PMAlertController is a small library that allows you to substitute Apple's uncustomizable UIAlertController, with a beautiful and totally customizable alert that you can use in your iOS app. Enjoy!
Features
- Header View
- Header Image (Optional)
- Title
- Description message
- Customizations: fonts, colors, dimensions & more
- 1, 2 buttons (horizontally) or 3+ buttons (vertically)
- Closure when a button is pressed
- Text Fields support
- Similar implementation to UIAlertController
- Cocoapods
- Carthage
- Animation with UIKit Dynamics
- Objective-C compatibility
- Swift 4, Swift 4.2 & Swift 5 support
- Swift Package Manager
Requirements
- iOS 9.0+
- Xcode 10+
CocoaPods
CocoaPods is a dependency manager for Cocoa projects. You can install it with the following command:
$ gem install cocoapodsTo integrate PMAlertController into your Xcode project using CocoaPods, specify it in your Podfile:
source 'https://github.com/CocoaPods/Specs.git'
platform :ios, '9.0'
use_frameworks!
pod 'PMAlertController'Then, run the following command:
$ pod installCarthage
Carthage is a decentralized dependency manager that builds your dependencies and provides you with binary frameworks.
You can install Carthage with Homebrew using the following command:
$ brew update
$ brew install carthageTo integrate PMAlertController into your Xcode project using Carthage, specify it in your Cartfile:
github "pmusolino/PMAlertController"
Run carthage update to build the framework and drag the built PMAlertController.framework into your Xcode project.
Manually
- Download and drop
/Libraryfolder in your project. - Congratulations!
Usage
The usage is very similar to UIAlertController.
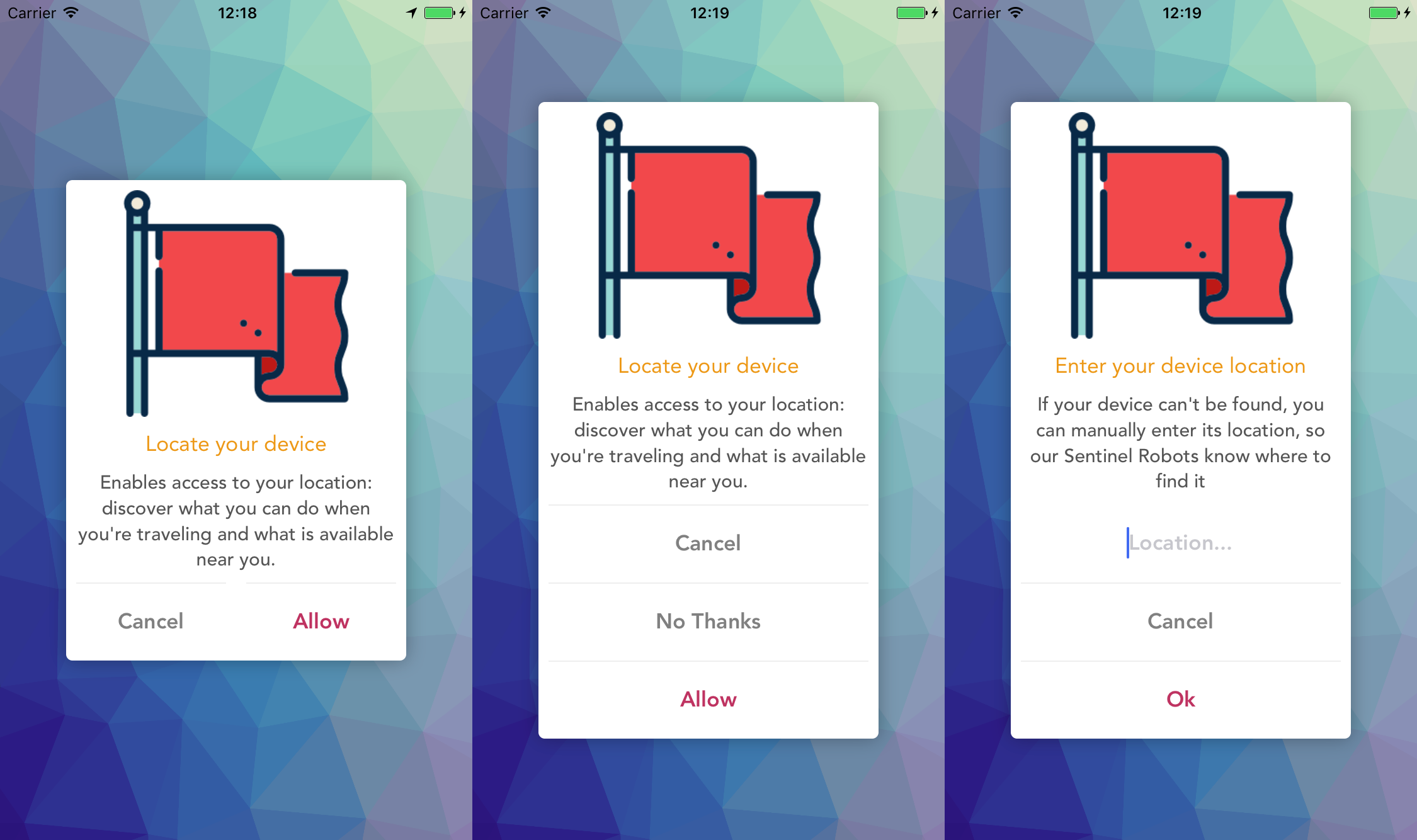
PMAlertController has two styles: Alert & Walkthrough.
Alert Style: with this style, the alert has the width of 270 points, like Apple's UIAlertController.
Walkthrough Style: with walkthrough, the alert has the width of the screen minus 18 points from the left and the right bounds. This mode is intended to be used before authorization requests like the ones for location, push notifications and more.
Show a simple alert with two buttons and one textfield
//This code works with Swift 5
let alertVC = PMAlertController(title: "A Title", description: "My Description", image: UIImage(named: "img.png"), style: .alert)
alertVC.addAction(PMAlertAction(title: "Cancel", style: .cancel, action: { () -> Void in
print("Capture action Cancel")
}))
alertVC.addAction(PMAlertAction(title: "OK", style: .default, action: { () in
print("Capture action OK")
}))
alertVC.addTextField { (textField) in
textField?.placeholder = "Location..."
}
self.present(alertVC, animated: true, completion: nil)
Swift compatibility
-
If you use Swift 5.0 or higher, you can use the latest release.
-
If you use Swift 4, you can use the release 3.5.0.
-
If you use Swift 3, you can use the release 2.1.3.
-
If you use Swift 2.3, you can use the release 1.1.0
-
If you use Swift 2.2, you can use the release 1.0.5
Third Party Bindings
React Native
You may now use this library with React Native via the module here
Contributing
- If you need help or you'd like to ask a general question, open an issue.
- If you found a bug, open an issue.
- If you have a feature request, open an issue.
- If you want to contribute, submit a pull request.
Acknowledgements
Made with
Follow me on:
💼 Linkedin
🤖 Twitter
🌇 Instagram
MIT License
PMAlertController is available under the MIT license. See the LICENSE file for more info.