ngduc / Ui Form Field
Licence: mit
ui-form-field based on formik - a simple way to work with Forms in React.
Stars: ✭ 17
Labels
Projects that are alternatives of or similar to Ui Form Field
Form Validation.js
The most customizable validation framework for JavaScript.
Stars: ✭ 127 (+647.06%)
Mutual labels: easy-to-use, form
Ratifier
Ratifier is a form validation library for Android.
Stars: ✭ 123 (+623.53%)
Mutual labels: easy-to-use, form
Json Forms
JSON Schema to HTML form generator, supporting dynamic subschemas (on the fly resolution). Extensible and customizable library with zero dependencies. Bootstrap add-ons provided
Stars: ✭ 549 (+3129.41%)
Mutual labels: form
React Input Range
React component for inputting numeric values within a range (range slider)
Stars: ✭ 680 (+3900%)
Mutual labels: form
React Final Form
🏁 High performance subscription-based form state management for React
Stars: ✭ 6,781 (+39788.24%)
Mutual labels: form
Android Simple Tooltip
A simple library based on PopupWindow to create Tooltips on Android. 💚
Stars: ✭ 622 (+3558.82%)
Mutual labels: easy-to-use
Capsule Network Tutorial
Pytorch easy-to-follow Capsule Network tutorial
Stars: ✭ 722 (+4147.06%)
Mutual labels: easy-to-use
Hacktoberfest 2020
Welcome to Open-source! Simply add your details to contributors | Repo for Hacktoberfest 2020 ✅
Stars: ✭ 621 (+3552.94%)
Mutual labels: easy-to-use
Formbase
Better default styles for common input elements.
Stars: ✭ 560 (+3194.12%)
Mutual labels: form
Nouislider
noUiSlider is a lightweight, ARIA-accessible JavaScript range slider with multi-touch and keyboard support. It is fully GPU animated: no reflows, so it is fast; even on older devices. It also fits wonderfully in responsive designs and has no dependencies.
Stars: ✭ 5,127 (+30058.82%)
Mutual labels: form
Form Builder
PHP表单生成器,快速生成现代化的form表单,支持前后端分离。内置复选框、单选框、输入框、下拉选择框,省市区三级联动,时间选择,日期选择,颜色选择,文件/图片上传等17种常用组件。
Stars: ✭ 607 (+3470.59%)
Mutual labels: form
Hacktoberfest
Participate in Hacktoberfest by contributing to any Open Source project on GitHub! Here is a starter project for first time contributors. #hacktoberfest
Stars: ✭ 631 (+3611.76%)
Mutual labels: easy-to-use
Ng Select
A select library for Angular, with single and multiple select functionality
Stars: ✭ 16 (-5.88%)
Mutual labels: form
ui-form-field
A simple way to work with Forms in React.
- Live Demo: Codesandbox
- Code examples: Link
🌟 Features
- Lightweight: 22 kb
- Render different
form layouts: Bootstrap 4, Semantic UI, Spectre and more. (including horizontal layout, inline fields) - Compatible with
formik. This is built on top of formik and can be used together with it (for custom fields, etc.) - Support custom advanced field types: react-select, multi-select, tag input with auto-complete.
- Simplify use cases like: Dynamic (conditional) field rendering, mixing with other components within the form, custom fields.
- Works well on mobile screens.
$ npm install ui-form-field
import 'ui-form-field/lib/css/bootstrap4.css';
import { FormContainer, Form, Field, Button } from 'ui-form-field';
import { SingleSelect, MultiSelect } from 'ui-form-field/lib/custom'; // requires 'react-select'
<FormContainer onSubmit={this.onSubmit} render={props => (
<Form use="bootstrap4">
<Field label="Text" name="text" />
<Field name="password" />
<Field textarea name="textarea" />
<Field select options={animals} name="select" />
<Field radios options={genders} name="radio" />
<Field checkboxes options={roles} name="checkboxes" />
<Field checkbox name="singleCheckbox" />
<Field custom={SingleSelect} options={animals} name="singleSelect" />
<Field custom={MultiSelect} options={animals} name="multiSelect" />
<Field tagSelect name="tags" options={tags} />
<Field number name="number" />
<Field date name="date" />
<Field time name="time" />
<Field toggle inline name="toggle" />
<Field file label="File Upload" name="file1" />
<Field file withPreview label="File Upload (with Preview)" name="file2" />
<Field range name="range" />
<Button type="submit"/>
<Button>Cancel</Button>
</Form>
)} />
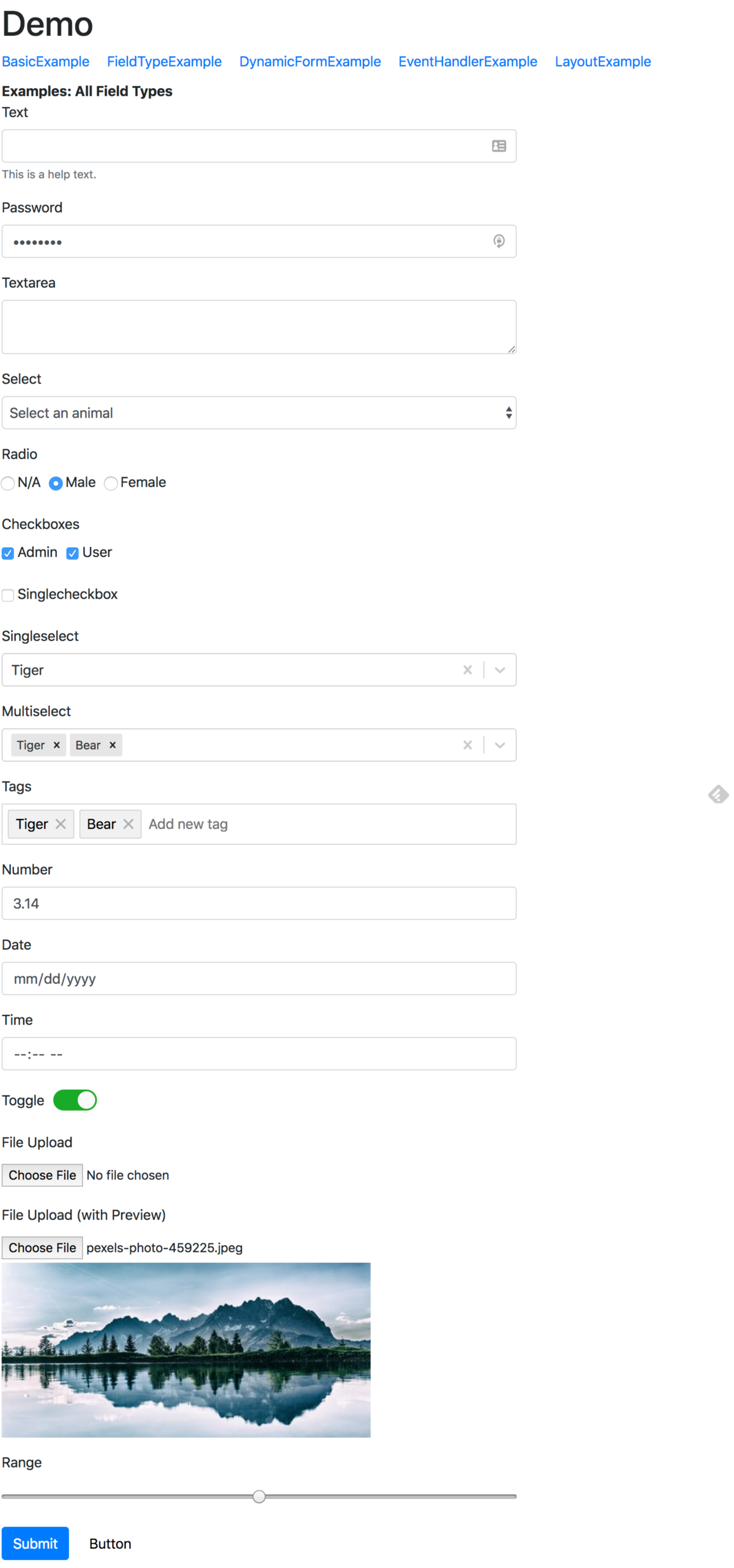
RESULT: (Full form, validation (with yup) & error messages)
📖 Development
$ yarn dev Start Dev mode
$ yarn test Run tests (jest & puppeteer in headless mode)
$ yarn build Build (output to ./lib)
$ yarn postbuild Copy sources or pre-built files to "lib" for publishing to npm. (Note: this will override built files)
📖 Documentation
TODO:
- Support more form layouts: Material, etc.
- More field types: Date Range, etc.
- (File a PR to request any feature, field type, etc.)
🙌 Thanks
All contributions are welcome!
Note that the project description data, including the texts, logos, images, and/or trademarks,
for each open source project belongs to its rightful owner.
If you wish to add or remove any projects, please contact us at [email protected].