yezihaohao / React Qmap
Licence: mit
💡react腾讯地图开源组件
Stars: ✭ 60
Programming Languages
javascript
184084 projects - #8 most used programming language
Projects that are alternatives of or similar to React Qmap
Mapsui
Mapsui is a .NET Map component for WPF, Xamarin.Forms, Xamarin.Android, Xamarin.iOS and UWP
Stars: ✭ 447 (+645%)
Mutual labels: gis, map
Geotiff.io
Static website for viewing and analyzing GeoTIFF's in the browser
Stars: ✭ 53 (-11.67%)
Mutual labels: gis, map
awesome-maps-ukraine
A curated list of maps of Ukraine, ukrainian mappers and tools that they use or develop for creating and publish maps
Stars: ✭ 35 (-41.67%)
Mutual labels: map, gis
Blendergis
Blender addons to make the bridge between Blender and geographic data
Stars: ✭ 4,642 (+7636.67%)
Mutual labels: gis, map
font-gis
Icon font and SVG for use with GIS and spatial analysis tools
Stars: ✭ 121 (+101.67%)
Mutual labels: map, gis
Sharpmap
An easy-to-use mapping library for use in web and desktop applications
Stars: ✭ 613 (+921.67%)
Mutual labels: gis, map
Iclient Javascript
Modern GIS Web Client for JavaScript, based on Leaflet\OpenLayers\MapboxGL-JS\Classic(iClient8C), enhanced with ECharts\D3\MapV etc. Contributed by SuperMap & community.
Stars: ✭ 593 (+888.33%)
Mutual labels: gis, map
Tiledmapview
Tiled map loader for Android , based on the pyramid model, supports a variety of projections, including Web Mercator projection, latitude and longitude projection and custom projection; supports locating, adding layers and overlays. Android瓦片地图加载控件,基于金字塔模型,支持多种投影,包括Web墨卡托投影,经纬度直投及自定义投影等;支持定位,添加图层和覆盖物。
Stars: ✭ 45 (-25%)
Mutual labels: gis, map
ExtApp
ExtApp是一个基于三层架构,使用NHibernate、API Controller和ExtJs创建的,用于简化政府和企业应用开发的Web应用程序框架。
Stars: ✭ 14 (-76.67%)
Mutual labels: map, gis
farmOS-map
farmOS Map is an OpenLayers wrapper library designed for agricultural mapping needs. It can be used in any project that has similar requirements.
Stars: ✭ 18 (-70%)
Mutual labels: map, gis
Maptalks.js
A light and plugable JavaScript library for integrated 2D/3D maps.
Stars: ✭ 3,377 (+5528.33%)
Mutual labels: gis, map
Go Staticmaps
A go (golang) library and command line tool to render static map images using OpenStreetMap tiles.
Stars: ✭ 246 (+310%)
Mutual labels: gis, map
conrex
An Elixir implementation of the CONREC algorithm for topographic or isochrone maps.
Stars: ✭ 52 (-13.33%)
Mutual labels: map, gis
Google Map React
Google map library for react that allows rendering components as markers 🎉
Stars: ✭ 5,529 (+9115%)
Mutual labels: component, map
react-qmap -- React腾讯地图组件
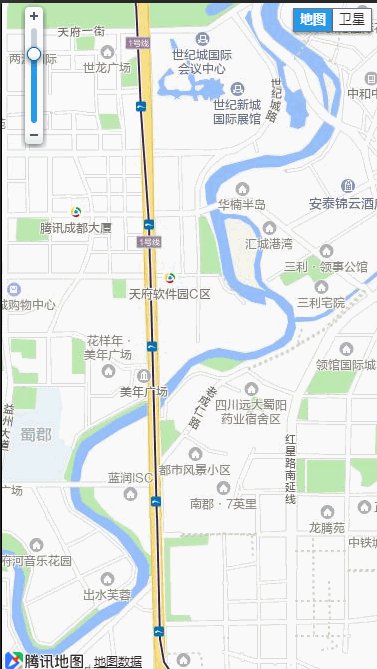
一个对腾讯web地图简单封装的React组件
GitHub源码地址:戳我
栗子:戳我
栗子源码:戳我
安装
yarn add react-qmap
or npm install react-qmap
基础用法
import ReactQMap from 'react-qmap';
<ReactQMap
center={{latitude: 30.53786, longitude: 104.07265}}
initialOptions={{zoomControl: true, mapTypeControl: true}}
apiKey="xxxxxx-xxxxx-xxxxx-xxxxxx"
style={{height: 300}} // 高度和宽度默认占父元素的100%
/>
API
| Method | Type | Optional | Default | Description |
|---|---|---|---|---|
| getMap | function | false | 获取地图的对象和当前容器的map对象,第一个参数是new的当前map对象,第二个参数是全局map对象 | |
| style | object | false | 设置组件的内联样式,默认样式width: '100%', height: '100%' | |
| className | string | false | 设置组件的class | |
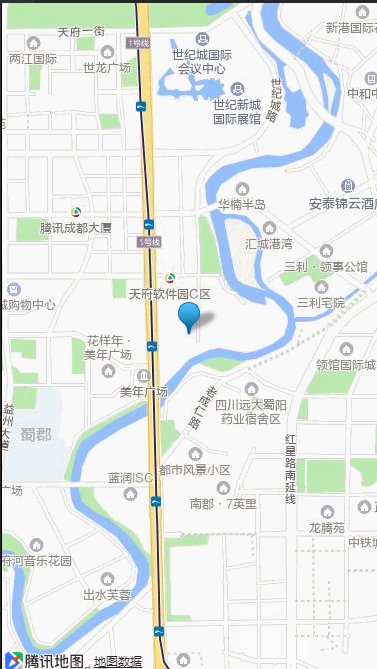
| mySpot | object | false | 设置地图的定位坐标 | |
| initialOptions | object | false | zoom: 14,disableDefaultUI: true, zoomControl: false,mapTypeControl: false, | 初始化地图的参数,简单默认设置了几个,更多的初始化参数请参照文档 |
| apiKey | string | true | 设置地图引用的key,为防止限制调用API,建议官网申请自己的key | |
| center | object | true | 设置地图初始化的中心位置坐标 | |
| getContainer | function | false | 获取地图的html dom元素的函数,参数是当前地图挂载的元素DOM | |
| libraries | array | false | 设置地图的libraries库,支持数组传多个库,示例,其他具体库的用法请参考官网 |
其他框架和库的支持
taro
编译之后有问题,所以暂时采取复制文件到项目中的方式:
文件:https://github.com/yezihaohao/react-qmap/blob/master/examples/src/components/maps/TaroQMap.js
// 复制文件到相应的目录,例如当前文件目录
// taro对应的文件代码中使用
import TaroQMap from './TaroQMap';
{process.env.TARO_ENV === 'h5' && (
<View style={{ height: 500, width: 500 }}>
<TaroQMap
center={{latitude: 30.53786, longitude: 104.07265}}
mySpot={{latitude: 30.53786, longitude: 104.07265}}
apiKey="xxxxx"
/>
</View>
)}
关于
有了初始化的地图,获取到地图对象之后,就可以按照官网提供的资料随心所欲了。
更多关于API的操作请查看腾讯地图官网(戳我)
封装还在继续,如果老铁有更好的方式或想法不妨PR走起一波~会给你双击666
如果有问题可加入前端交流群一起讨论:前端攻城狮②群:592688854
license
MIT
Note that the project description data, including the texts, logos, images, and/or trademarks,
for each open source project belongs to its rightful owner.
If you wish to add or remove any projects, please contact us at [email protected].