spite / Shadereditorextension
Licence: mit
Google Chrome DevTools extension to live edit WebGL GLSL shaders
Stars: ✭ 539
Programming Languages
javascript
184084 projects - #8 most used programming language
Labels
Projects that are alternatives of or similar to Shadereditorextension
Blotter
A JavaScript API for drawing unconventional text effects on the web.
Stars: ✭ 2,833 (+425.6%)
Mutual labels: webgl, glsl
Awesome Glsl
🎇 Compilation of the best resources to learn programming OpenGL Shaders
Stars: ✭ 530 (-1.67%)
Mutual labels: webgl, glsl
Regl Cnn
Digit recognition with Convolutional Neural Networks in WebGL
Stars: ✭ 490 (-9.09%)
Mutual labels: webgl, glsl
Wireframe World
An infinite wireframe world in WebGL
Stars: ✭ 347 (-35.62%)
Mutual labels: webgl, glsl
Pmfx Shader
Cross platform shader system for HLSL, GLSL, Metal and SPIR-V.
Stars: ✭ 245 (-54.55%)
Mutual labels: webgl, glsl
React Regl
React Fiber Reconciler Renderer for Regl WebGL
Stars: ✭ 171 (-68.27%)
Mutual labels: webgl, glsl
Html Gl
Get as many FPS as you need and amazing effects by rendering HTML/CSS in WebGL
Stars: ✭ 3,391 (+529.13%)
Mutual labels: webgl, glsl
Gl React
gl-react – React library to write and compose WebGL shaders
Stars: ✭ 2,536 (+370.5%)
Mutual labels: webgl, glsl
Magicshader
🔮 Tiny helper for three.js to debug and write shaders
Stars: ✭ 205 (-61.97%)
Mutual labels: webgl, glsl
Vim Glsl
Vim runtime files for OpenGL Shading Language
Stars: ✭ 184 (-65.86%)
Mutual labels: webgl, glsl
Webgl Fundamentals
WebGL lessons that start with the basics
Stars: ✭ 3,315 (+515.03%)
Mutual labels: webgl, glsl
Glsl Godrays
This module implements a volumetric light scattering effect(godrays)
Stars: ✭ 155 (-71.24%)
Mutual labels: webgl, glsl
Shader Doodle
A friendly web-component for writing and rendering shaders.
Stars: ✭ 356 (-33.95%)
Mutual labels: webgl, glsl
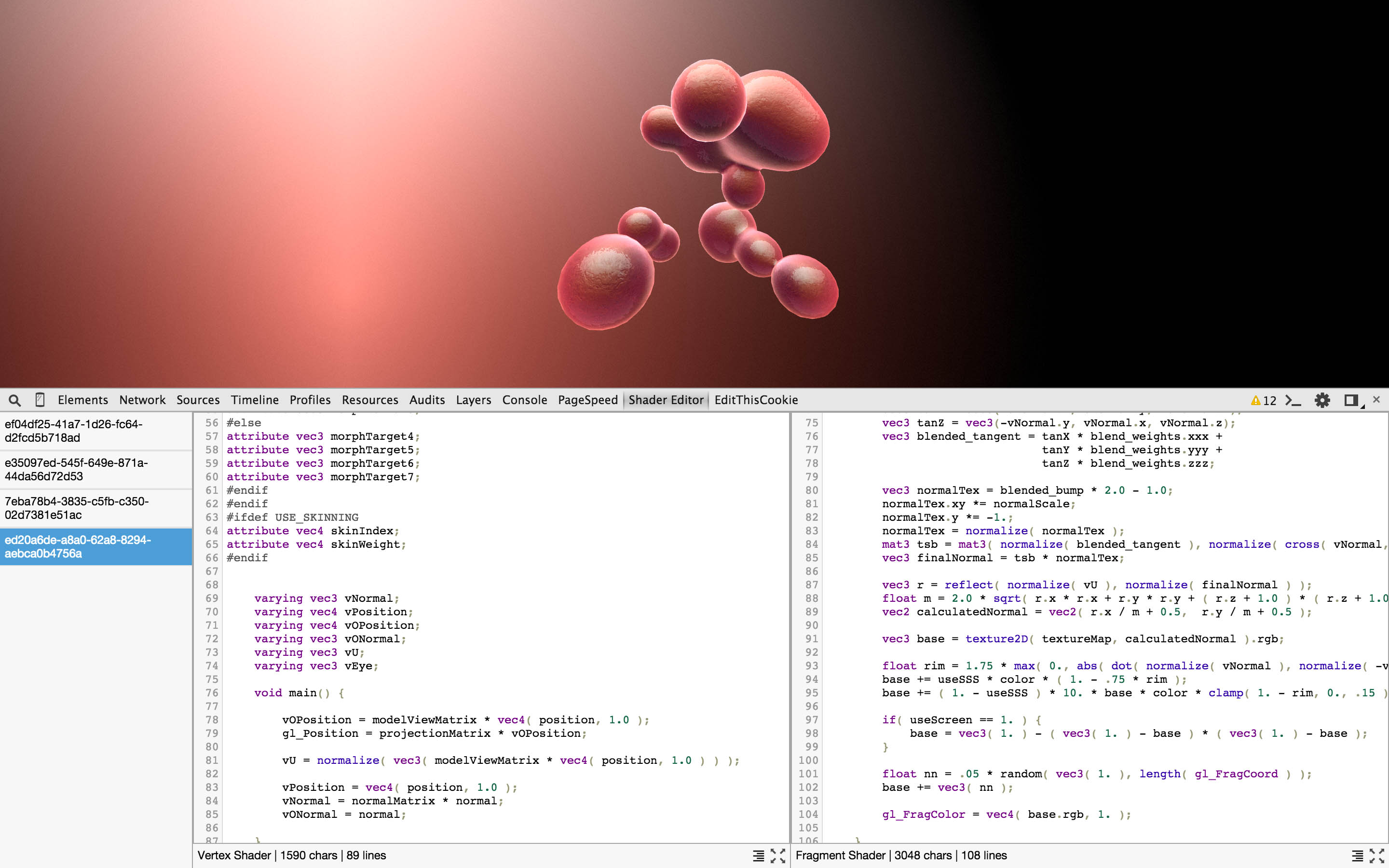
WebGL GLSL Shader Editor Extension for Google Chrome
A Chrome DevTools extension to help you edit shaders live in the browser. Very much based on Firefox DevTools Shader Editor. Here's a video showing it in action
Install the extension from the Chrome Store

Twin project of Web Audio API Editor Extension for Google Chrome
Some more info about this project: Creating a Plug'n Play Live WebGL Shader Editor
How to install
From the chrome store:
Load the extension from disk directly:
- Checkout the repo
- Open Chrome's Extensions page (
Settings / More tools / Extensions) - Enable
Developer Mode - Click on ``Load unpacked extension`...
- Select the folder /src in the checked out project
Alternatively, you can pack the extension yourself and load by dropping the .crx file in the Extensions page.
How to use
- Browse to a page with WebGL content (you can find many here http://threejs.org/, here https://www.chromeexperiments.com/webgl or here http://www.webgl.com/)
- Open DevTools
- Select the
Shader Editortab - The extension needs to instrument
WebGLRenderingContext: if you open DevTools after the page has loaded, hit theReloadbutton. If the extension was already running, it automatically instruments the page. - If there are calls to
.createProgram, the UI will show a list - Select a program to see its vertex shader and fragment shader
- Use the Pretty Print icon to make the code more readable
- Use the fullscreen button to make the code editor bigger
- Use the Star icon to apply the GLSL Optimiser
- Use the check mark icon next to each shader's name to toggle its visiblity
- Use the Eye icon to disable shader highlighting
- On the Textures tab, click on a texture to open a File Dialog to use another texture, or drag and drop a file into the texture.
- On the Setting tab, enable or disable texture monitoring and shader highlighting (for performance reasons)
TO-DO
As always: forks, pull requests and code critiques are welcome!
Detect when the page is reloaded or changed Issue #1Highlight shaders when hovering over list item Issue #3- Check why some pages don't load (like http://david.li/flow/) Issue #4
- Figure out why it doesn't .postMessage the first time it's injected Issue #5
- Figure out why it doesn't work on Android over remote debugging Issue #6
Nice to have:
- Save to disk (?) - Not possible for now with the DevTools API
- Add uniform tracking to display values fed to the shader
-
Integrating @aras-p + @zz85 GLSL OptimizerAdded
Changelog
License
MIT licensed
Copyright (C) 2015 Jaume Sanchez Elias, http://www.clicktorelease.com
Note that the project description data, including the texts, logos, images, and/or trademarks,
for each open source project belongs to its rightful owner.
If you wish to add or remove any projects, please contact us at [email protected].