UIEffect
UIEffect provides visual effect components for Unity UI.
<< Description | WebGL Demo | Installation | Usage | Example of using | Change log | Support >>
Description
Let's decorate your UI with effects! You can control parameters as you like from the script as well as inspector. AnimationClip is supported as a matter of course!
Available effects
The following effects can be used with the above components.
Demo
Installation
Requirement
- Unity 2017.1 or later
- No other SDK are required
Using OpenUPM (for Unity 2018.3 or later)
This package is available on OpenUPM. You can install it via openupm-cli.
openupm add com.coffee.ui-effect
Using Git (for Unity 2018.3 or later)
Find the manifest.json file in the Packages folder of your project and edit it to look like this:
{
"dependencies": {
"com.coffee.ui-effect": "https://github.com/mob-sakai/UIEffect.git",
...
},
}To update the package, change suffix #{version} to the target version.
- e.g.
"com.coffee.ui-effect": "https://github.com/mob-sakai/UIEffect.git#4.0.0",
Or, use UpmGitExtension to install and update the package.
For Unity 2018.2 or earlier
- Download a source code zip file from Releases page
- Extract it
- Import it into the following directory in your Unity project
Packages(It works as an embedded package. For Unity 2018.1 or later)Assets(Legacy way. For Unity 2017.1 or later)
How to play demo
- For Unity 2019.1 or later
- Open
Package Managerwindow and selectUI Effectpackage in package list and clickDemo > Import in projectbutton
- Open
- For Unity 2018.4 or earlier
- Click
Assets/Samples/UIEffect/Import Demofrom menu
- Click
The assets will be imported into Assets/Samples/UI Effect/{version}/Demo.
Open `
Usage
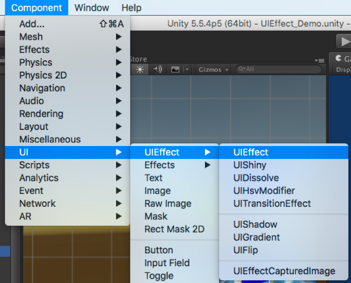
- Add any effect component to UI element (Image, RawImage, Text, etc...) from
Add Componentin inspector orComponent > UI > UIEffect > ...menu.

- Adjust the parameters of the effect as you like, in inspector.

- You can add or modify effects from the script.
var uieffect = gameObject.AddComponent<UIEffect>();
uieffect.effectMode = EffectMode.Grayscale;
uieffect.effectFactor = 0.85f;
uieffect.colorMode = ColorMode.Add;
uieffect.effectColor = Color.white;
uieffect.colorFactor = 0.1f;
uieffect.blurMode = BlurMode.FastBlur;
uieffect.blurFactor = 1;- Enjoy!
Example of using
UIEffect can easily be used in a variety of cases in the game.
License
- MIT
- © UTJ/UCL
Support
This is an open-source project that I am developing in my free time. If you like it, you can support me. By supporting, you let me spend more time working on better tools that you can use for free. :)
Author
See Also
- GitHub page : https://github.com/mob-sakai/UIEffect
- Releases : https://github.com/mob-sakai/UIEffect/releases
- Issue tracker : https://github.com/mob-sakai/UIEffect/issues
- Change log : https://github.com/mob-sakai/UIEffect/blob/upm/CHANGELOG.md




























