mono0926 / Nativepopup
Licence: mit
Clone of Apple iOS App's feedback popup, and easily customizable.
Stars: ✭ 247
Programming Languages
swift
15916 projects
Projects that are alternatives of or similar to Nativepopup
Spalert
Native alert from Apple Music & Feedback. Contains Done, Heart & Message and other presets.
Stars: ✭ 1,014 (+310.53%)
Mutual labels: appstore, feedback, apple, alert, popup
Customalertviewdialogue
Custom AlertView Dialogue is the world's most advanced alert view library. Custom AlertView Dialogue includes simple message popups, confirmation alerts, selector popups, action sheet bottom menus, and input/feedback contact forms.
Stars: ✭ 100 (-59.51%)
Mutual labels: feedback, dialog, modal, alert, popup
eins-modal
Simple to use modal / alert / dialog / popup. Created with pure JS. No javascript knowledge required! Works on every browser and device! IE9
Stars: ✭ 30 (-87.85%)
Mutual labels: alert, modal, dialog, popup
Jbox
jBox is a jQuery plugin that makes it easy to create customizable tooltips, modal windows, image galleries and more.
Stars: ✭ 1,251 (+406.48%)
Mutual labels: dialog, modal, alert, popup
Pmalertcontroller
PMAlertController is a great and customizable alert that can substitute UIAlertController
Stars: ✭ 2,397 (+870.45%)
Mutual labels: dialog, modal, alert, popup
Sweetalert
A beautiful replacement for JavaScript's "alert"
Stars: ✭ 21,871 (+8754.66%)
Mutual labels: dialog, modal, alert, popup
Alertjs
Dialog Builder allows you to create fully customisable dialogs and popups in Dynamics 365.
Stars: ✭ 80 (-67.61%)
Mutual labels: response, dialog, alert, popup
react-redux-modal-flex
[DEPRECATED] Make easy a modal/popup with Redux
Stars: ✭ 14 (-94.33%)
Mutual labels: alert, modal, dialog, popup
Popupdialog
A simple, customizable popup dialog for iOS written in Swift. Replaces UIAlertController alert style.
Stars: ✭ 3,709 (+1401.62%)
Mutual labels: dialog, modal, alert, popup
Alerttoast
Create Apple-like alerts & toasts using SwiftUI
Stars: ✭ 151 (-38.87%)
Mutual labels: apple, dialog, alert, popup
React Native Alert Pro
The Pro Version of React Native Alert (Android & iOS)
Stars: ✭ 69 (-72.06%)
Mutual labels: dialog, modal, alert, popup
Sweetalert2
A beautiful, responsive, highly customizable and accessible (WAI-ARIA) replacement for JavaScript's popup boxes. Zero dependencies.
Stars: ✭ 13,929 (+5539.27%)
Mutual labels: dialog, alert, popup
React Native Push Notification Popup
A <NotificationPopup/> component for presenting your own push notification in react-native app
Stars: ✭ 111 (-55.06%)
Mutual labels: dialog, modal, popup
Spstorkcontroller
Now playing controller from Apple Music, Mail & Podcasts Apple's apps.
Stars: ✭ 2,494 (+909.72%)
Mutual labels: apple, alert, popup
Ng Popups
🎉 Alert, confirm and prompt dialogs for Angular. Simple as that.
Stars: ✭ 80 (-67.61%)
Mutual labels: dialog, modal, alert
Androidrate
AndroidRate is a library to help you promote your Android app by prompting users to rate the app after using it for a few days.
Stars: ✭ 117 (-52.63%)
Mutual labels: appstore, feedback, dialog
Wc Messagebox
基于 Vue 2.0 开发的 Alert, Toast, Confirm 插件, UI仿照 iOS 原生
Stars: ✭ 203 (-17.81%)
Mutual labels: dialog, modal, alert
React Native Simple Dialogs
⚛ Cross-platform React Native dialogs based on the Modal component
Stars: ✭ 218 (-11.74%)
Mutual labels: dialog, modal, popup
NativePopup
NativePopup is clone of Apple iOS AppStore review feedback popup.
NativePopup clones native popup's design and behavior(animation and user interaction). And you can use custom image and emoji in addition to bad/good icons.
Compared with Apple original popups.
| NativePopup | Original |
|---|---|
 |
 |
 |
 |
Examples
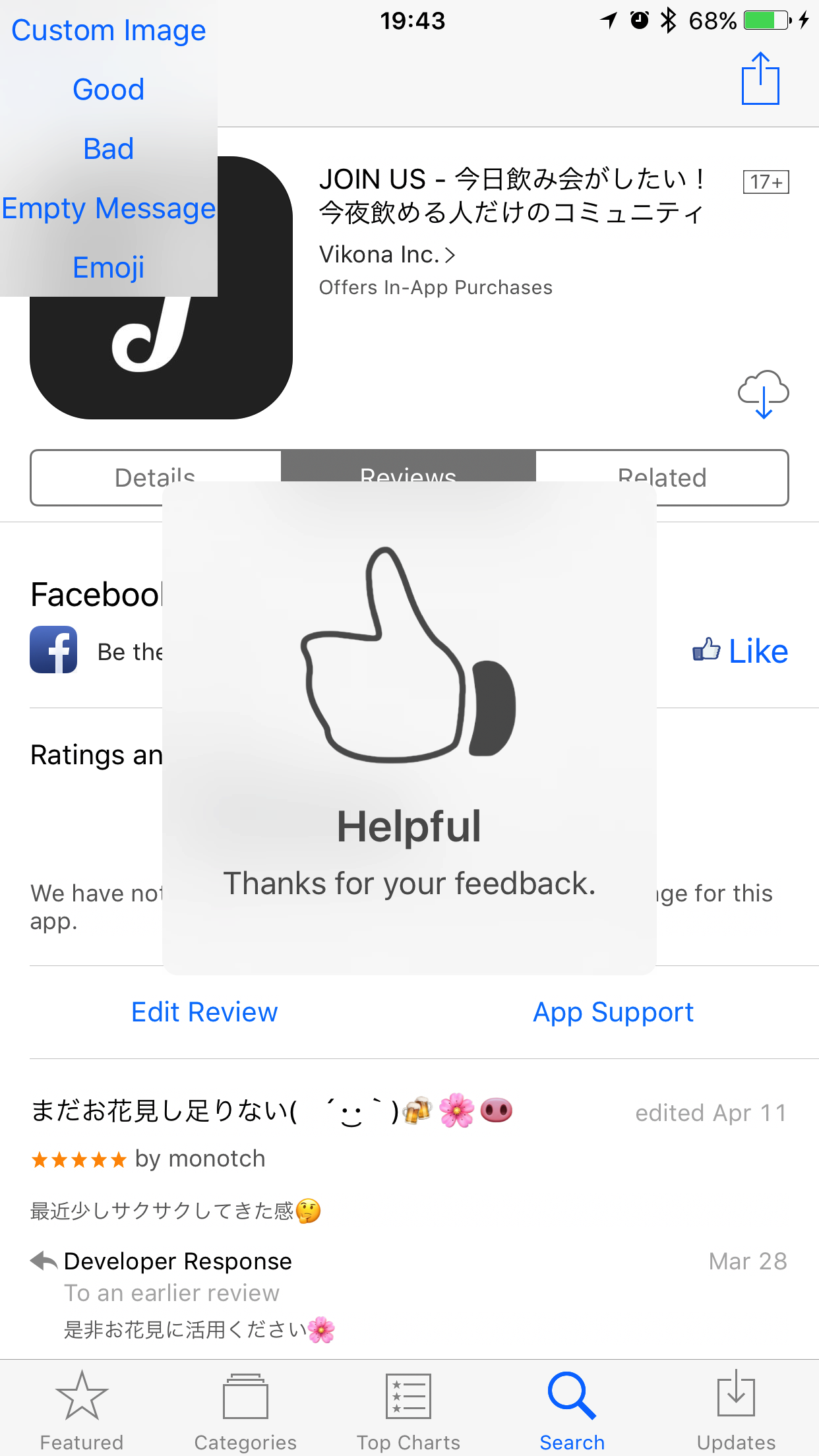
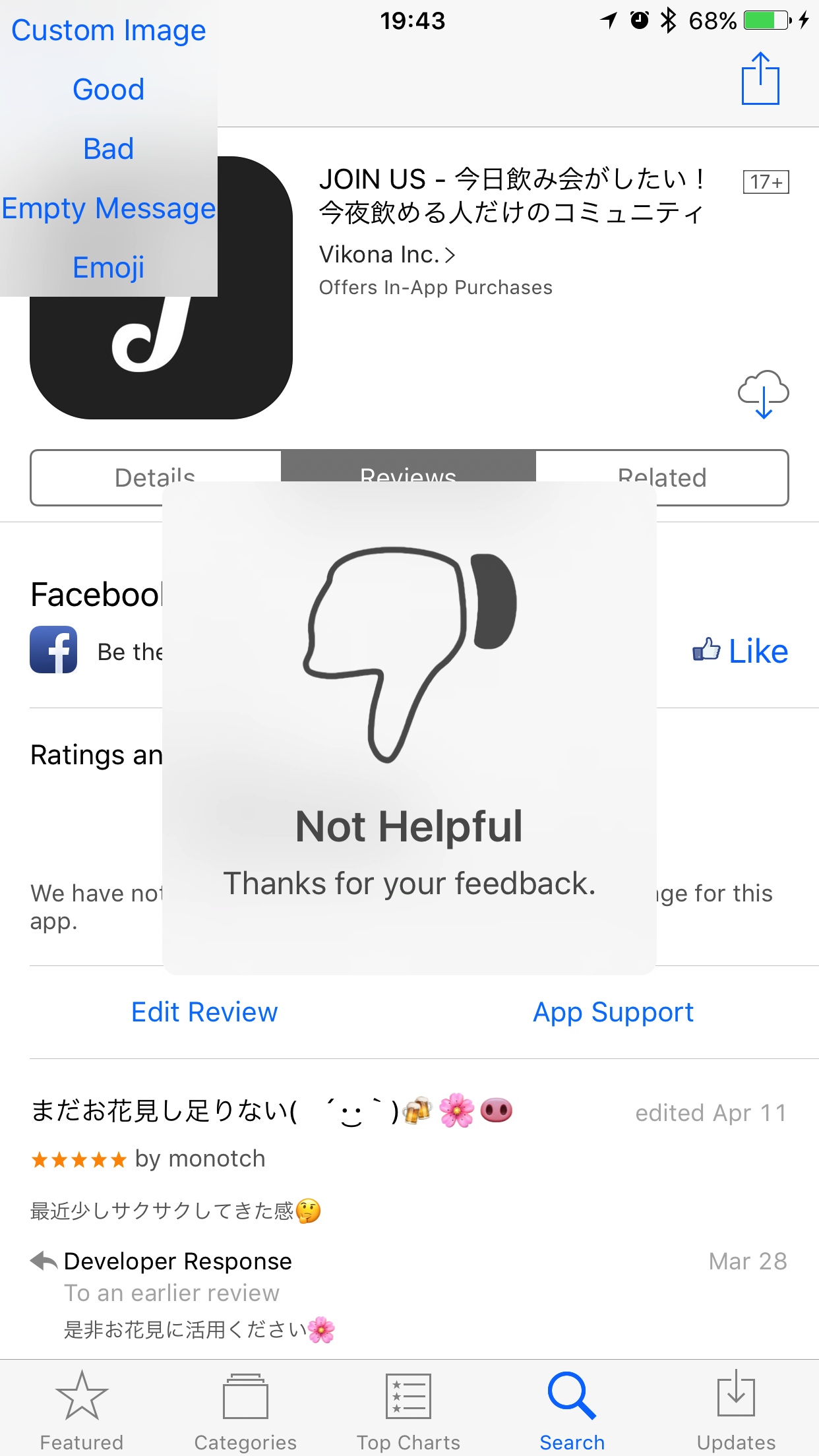
Good/Bad
| Good | Bad |
|---|---|
 |
 |
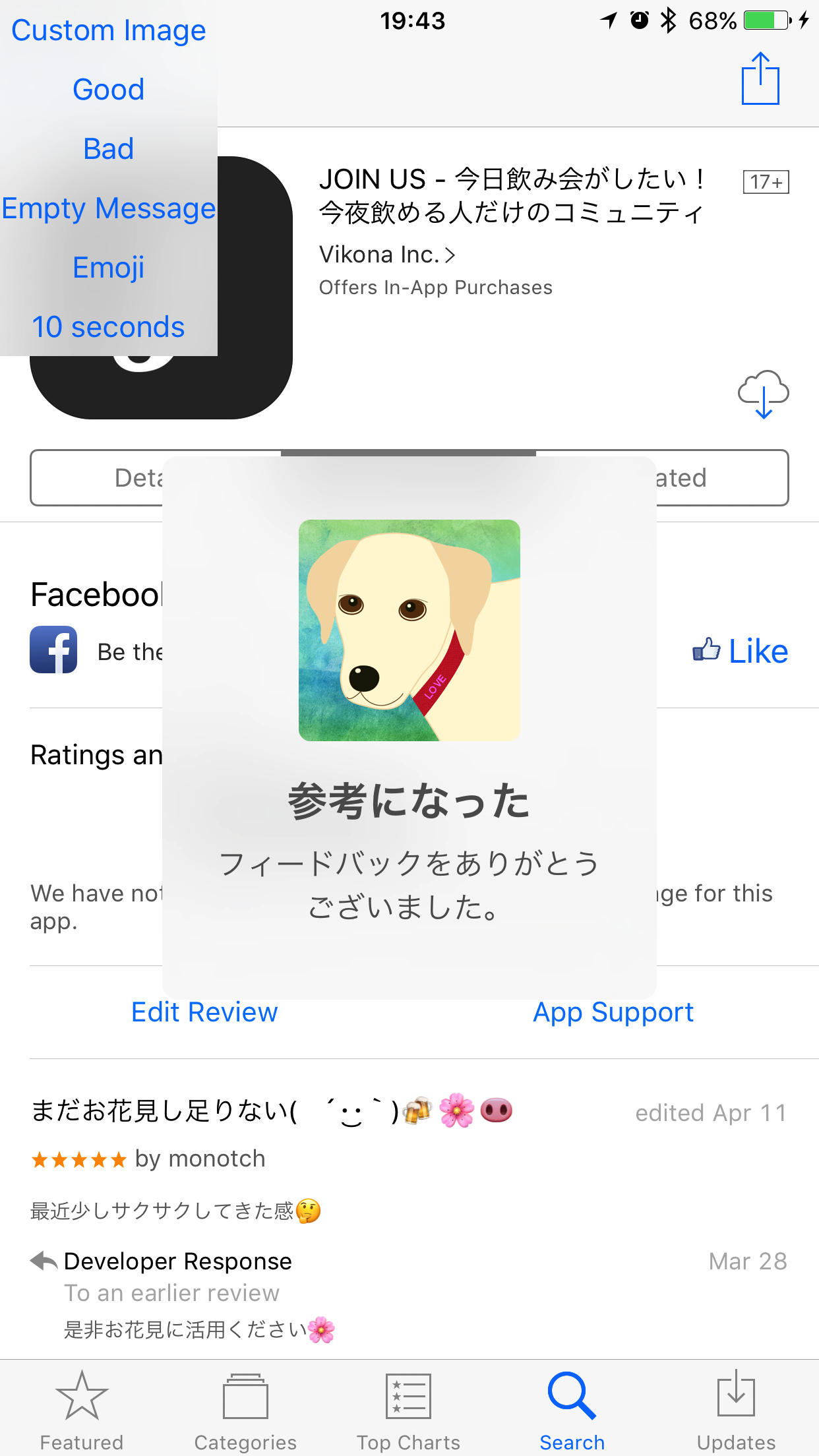
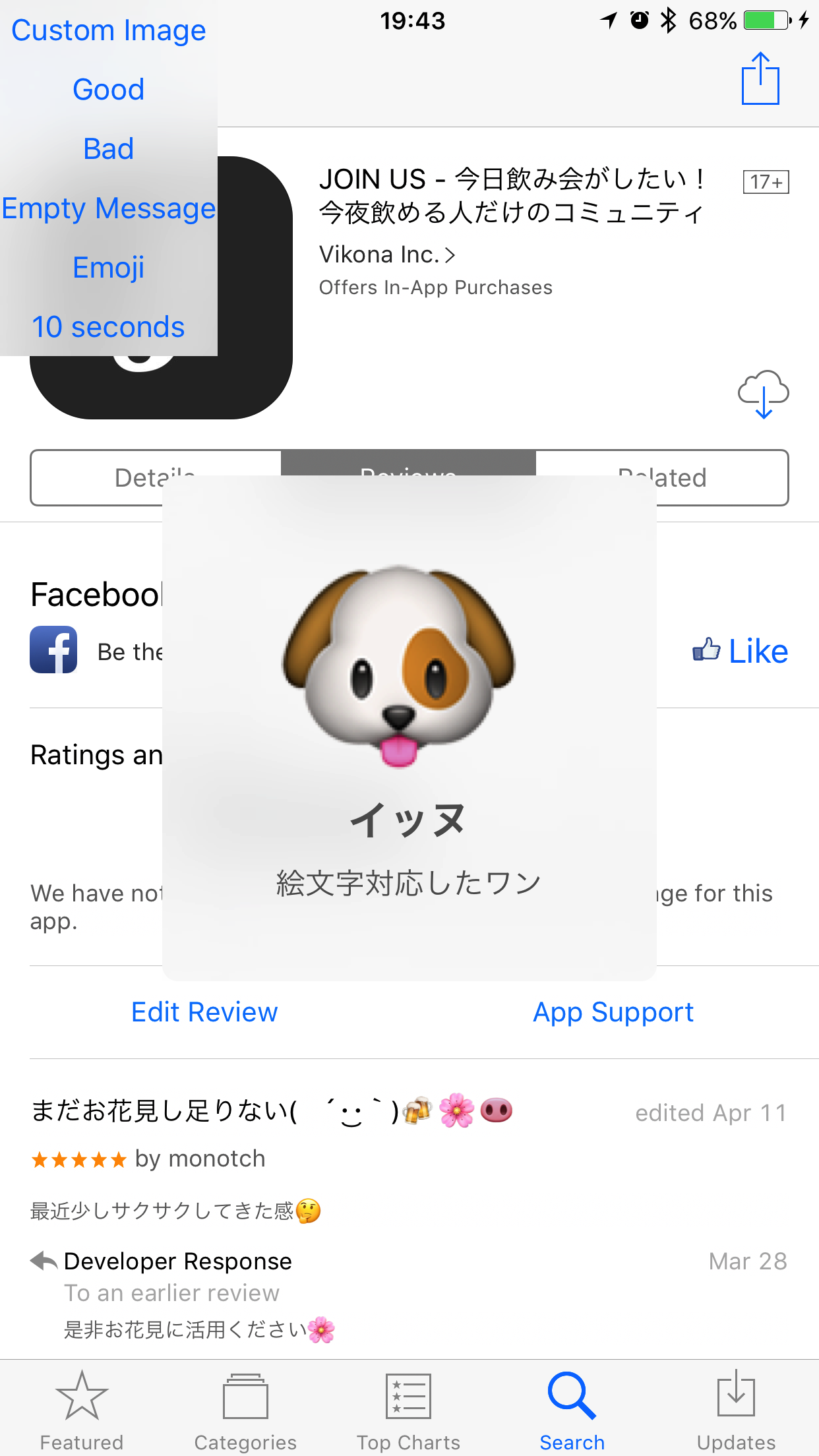
Custom Image/Emoji
| Custom Image | Emoji |
|---|---|
 |
 |
Usage
Very simple to use NativePopup🐶
// Good
NativePopup.show(image: Preset.Feedback.good,
title: "Helpful",
message: "Thanks for your feedback.")
// Bad
NativePopup.show(image: Preset.Feedback.bad,
title: "Not Helpful",
message: "Thanks for your feedback.")
// Custom Image
NativePopup.show(image: UIImage(named: "love")!,
title: "参考になった",
message: "フィードバックをありがとう\nございました。")
// Emoji
NativePopup.show(image: Character("🐶"),
title: "イッヌ",
message: "絵文字対応したワン")
// Title only
NativePopup.show(image: Preset.Feedback.good,
title: "Empty Message 🗑",
message: nil)
// Custom duration (default duration is 1.5 seconds)
NativePopup.show(image: Character("🔟"),
title: "10 seconds",
message: "Long duration🙇",
duration: 10)
// Like Apple Music
NativePopup.show(image: Preset.Feedback.done,
title: "Added to Library",
message: nil,
initialEffectType: .fadeIn)
image accepts ImageConvertible protocol.
public enum Image {
case image(UIImage)
case emoji(Character)
func validate() {
switch self {
case .image(let image):
assert(image.size.width == image.size.height, "Aspect ratio should be 1:1.")
case .emoji:
// MEMO: should check?
break
}
}
}
public protocol ImageConvertible {
var npImage: Image { get }
}
UIImage and Character conforms to ImageConvertible by default.
extension UIImage: ImageConvertible {
public var npImage: Image { return .image(self) }
}
extension Character: ImageConvertible {
public var npImage: Image { return .emoji(self) }
}
You can define custom preset image as below.
extension NativePopup {
public struct Preset {
private init() {}
public enum Feedback: String, ImageConvertible {
case
good,
bad
public var npImage: Image {
return .image(UIImage.init(nativePopupNamed: "feedback_\(rawValue)"))
}
}
}
}
Image size should be 112 x 112.
Installation
You can install by Carthage or add NativePopup sources manually.
Carthage
Add this to Cartfile
github "mono0926/NativePopup"
$ carthage update
Note that the project description data, including the texts, logos, images, and/or trademarks,
for each open source project belongs to its rightful owner.
If you wish to add or remove any projects, please contact us at [email protected].




