bpatrik / Pigallery2
Programming Languages
Projects that are alternatives of or similar to Pigallery2
PiGallery2
Homepage: http://bpatrik.github.io/pigallery2/
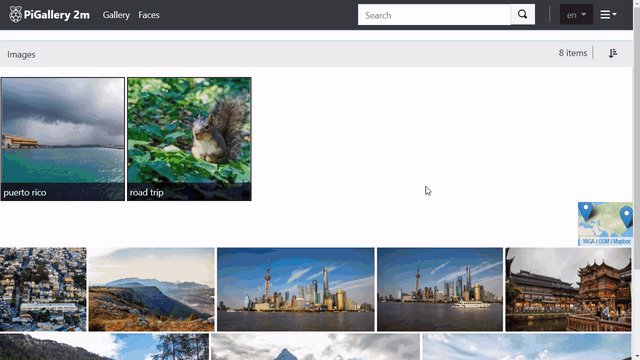
This is a directory-first photo gallery website, optimised for running on low resource servers (especially on raspberry pi)
Live Demo
Live Demo @ heroku: https://pigallery2.herokuapp.com/
- the demo page first load might take up 30s: the time while the free webservice boots up
Table of contents
- Getting started
- Translate the page to your own language
- Feature list
- Suggest/endorse new features
- Known errors
- Credits
1. Getting started (also works on Raspberry Pi)
1.1 Install and Run with Docker (recommended)
Docker with docker-compose is the official and recommend way of installing and running Pigallery2. It contains all necessary dependencies, auto restarts on reboot, supports https, easy to upgrade to newer versions. For configuration and docker-compose files read more here or check all builds: https://hub.docker.com/r/bpatrik/pigallery2/tags/
1.2 Direct Install (if you are familiar with Node.js and building npm packages from source)
As an alternative, you can also directly install Node.js and the app and run it natively.
1.2.0 Install Node.js
Download and extract
curl -sL https://deb.nodesource.com/setup_12.x | sudo -E bash -
sudo apt-get install -y nodejs
Full node install on raspberry pi description: https://www.w3schools.com/nodejs/nodejs_raspberrypi.asp
1.2.1 Install PiGallery2
1.2.1-a Install from release
cd ~
wget https://github.com/bpatrik/pigallery2/releases/download/1.8.0/pigallery2.zip
unzip pigallery2.zip -d pigallery2
cd pigallery2
npm install
1.2.1-b Install from source
Note: A build requires a machine with around 2GB or memory.
cd ~
wget https://github.com/bpatrik/pigallery2/archive/master.zip
unzip master.zip
cd pigallery2-master # enter the unzipped directory
npm install
npm run build
Note: It is recommended to create a release version with npm run create-release on a more powerful machine and deploy that to you server.
Note: you can use npm run create-release -- --languages=fr,ro to restrict building to the listed languages (English is added by default)
1.2.2 Run PiGallery2
npm start
To configure it, run PiGallery2 first to create config.json file, then edit it and restart.
The app has a nice UI for settings, you may use that too.
Default user: admin pass: admin. (It is not possible to change the admin password, you need to create an other user and delete the default admin user, see #220)
Note: First run, you might have file access issues and port 80 issue, see #115.
Running npm start -- --Server-port=8080 will start the app on port 8080 that does not require root
Adding read/write permissions to all files can solve the file access issue chmod -R o-w ., see #98.
1.2.2.1 Run on startup
You can run the app up as a service to run it on startup. Read more at #42
1.3 Advanced configuration
You can set up the app the following ways:
- Using the UI
- Manually editing the
config.json - Through switches
- Like:
node start -- --Server-port=3000 --Client-authenticationRequired=false - You can check the generated
config.jsonfor the config hierarchy
- Like:
- Through environmental variable
- like set env. variable
Server-portto3000
- like set env. variable
Full list of configuration options are available at the MANPAGE.md.
1.4 Useful links/tips:
using nginx
It is recommended to use a reverse proxy like nginx before node https://stackoverflow.com/questions/5009324/node-js-nginx-what-now
making https
With cerbot & nginx it is simple to set up secure connection. You have no excuse not doing so. https://certbot.eff.org/
node install error:
If you get error during module installation, make sure you have everything to build node modules from source
apt-get install build-essential libkrb5-dev gcc g++
2. Translate the page to your own language
- Install Pigallery2 from source (with the release it won't work)
- add your language e.g: fr
npm run add-translation -- --fr
it creates a newmessages.fr.xlsfile atsrc/frontend/translatefolder, it will already contain dummy translation with google translate. - 'fix' the dummy translation
- test if it works:
build and start the app
npm install npm run build npm start - (optional) create a pull request at github to add your translation to the project.
Note: you can also build your own release with as described in 1.1.1-b Install from source;
3. Feature list
- supported formats full list here:
- images: jpg, jpeg, jpe, webp, png, gif, svg
- videos: mp4, ogg, ogv, webm
- with (built-in) transcoding: avi, mkv, mov, wmv, flv, mts, m2ts, mpg, 3gp, m4v, mpeg, vob, divx, xvid, ts
-
Rendering directories as it is
- Listing subdirectories recursively
- Listing photos in a nice grid layout
- showing tag/keywords, locations, GPS coordinates for photos
- rendering photos on demand (on scroll)
-
On the fly thumbnail generation in several sizes
- prioritizes thumbnail generation (generating thumbnail first for the visible photos)
- saving generated thumbnails to TEMP folder for reuse
- supporting multi-core CPUs
- supporting hardware acceleration (sharp)
- Custom lightbox for full screen photo and video viewing
- keyboard support for navigation
- showing low-res thumbnail while full image loads
- Information panel for showing Exif info
- Automatic playing
- gesture support (swipe left, right, up)
- shortcut support
- On the fly photo downscaling for faster load #50
- on zoom, the original photo loads
- Client side caching (directories and search results)
- Rendering photos with GPS coordinates on open street maps
-
Two modes: SQL database and no-database mode
- both modes supports
- user management
- password protection can be disabled/enabled
- database mode supports:
- faster directory listing
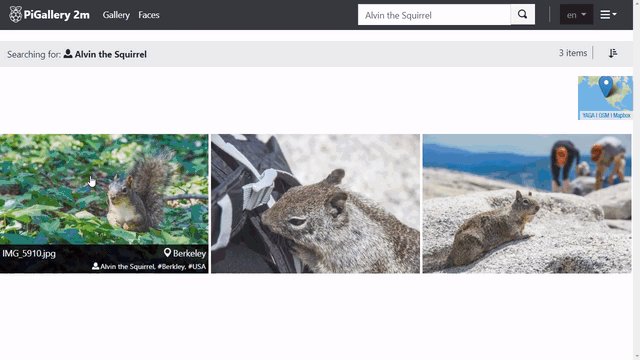
- searching
- instant search, auto complete
- sharing
- setting link expiration time
- both modes supports
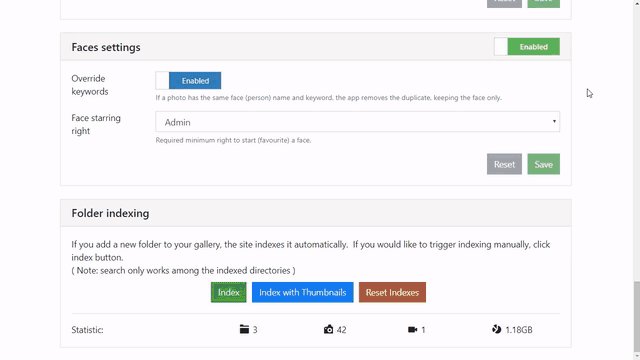
- Faces (persons) support
- reads Adobe's XMP Face region metadata. (It is defined by the Metadata Working Group (MWG).)
- shows face bounding box over images
- internalization / translation support
- currently supported languages: eng, hun, ro, ru, fr
- Nice design
- responsive design (phone, tablet desktop support)
- Setup page
- Random photo url
- You can generate an url that returns a random photo from your gallery. You can use this feature to develop 3rd party applications, like: changing desktop background
- duplicate photo detection
- video support
- fully supports
*.mp4files and partially (might have errors with safari and IE) supports*.ogg,*.ogv,*.webmfiles - uses ffmpeg and ffprobe to generate video thumbnails
- can transcode videos to mp4 for better support
- fully supports
- job scheduling support, with the following supported task: #92
- folder ignoring #87
-
.pg2confUI modifying files. #177.- List of these files are passed down to the UI modify its behaviour.
- Currently, supported custom, per folder sorting.
- Dockerized
-
Markdown based blogging support -
future plan- you can write some note in the blog.md for every directory
- bug free :) -
In progress
4. Suggest/endorse new features
You are welcome to suggest new features to the application via github issues.
I cannot guarantee any deadline with the development of a new feature. (I usually fix bugs within a week/weeks.)
I will give a higher priority to a feature that has more 'likes' (i.e.: +1-s or thumbs ups) on it.
5. Known errors
- EXIF orientation tag:
- Video support on weak servers (like raspberry pi) with low upload rate
- video playback may use up too much resources and the server might not response for a while. Enable video transcoding in the app, to transcode the videos to lover bitrate.
6. Credits
Crossbrowser testing sponsored by Browser Stack