qiuxiang / React Native Amap3d
Licence: mit
react-native 高德地图组件,使用最新 3D SDK,支持 Android + iOS
Stars: ✭ 1,002
Programming Languages
kotlin
9241 projects
Labels
Projects that are alternatives of or similar to React Native Amap3d
Sketch Map Generator
Sketch plugin to fill a shape with a map generated from a given location using Google Maps and Mapbox
Stars: ✭ 824 (-17.76%)
Mutual labels: maps
Eon
An open-source chart and map framework for realtime data.
Stars: ✭ 875 (-12.67%)
Mutual labels: maps
Thematic Cartography
A short, friendly guide to basic principles of thematic mapping
Stars: ✭ 32 (-96.81%)
Mutual labels: maps
Biolitmap
Code for the paper "BIOLITMAP: a web-based geolocated and temporal visualization of the evolution of bioinformatics publications" in Oxford Bioinformatics.
Stars: ✭ 18 (-98.2%)
Mutual labels: maps
Cartopy
Cartopy - a cartographic python library with matplotlib support
Stars: ✭ 857 (-14.47%)
Mutual labels: maps
Reactivemaps
A data aware UI components library for building realtime maps
Stars: ✭ 944 (-5.79%)
Mutual labels: maps
Greatmaps
GMap.NET - Great Maps for Windows Forms & Presentation
Stars: ✭ 739 (-26.25%)
Mutual labels: maps
Svg World Map
🗺 A JavaScript library to easily integrate one or more SVG world maps with all nations (countries) and second-level political subdivisions (countries, provinces, states).
Stars: ✭ 38 (-96.21%)
Mutual labels: maps
Phpalgorithms
A collection of common algorithms implemented in PHP. The collection is based on "Cracking the Coding Interview" by Gayle Laakmann McDowell
Stars: ✭ 865 (-13.67%)
Mutual labels: maps
Icingaweb2 Module Nagvis
NagVis integration into Icinga web 2
Stars: ✭ 32 (-96.81%)
Mutual labels: maps
Amcharts4
The most advanced amCharts charting library for JavaScript and TypeScript apps.
Stars: ✭ 907 (-9.48%)
Mutual labels: maps
Html Map Element
Proposed spec for dynamic slippy maps in HTML: https://maps4html.github.io/HTML-Map-Element/spec/
Stars: ✭ 8 (-99.2%)
Mutual labels: maps
Utymap
Highly customizable library for procedural world generation based on real map data
Stars: ✭ 825 (-17.66%)
Mutual labels: maps
React Svg Maps Tutorial
A basic example of a pure react SVG world map created with react, d3-geo and topojson-client.
Stars: ✭ 33 (-96.71%)
Mutual labels: maps
Agentmaps
Make social simulations on interactive maps with Javascript! Agent-based modeling for the web.
Stars: ✭ 822 (-17.96%)
Mutual labels: maps
Leaflet
🍃 JavaScript library for mobile-friendly interactive maps
Stars: ✭ 32,591 (+3152.59%)
Mutual labels: maps
Maps4all
Generalized application for displaying location-based resources on a map
Stars: ✭ 36 (-96.41%)
Mutual labels: maps
react-native-amap3d 

react-native 高德地图组件,使用最新 3D SDK,支持 Android + iOS,受 react-native-maps 启发,提供功能丰富且易用的接口。
相关项目推荐:
接口文档:https://qiuxiang.github.io/react-native-amap3d/api/globals.html
功能
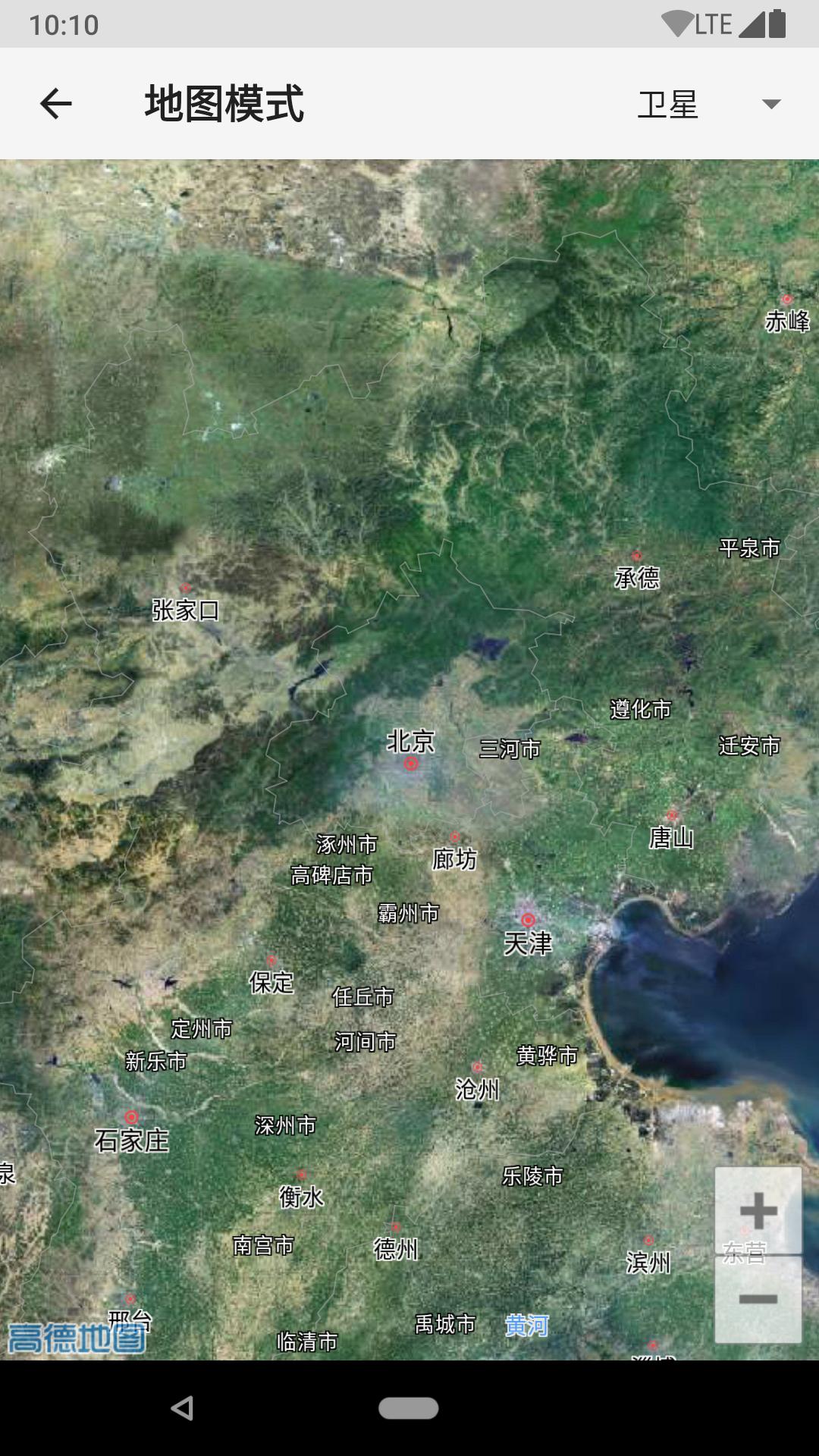
- 地图模式切换(常规、卫星、导航、夜间)
- 3D 建筑、路况、室内地图
- 内置地图控件的显示隐藏(指南针、比例尺、定位按钮、缩放按钮)
- 手势交互控制(平移、缩放、旋转、倾斜)
- 中心坐标、缩放级别、倾斜度的设置,支持动画过渡
- 地图事件(onPress、onLongPress、onLocation、onStatusChange)
- 地图标记(Marker)
- 自定义信息窗体
- 自定义图标
- 折线绘制(Polyline)
- 多边形绘制(Polygon)
- 圆形绘制(Circle)
- 热力图(HeatMap)
- 海量点(MultiPoint)
- 离线地图
安装
npm i react-native-amap3d
# ios 项目需要更新 pods
cd ios
pod install
本项目从 v2.0.0 开始支持 RN 的 autolinking,不再需要手动配置。
添加高德 Key
Android
-
编辑 Android 项目的
AndroidManifest.xml(一般在android\app\src\main\AndroidManifest.xml),添加如下代码:<application> <meta-data android:name="com.amap.api.v2.apikey" android:value="你的高德 Key" /> </application>
iOS
-
在
AppDelegate.m里引入 SDK 头文件#import <AMapFoundationKit/AMapFoundationKit.h>, 并设置高德 Key[AMapServices sharedServices].apiKey = @"你的高德 Key";。
用法
导入地图模块
import { MapView } from "react-native-amap3d";
基本用法
<MapView
center={{
latitude: 39.91095,
longitude: 116.37296
}}
/>
启用定位并监听定位事件
<MapView
locationEnabled
onLocation={({ nativeEvent }) => console.log(`${nativeEvent.latitude}, ${nativeEvent.longitude}`)}
/>
添加可拖拽的地图标记
<MapView>
<MapView.Marker
draggable
title="这是一个可拖拽的标记"
onDragEnd={({ nativeEvent }) =>
console.log(`${nativeEvent.latitude}, ${nativeEvent.longitude}`)
}
coordinate={{
latitude: 39.91095,
longitude: 116.37296
}}
/>
</MapView>
自定义标记图片及信息窗体
const coordinate = {
latitude: 39.706901,
longitude: 116.397972,
}
<MapView.Marker image='flag' coordinate={coordinate}>
<View style={styles.customInfoWindow}>
<Text>自定义信息窗体</Text>
</View>
</MapView.Marker>
更多示例
Android
yarn run-android
iOS
cd ios && pod install && cd ..
yarn run-ios
常见问题
- 该项目不打算做数据接口,地理/逆地理编码、路径规划、搜索等功能请使用 Web 服务。
- 尽量使用设备进行测试,在模拟器可能存在一些问题(常见的是 Android 模拟器因为缺少硬件加速而导致闪退)。
Note that the project description data, including the texts, logos, images, and/or trademarks,
for each open source project belongs to its rightful owner.
If you wish to add or remove any projects, please contact us at [email protected].