PageGuo / Newpagedflowview
电影票卡片式无限自动轮播图
Stars: ✭ 819
Projects that are alternatives of or similar to Newpagedflowview
SRCarouselView
A carousel view that only uses two UIImageView to achieve infinite carousel.
Stars: ✭ 56 (-93.16%)
Mutual labels: carousel, banner
Pagerecyclerview
PageRecyclerView achieves page turning function and unlimited carousel
Stars: ✭ 241 (-70.57%)
Mutual labels: carousel, banner
Ngx Bootstrap
Fast and reliable Bootstrap widgets in Angular (supports Ivy engine)
Stars: ✭ 5,343 (+552.38%)
Mutual labels: carousel
Yjbannerview
【抱歉,暂时不提供开源】A very popular and highly customized banner view, 无限循环滚动轮播图BannerView、焦点图, 支持Cocoapods 及 Carthage. 支持完全自定义
Stars: ✭ 506 (-38.22%)
Mutual labels: banner
Jt3dscrollview
ScrollView with custom effects during the scroll for iOS
Stars: ✭ 494 (-39.68%)
Mutual labels: carousel
Vue Slick Carousel
🚥Vue Slick Carousel with True SSR Written for ⚡Faster Luxstay
Stars: ✭ 447 (-45.42%)
Mutual labels: carousel
React Carousel
A pure extendable React carousel, powered by Brainhub (craftsmen who ❤️ JS)
Stars: ✭ 764 (-6.72%)
Mutual labels: carousel
Swiper
Most modern mobile touch slider with hardware accelerated transitions
Stars: ✭ 29,519 (+3504.27%)
Mutual labels: carousel
Cardview
CardsView | CarouselView | CoverflowView | CubeView for Xamarin.Forms
Stars: ✭ 587 (-28.33%)
Mutual labels: carousel
Banner
轮播图控件,支持自定义布局,支持两端缩进,类似卡片,支持无限循环和多种主题,可以灵活设置轮播样式、动画、轮播和切换时间、位置、图片加载框架等!
Stars: ✭ 512 (-37.48%)
Mutual labels: banner
Swiftentrykit
SwiftEntryKit is a presentation library for iOS. It can be used to easily display overlays within your iOS apps.
Stars: ✭ 5,706 (+596.7%)
Mutual labels: banner
Scalingcarousel
A super simple carousel view with scaling transitions written in Swift
Stars: ✭ 499 (-39.07%)
Mutual labels: carousel
Glide
A dependency-free JavaScript ES6 slider and carousel. It’s lightweight, flexible and fast. Designed to slide. No less, no more
Stars: ✭ 6,256 (+663.86%)
Mutual labels: carousel
Pagetransformerhelp
👍 A PageTransformer library for Android ViewPager,have some Banner styles. ViewPager 实现轮播图、实现卡片切换。
Stars: ✭ 478 (-41.64%)
Mutual labels: banner
Motionlayoutcarousel
Simple Carousel built with Android MotionLayout
Stars: ✭ 686 (-16.24%)
Mutual labels: carousel
Changedetection
Automatically track websites changes on Android in background.
Stars: ✭ 563 (-31.26%)
Mutual labels: carousel
Hooper
🎠 A customizable accessible carousel slider optimized for Vue
Stars: ✭ 561 (-31.5%)
Mutual labels: carousel
NewPagedFlowView 3.2.1
1.实现了什么功能
- 页面滚动的方向分为横向和纵向
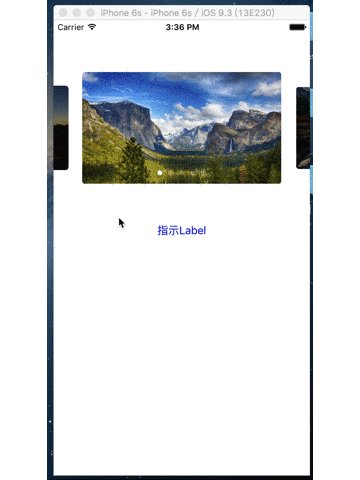
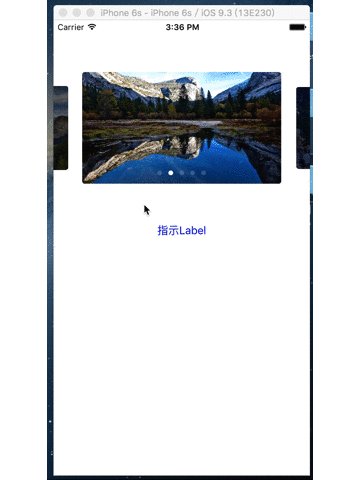
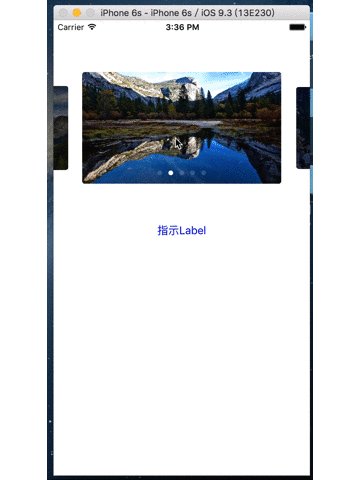
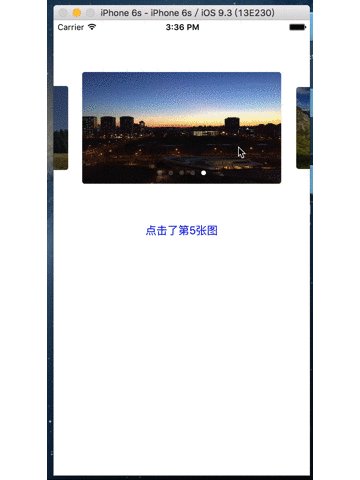
- 目的:实现类似于选择电影票的效果,并且实现无限/自动轮播
- 特点:1.无限轮播;2.自动轮播;3.电影票样式的层次感;4.非当前显示view具有缩放和透明的特效
2.版本信息
Version 3.2.1:
- 添加参数(leftRightMargin、topBottomMargin)可自定义控制上下左右间距
- 修复部分bug.
- pageSize使用更方便
- 增加adjustCenterSubview,卡住一半时可以调用;
具体含义请看源代码, 如发现bug请联系:[email protected] (2017-05-08)
Version 3.1.0:
- 添加参数控制是否支持无限轮播
- 左右滑动透明度的bug修复.
具体含义请看源代码, 如发现bug请联系:[email protected] (2017-02-07)
Version 3.0.0:
- 弃用layoutSubviews,需要手动调用reloadData,方便懒加载等;
- 子控件支持跟随父控件进行缩放;
- 定时器添加到NSRunLoop,UIScrollview滚动时继续轮播。
具体含义请看源代码, 如发现bug请联系:[email protected] (2016-10-10)
Version 2.0.1:
- 是否进行自动轮播更新为参数控制,isOpenAutoScroll;
- 解决reloadData的bug
- 解决iOS8运行时重叠的bug
具体含义请看源代码, 如发现bug请联系:[email protected] (2016-08-30)
Version 1.0.0:
- 页面滚动的方向分为横向和纵向
- 目的:实现类似于选择电影票的效果,并且实现无限/自动轮播
- 特点:1.无限轮播;2.自动轮播;3.电影票样式的层次感;4.非当前显示view具有缩放和透明的特效
3.动画效果
 动图请移步:
http://ww4.sinaimg.cn/mw690/9c6a8c79jw1f6geyiao4tg20a00dc4qu.gif
动图请移步:
http://ww4.sinaimg.cn/mw690/9c6a8c79jw1f6geyiao4tg20a00dc4qu.gif
4.功能介绍
/**
* 是否开启自动滚动,默认为开启
*/
@property (nonatomic, assign) BOOL isOpenAutoScroll;
/**
* 是否开启无限轮播,默认为开启
*/
@property (nonatomic, assign) BOOL isCarousel;
/**
* 左右间距,默认20
*/
@property (nonatomic, assign) CGFloat leftRightMargin;
/**
* 上下间距,默认30
*/
@property (nonatomic, assign) CGFloat topBottomMargin;
/**
* 关闭定时器,关闭自动滚动
*/
- (void)stopTimer;
代理方法的使用
@protocol NewPagedFlowViewDelegate<NSObject>
/**
* 单个子控件的Size
*
* @param flowView <#flowView description#>
*
* @return <#return value description#>
*/
- (CGSize)sizeForPageInFlowView:(NewPagedFlowView *)flowView;
@optional
/**
* 滚动到了某一列
*
* @param pageNumber <#pageNumber description#>
* @param flowView <#flowView description#>
*/
- (void)didScrollToPage:(NSInteger)pageNumber inFlowView:(NewPagedFlowView *)flowView;
/**
* 点击了第几个cell
*
* @param subView 点击的控件
* @param subIndex 点击控件的index
*
* @return <#return value description#>
*/
- (void)didSelectCell:(UIView *)subView withSubViewIndex:(NSInteger)subIndex;
@end
@protocol NewPagedFlowViewDataSource <NSObject>
/**
* 返回显示View的个数
*
* @param flowView <#flowView description#>
*
* @return <#return value description#>
*/
- (NSInteger)numberOfPagesInFlowView:(NewPagedFlowView *)flowView;
/**
* 给某一列设置属性
*
* @param flowView <#flowView description#>
* @param index <#index description#>
* @return <#return value description#>
*/
- (UIView *)flowView:(NewPagedFlowView *)flowView cellForPageAtIndex:(NSInteger)index;
@end
5.代码示例
NewPagedFlowView *pageFlowView = [[NewPagedFlowView alloc] initWithFrame:CGRectMake(0, 64, Width, (Width - 84) * 9 / 16 + 24)];
pageFlowView.backgroundColor = [UIColor whiteColor];
pageFlowView.delegate = self;
pageFlowView.dataSource = self;
pageFlowView.minimumPageAlpha = 0.4;
pageFlowView.minimumPageScale = 0.85;
//初始化pageControl
UIPageControl *pageControl = [[UIPageControl alloc] initWithFrame:CGRectMake(0, pageFlowView.frame.size.height - 24 - 8, Width, 8)];
pageFlowView.pageControl = pageControl;
[pageFlowView addSubview:pageControl];
[pageFlowView startTimer];
[self.view addSubview:pageFlowView];
**具体含义请看源代码, Designed By Page,QQ:799573715 **
Note that the project description data, including the texts, logos, images, and/or trademarks,
for each open source project belongs to its rightful owner.
If you wish to add or remove any projects, please contact us at [email protected].
