nstudio / Nativescript Floatingactionbutton
Licence: other
Material Design Floating Action Button in NativeScript apps.
Stars: ✭ 133
Programming Languages
typescript
32286 projects
Projects that are alternatives of or similar to Nativescript Floatingactionbutton
Snacky
Snacky is a small library to help you adding a Snackbar to your android project.
Stars: ✭ 482 (+262.41%)
Mutual labels: material-design, ui-components
Togglebuttons
Android toggle buttons that adhere to the Material Design documentation.
Stars: ✭ 88 (-33.83%)
Mutual labels: material-design, ui-components
Light
🍭 The usual Snackbar, but elegant
Stars: ✭ 542 (+307.52%)
Mutual labels: material-design, ui-components
Nativescript Cardview
♦️ ♣️ NativeScript widget for Material Design CardView
Stars: ✭ 279 (+109.77%)
Mutual labels: nativescript, material-design
Nativescript Ui Feedback
This repository is used for customer feedback regarding Telerik UI for NativeScript. The issues system here is used by customers who want to submit their feature requests or vote for existing ones.
Stars: ✭ 110 (-17.29%)
Mutual labels: nativescript, ui-components
Material Bread
Cross Platform React Native Material Design Components
Stars: ✭ 287 (+115.79%)
Mutual labels: material-design, ui-components
Vuetify
🐉 Material Component Framework for Vue
Stars: ✭ 33,085 (+24775.94%)
Mutual labels: material-design, ui-components
Ej2 React Ui Components
Syncfusion React UI components library offer more than 50+ cross-browser, responsive, and lightweight react UI controls for building modern web applications.
Stars: ✭ 166 (+24.81%)
Mutual labels: material-design, ui-components
Nativescript Drop Down
A NativeScript DropDown widget.
Stars: ✭ 107 (-19.55%)
Mutual labels: nativescript, ui-components
Datingapp
Dating UI kit is used for online meet up with girls and boys . The screen contains more than 30 icons and most of all required elements required to design an application like this. The XML and JAVA files contains comments at each and every point for easy understanding. Everything was made with a detail oriented style and followed by today's web trends. Clean coded & Layers are well-organized, carefully named, and grouped.
Stars: ✭ 97 (-27.07%)
Mutual labels: material-design, ui-components
Ej2 Javascript Ui Controls
Syncfusion JavaScript UI controls library offer more than 50+ cross-browser, responsive, and lightweight HTML5 UI controls for building modern web applications.
Stars: ✭ 256 (+92.48%)
Mutual labels: material-design, ui-components
Ct Material Kit Pro
Premium Bootstrap 4 UI Kit based on Google's Material Design
Stars: ✭ 123 (-7.52%)
Mutual labels: material-design, ui-components
Rwa Trivia
Trivia App - Real World Angular series
Stars: ✭ 251 (+88.72%)
Mutual labels: nativescript, material-design
Svelte Materialify
A Material UI Design Component library for Svelte heavily inspired by vuetify.
Stars: ✭ 351 (+163.91%)
Mutual labels: material-design, ui-components
Material Backdrop
A simple solution for implementing Backdrop pattern for Android
Stars: ✭ 221 (+66.17%)
Mutual labels: material-design, ui-components
Materialscrollbar
An Android library that brings the Material Design 5.1 sidebar to pre-5.1 devices.
Stars: ✭ 761 (+472.18%)
Mutual labels: material-design, ui-components
Material
A lightweight Material Design library for Angular based on Google's Material Components for the Web.
Stars: ✭ 143 (+7.52%)
Mutual labels: material-design, ui-components
Ej2 Angular Ui Components
Syncfusion Angular UI components library offer more than 50+ cross-browser, responsive, and lightweight angular UI controls for building modern web applications.
Stars: ✭ 159 (+19.55%)
Mutual labels: material-design, ui-components
Android Art
🎄 Android™ 设计相关的在线工具: 图标制作、配色方案、尺寸修改、截图加壳等,持续更新...
Stars: ✭ 95 (-28.57%)
Mutual labels: material-design, ui-components
Smart Webcomponents
Web Components & Custom Elements for Professional Web Applications
Stars: ✭ 110 (-17.29%)
Mutual labels: material-design, ui-components
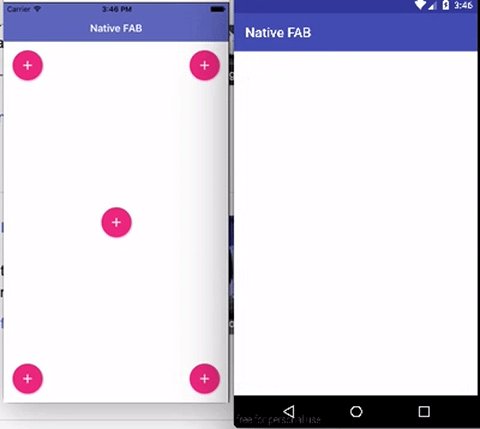
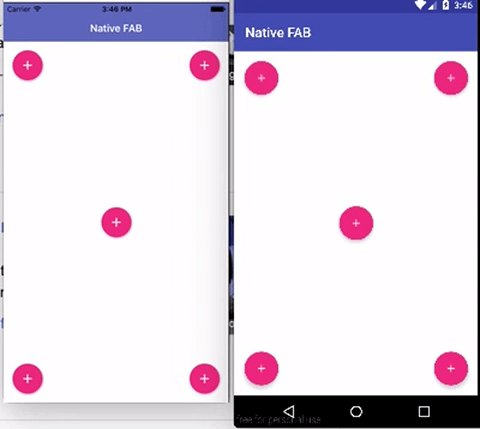
NativeScript-FloatingActionButton
NativeScript plugin for Material Design Floating Action Button UI component.
Installation
Nativescript 7+:
ns plugin add @nstudio/nativescript-floatingactionbutton
NativeScript lower than 7:
tns plugin add @nstudio/[email protected]
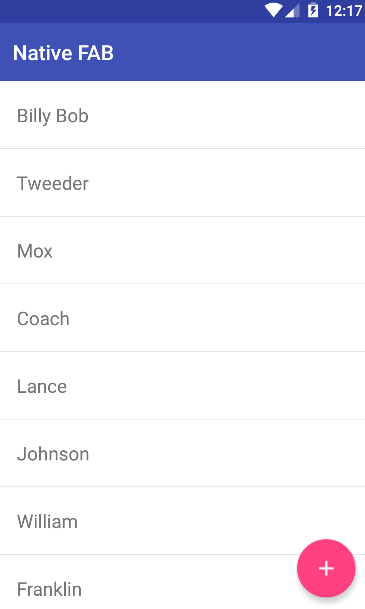
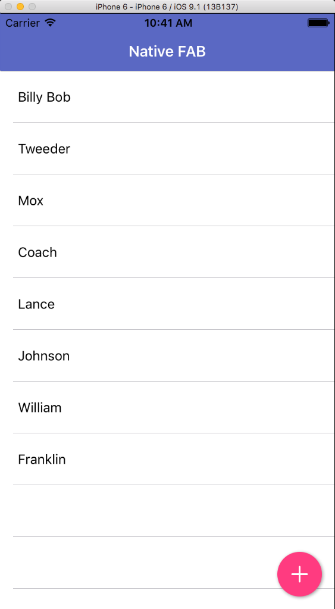
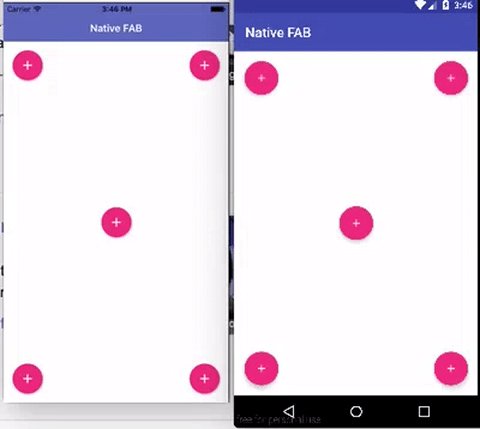
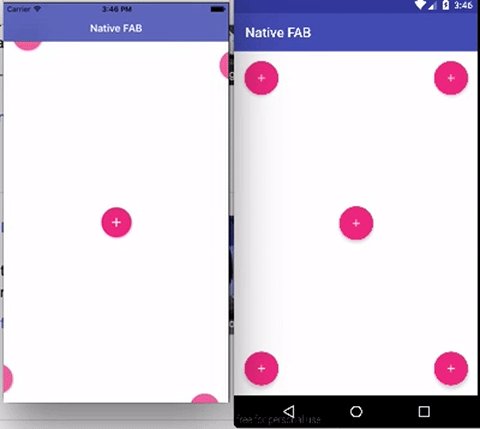
Screenshot
Multiple FAB/Swipe Animation Support
Usage
The icon for the FAB can be a local image in your app or an image/icon from the App_Resources.
Plain NativeScript
<Page xmlns="http://schemas.nativescript.org/tns.xsd" loaded="pageLoaded"
xmlns:FAB="@nstudio/nativescript-floatingactionbutton">
<ActionBar title="Native FAB" />
<grid-layout rows="auto, *">
<list-view row="1" items="{{ users }}">
<list-view.itemTemplate>
<label text="{{ name }}" />
</list-view.itemTemplate>
</list-view>
<FAB:fab tap="fabTap"
row="1"
icon="'~/assets/ic_add_white.png'"
rippleColor="#f1f1f1"
class="fab-button" />
</grid-layout>
</Page>
NativeScript Angular
import { registerElement } from 'nativescript-angular/element-registry';
registerElement(
'Fab',
() => require('@nstudio/nativescript-floatingactionbutton').Fab
);
HTML
<StackLayout>
<FAB (tap)="fabTap()" icon="~/assets/ic_add_white.png" rippleColor="#f1f1f1" class="fab-button"></FAB>
</StackLayout>
NativeScript Vue
import Vue from 'nativescript-vue';
Vue.registerElement(
'Fab',
() => require('@nstudio/nativescript-floatingactionbutton').Fab
);
Template
<template>
<page>
<grid-layout rows="auto, *">
<list-view row="1" items="{{ users }}">
<list-view.itemTemplate>
<label text="{{ name }}" textWrap="true" />
</list-view.itemTemplate>
</list-view>
<fab
@tap="fabTap"
row="1"
icon="res://ic_add_white"
rippleColor="#f1f1f1"
class="fab-button"
></fab>
</grid-layout>
</page>
</template>
CSS
Recommended CSS styles.
.fab-button {
height: 70;
width: 70; /// this is required on iOS - Android does not require width so you might need to adjust styles
margin: 15;
background-color: #ff4081;
horizontal-align: right;
vertical-align: bottom;
}
Use Icon Fonts
First you need to setup icon fonts as described in NativeScript documentation.
After this, you can use icon fonts on FAB by specifiying the unicode as text and add the fas/far class:
<FAB:fab text="" class="fab-button fas" />
API
| Property | Android | iOS | Description | Note |
|---|---|---|---|---|
| backgroundColor | X | X | Sets the background color of the button | |
| icon | X | X | Supports the same image source options that NativeScript images support | Required on android |
| text | X | X | Allows to use text instead of image | Can be styled with font-* and color CSS properties |
| rippleColor | X | Ripple color on lollipop devices, it will fill the FAB on pre-lollipop devices | None | |
| hideOnSwipeOfView | X | X | Directs the fab to animate itself in and out on scroll | Pass it the name of the view to monitor for a scroll event example: hideOnSwipeOfView="userListView" |
| hideAnimationDuration | X | X | How many milliseconds it takes for the button to hide. | Default if not set: 300ms |
| swipeAnimation | X | X | slideDown, slideUp, slideLeft, slideRight, scale | Default is slideDown |
| androidScaleType | X | center, centerCrop, centerInside, fitCenter, fitEnd, fitStart, fitXY, matrix for more details see Android-Docs |
Default is center |
iOS Notes
- We're using MNFloatingActionButton by Matt Nydam
- Width\Height are requried properties
- icon is a required property, if left as empty string default will be shown
Running Demo Apps
npm run demo.android
// or
npm run demo.ios
Changelog
Contributors
Brad Martin |
Steve McNiven-Scott |
Nathanael Anderson |
Gabriel Marinho |
|---|
Alexander Vakrilov |
Lázaro Danillo Menezes |
Jofferson Ramirez Tiquez |
Ravi |
|---|
Samuel Ikechukwu |
Stanimira Vlaeva |
|---|
Note that the project description data, including the texts, logos, images, and/or trademarks,
for each open source project belongs to its rightful owner.
If you wish to add or remove any projects, please contact us at [email protected].