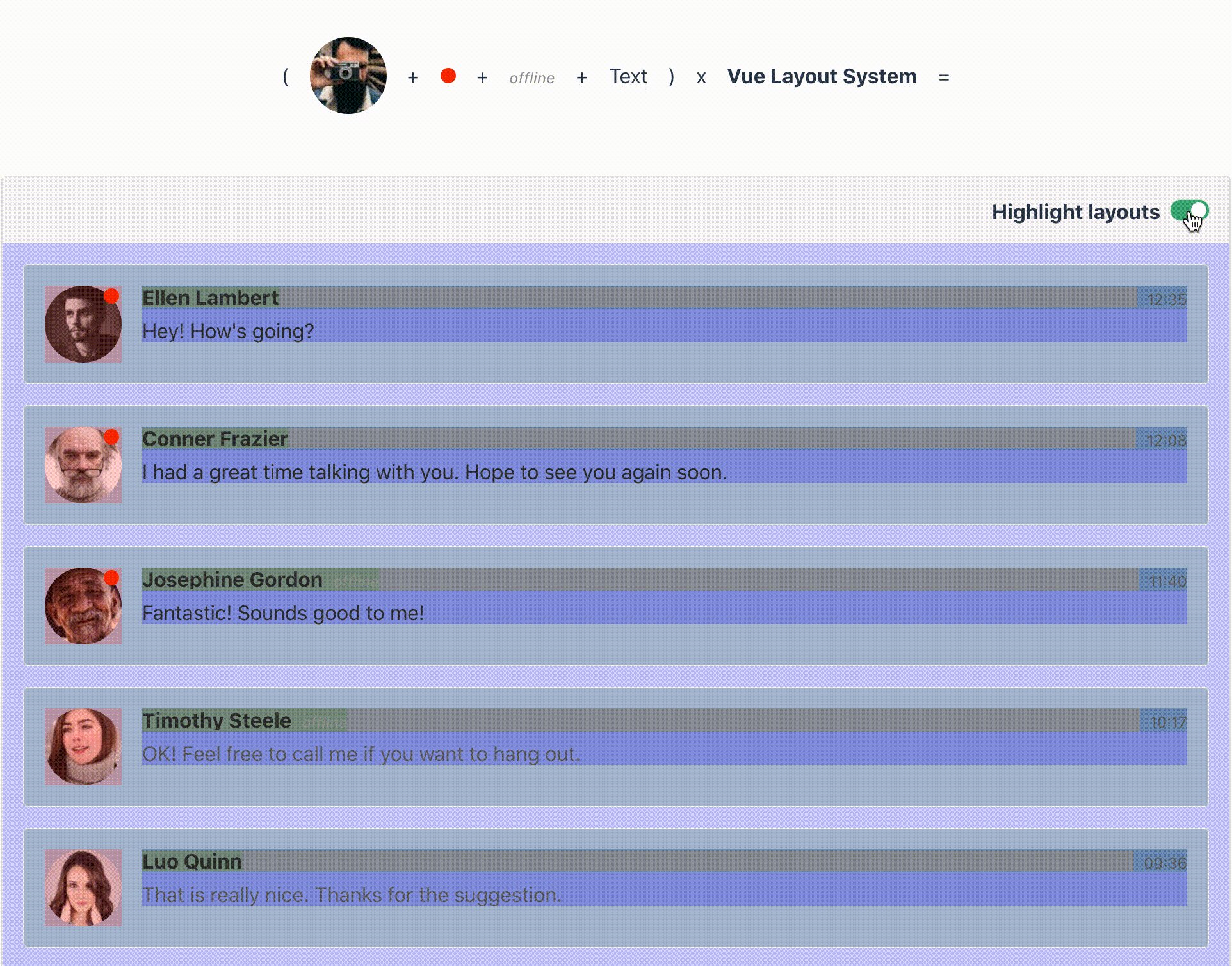
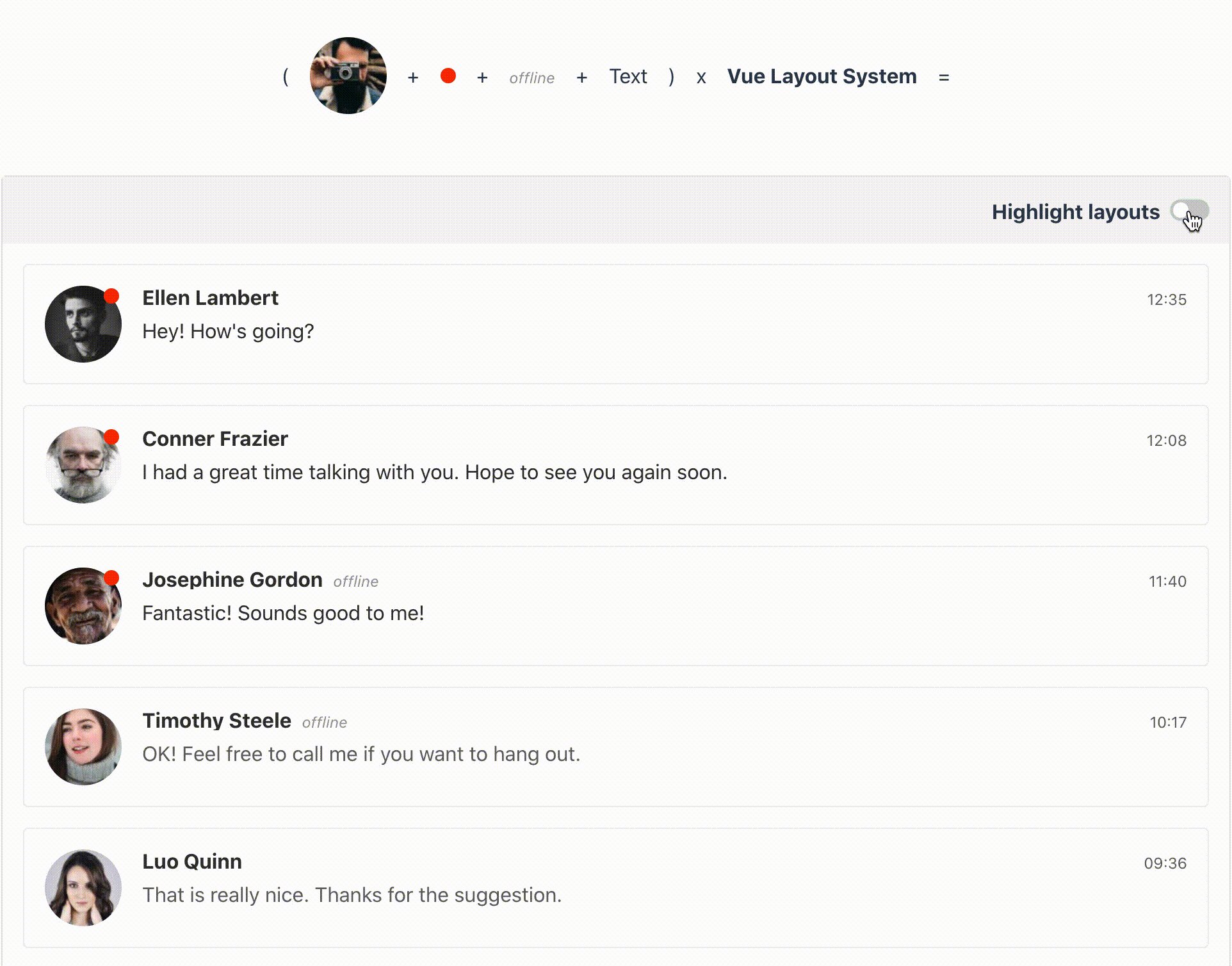
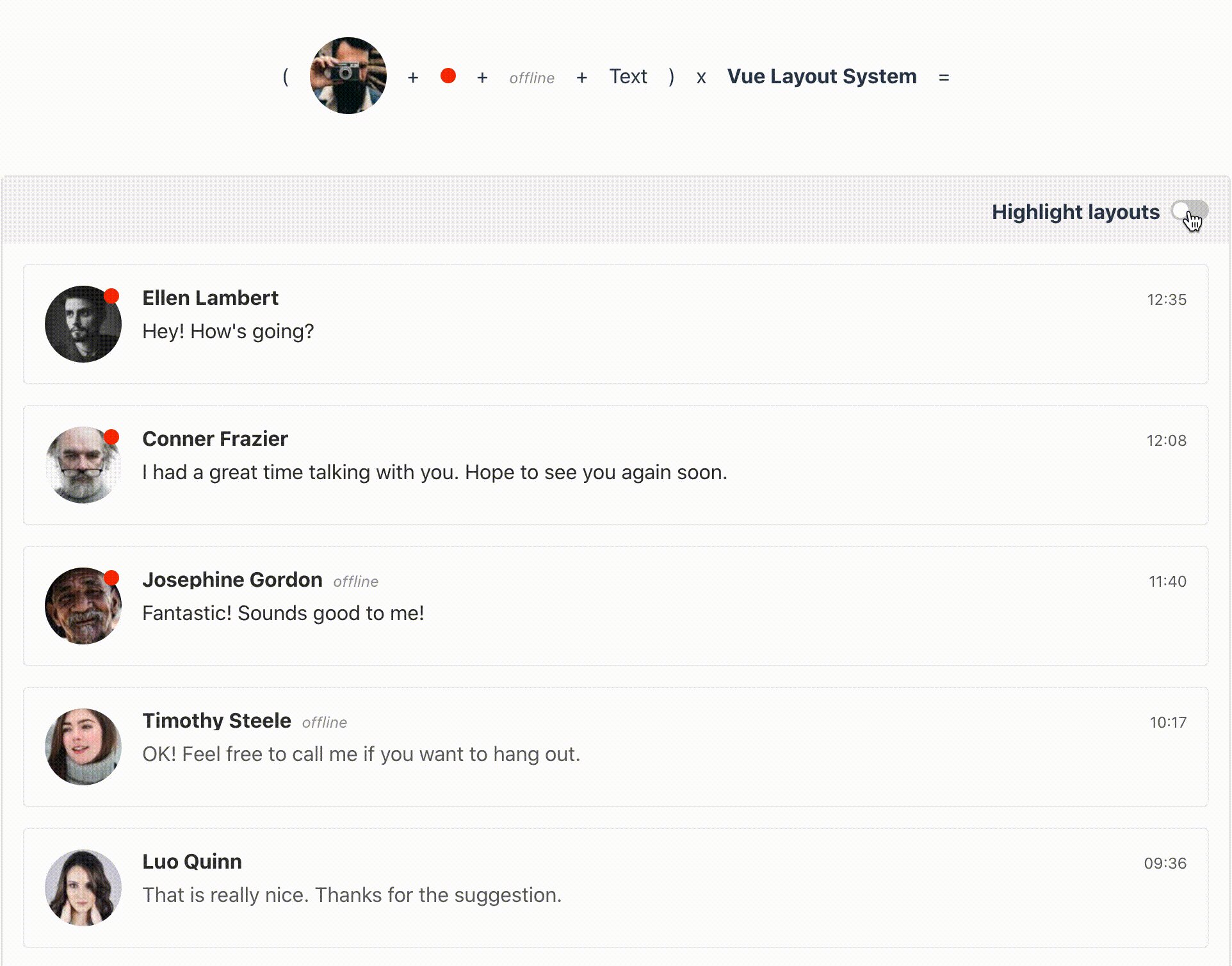
Vue Layout System lets you intuitively arrange your components. Simply drop your contents into slots, configure options with props, Vue Layout system will take care of all CSS challenges for you.
With Vue Layout System developers are empowered to
- Create various types of layout with much shorter developing time
- Arrange contents faster in a intuitive and predictable way
- Control space between contents precisely with system-wide consistency
Layout Components
Vue Layout System is a pack of Vue components, where each one layout component solves one specific problem while sharing similar pattern with the others.
- LayoutAbsolute lets you place contents at 9 absolute positions in a relative position element.
- LayoutAlign lets you align contents both horizontally and vertically.
- LayoutColumns divide a space evenly into columns, arranging contents into the columns in order.
- LayoutFlexColumn divides a vertical space into 3 sections, where you can place contents at top, bottom and the remaining space.
- LayoutFlexRow divides a horizontal space into 3 sections, where you can place contents at left, right and the remaining space.
- LayoutGrid divides a horizontal space into a number of columns evenly, helps align elements based on sequenced columns and rows.
- LayoutList arranges contents vertically.
- LayoutListInline arranges contents horizontally.
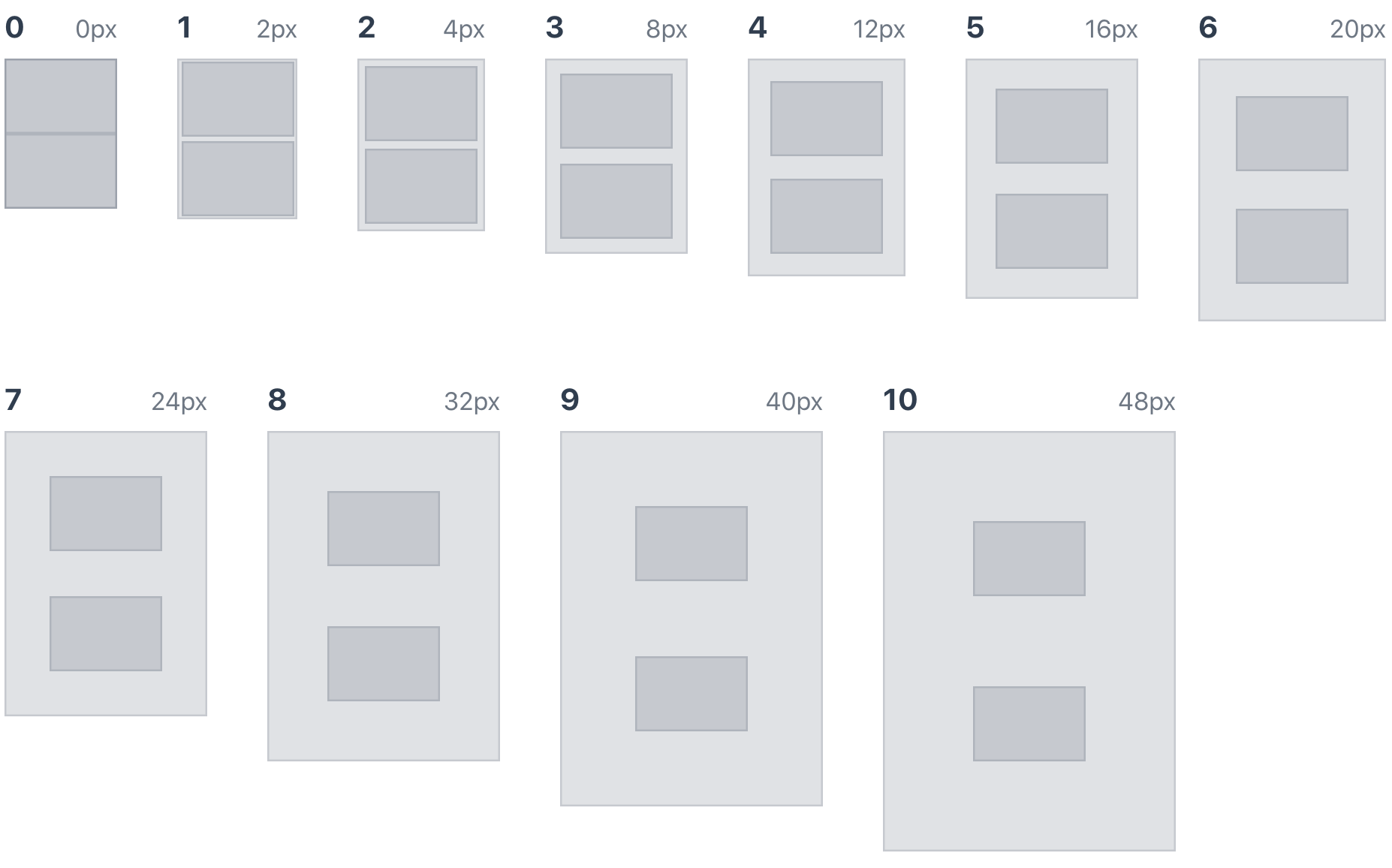
Spacing System
Vue Layout System uses a finite set of spacing scales for all spacing needs, such as padding around the contents and gaps between contents. This is a vital foundation for consistent and precise control of the spacing.
The default spacing scales are integers from 0 to 10, You can easily customize the spacing scales by using either Sass variables or CSS custom properties. See more details in Customize.
Installation
JavaScript Package Manager
The preferred way to use Vue Layout System is to install via JavaScript package manager.
Install via npm
npm install vue-layout-systemAdd to Vue
import vueLayoutComponents from 'vue-layout-system';
import 'vue-layout-system/dist/vue-layout-system.css';
new Vue({
components: {
...vueLayoutComponents,
}
});CDN
Alternatively, if your project doesn't have a build process, you can load Vue Layout System directly off of a CDN. Note that you need to load Vue before loading Vue Layout System into your project.
<script src="https://unpkg.com/vue-layout-system"></script>
<link rel="stylesheet" href="https://unpkg.com/vue-layout-system/dist/vue-layout-system.css">
<div id="app">
<!-- Note that components use kebab-case when installed with CDN -->
<layout-list>
...
</layout-list>
</div>To learn how layout components work, please check out the Documentation Website for demo and more information.
Contributing
For any question or feature request please feel free to create an issue or pull request.