eddiesigner / Sketch Map Generator
Programming Languages
Projects that are alternatives of or similar to Sketch Map Generator
🗺 Sketch Map Generator 4
Map Generator better than ever! ✨
Design beautiful map interfaces, mobile applications and more in less time with Map Generator. Now powered by Google and Mapbox.
If you find this plugin useful, please consider to make a donation to support its development! 🙏🏼
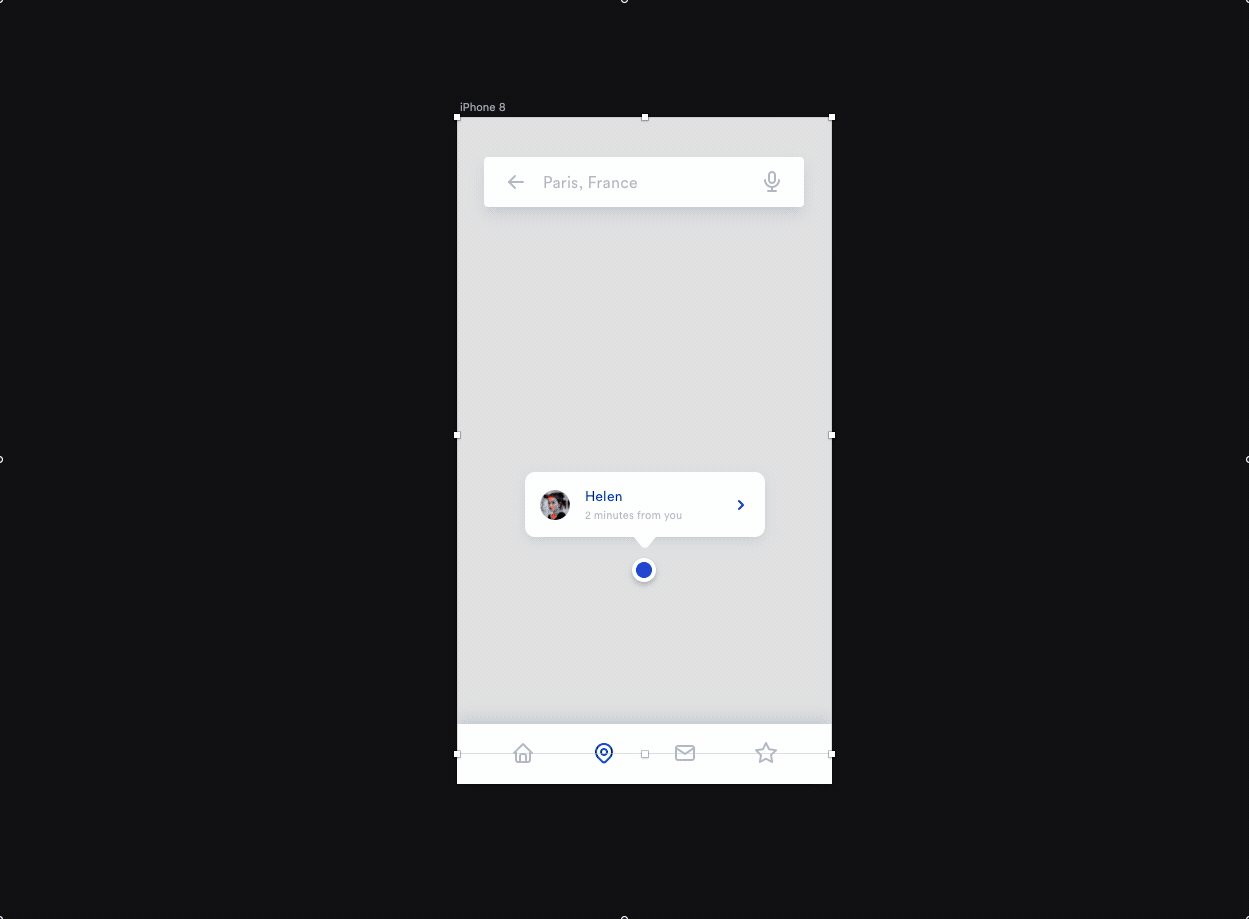
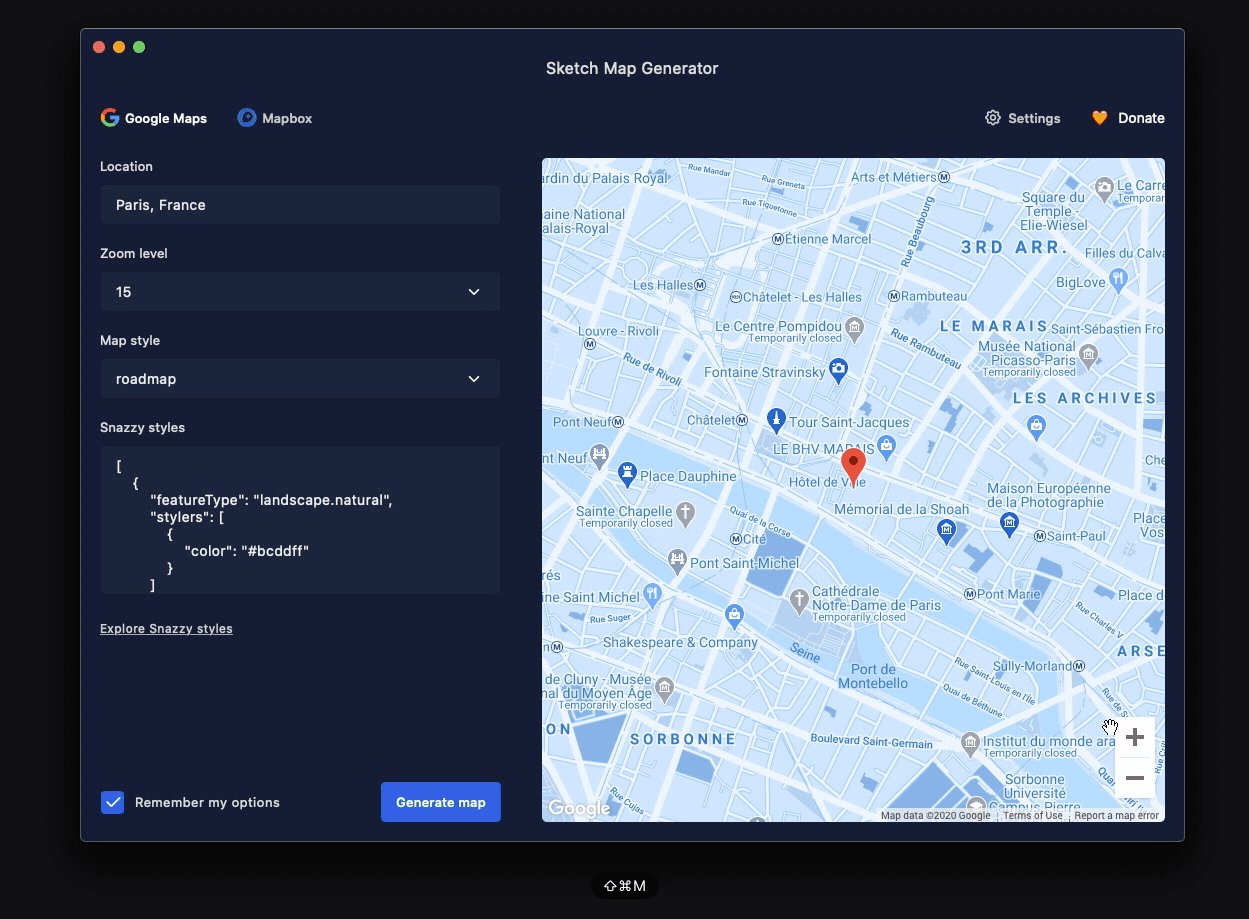
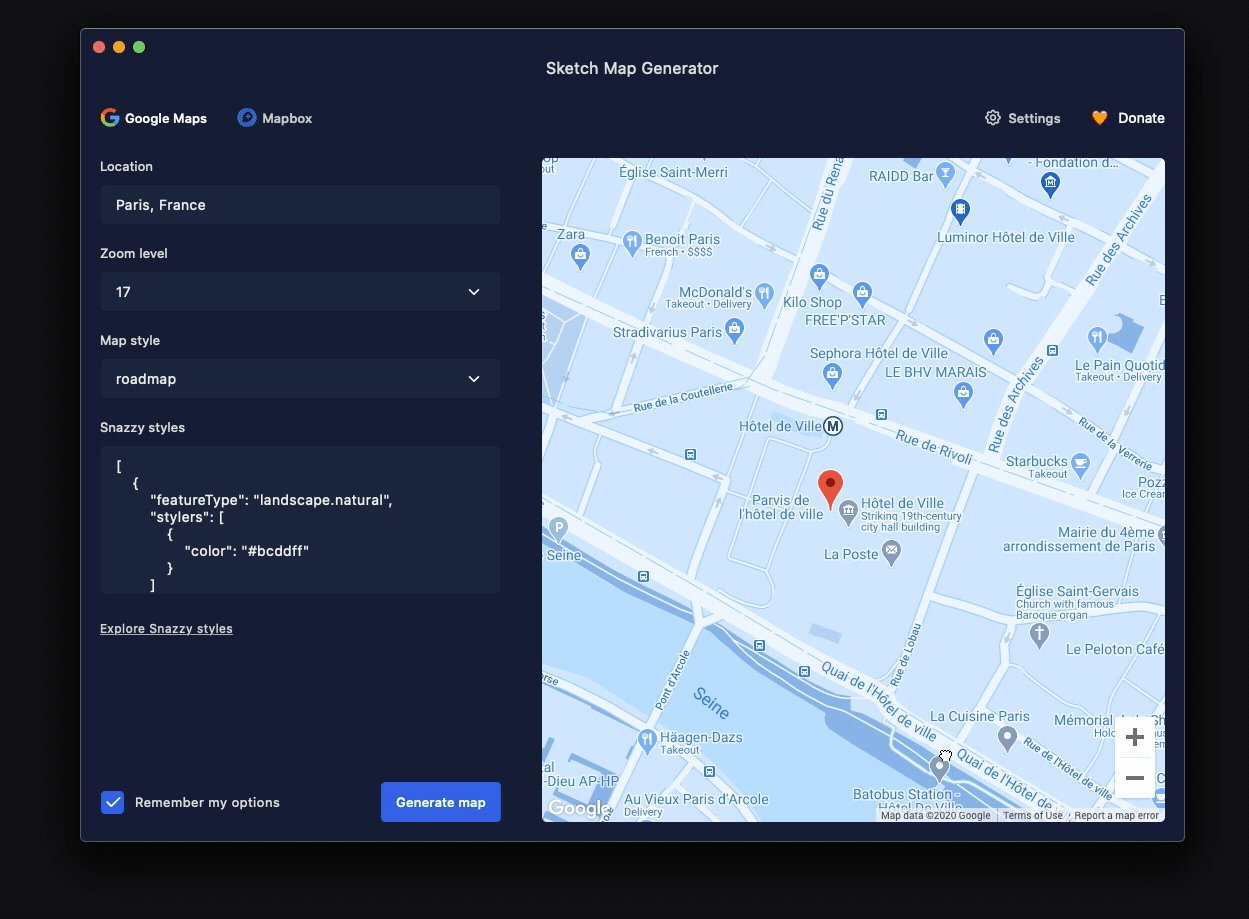
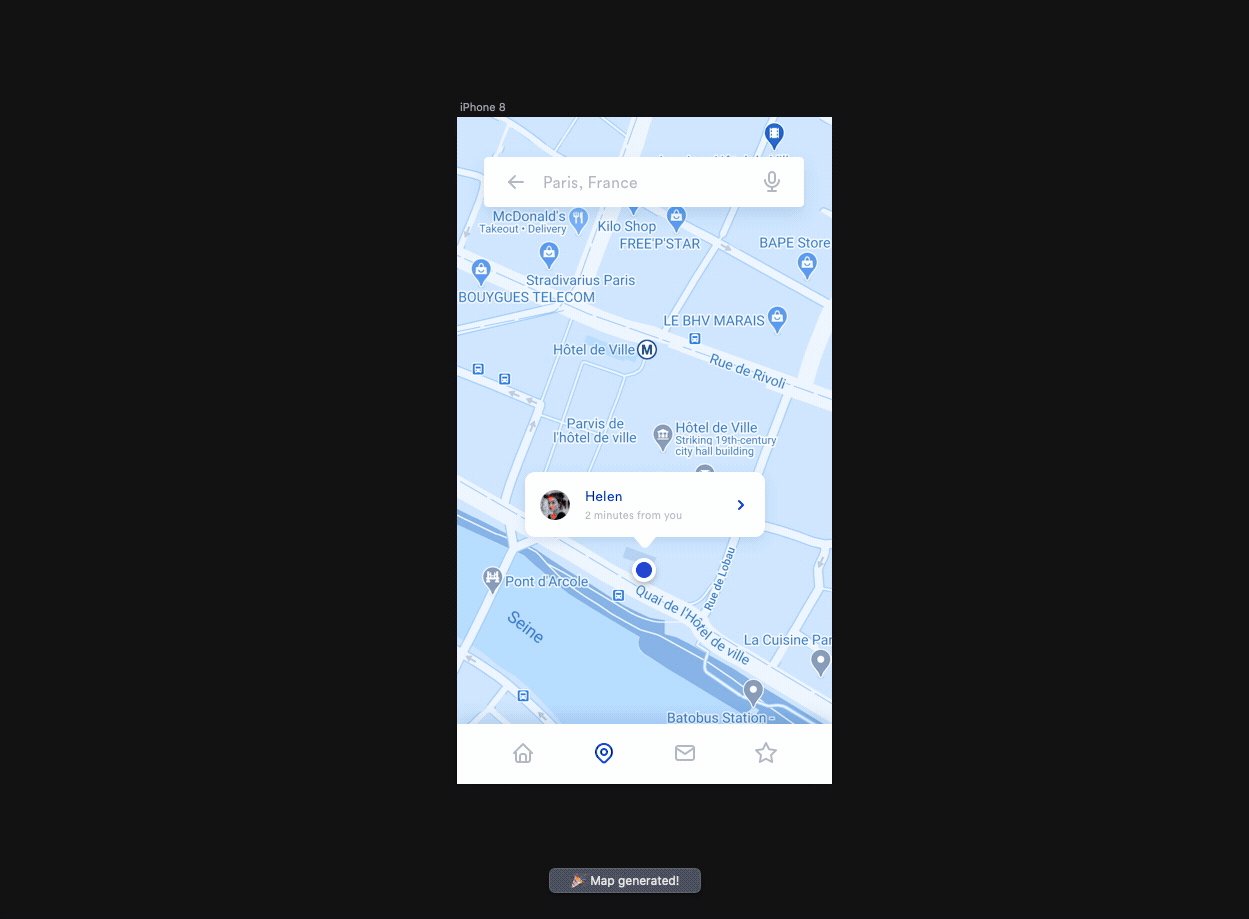
Preview

Important
You will need to provide your own Google Maps API Key or your own Mapbox tokens so that the plugin can work properly.
To know how to generate your Google API Key and your Mapbox tokens please follow the steps described in these guides:
If you already use this plugin please backup your Google API Key, Mapbox tokens and map settings. The plugin will try to use the data you have saved but if something unexpected happens, it is better to have that data at hand.
Features
- 🗺 Generate maps with Google Maps
- 🗺 Generate maps with Mapbox
- 🎨 If you use Mapbox, now you can use your own custom styles!
- 🔥 Map preview! Now you can see a live preview before generating a map
- 📍 You can move the map preview, drag a pin to pick a location and change the zoom with no effort
- 💅🏻 Snazzy styles support
- ✨ A beautiful whole new UI
- 🌓 Dark mode support
- 🤙🏻 An improved user experience
- 🛠 Several improvements and bugfixes
How it works?
-
Save your Google API Key or your Mapbox tokens in the plugin settings.
-
Create a shape and select it.
-
Set your map settings:
Google Maps
Plugins > Sketch Map Generator > Generate a map using Google Maps... or press ^ + Cmd + G
Mapbox
Plugins > Sketch Map Generator > Generate a map using Mapbox... or press ^ + Cmd + B
- Press the button to generate the map and voila! Your shape will be filled with a beautiful map.
You can also generate with a single command the last map you created:
Plugins > Sketch Map Generator > Generate previous map or press ^ + Cmd + P
Installation
Manual
-
Download the latest release of the plugin and unzip the file
-
Double click on
Map Generator.sketchpluginand you're ready to go
Install with Sketch Runner
Open Sketch Runner and run the Install command, then search for Map Generator and hit the Get button.
FAQ
What versions of Sketch are supported?
The plugin is compatible with Sketch 53+
Does this plugin need an API Key or API token?
Yes. You need to provide an API Key for Google Maps and you also need to provide a public and a secret token for Mapbox.
Do I have to pay to use this plugin?
No. Although a credit card is required to get a Google Maps API key. Don't worry, it will be almost impossible for you to have to pay a single penny.
Does this plugin support retina? Yes.
There are some size limitations?
Yes. Currently Google Maps images can be returned in any size up to 640 x 640 px. Currently Mapbox images can be returned in any size up to 1280 x 1280 px.
Issues
If you have any questions or troubles with this product, please feel free to open an issue here.
Credits
Thanks to Guillermo for the icon!