formulahendry / Vscode Auto Close Tag
Programming Languages
Projects that are alternatives of or similar to Vscode Auto Close Tag
Auto Close Tag
Automatically add HTML/XML close tag, same as Visual Studio IDE or Sublime Text does.
Sponsors
Increase your coding productivity with Tabnine’s AI code completions! Tabnine is a free powerful Artificial Intelligence assistant designed to help you code faster, reduce mistakes, and discover best coding practices - without ever leaving the comfort of VS Code.
Tabnine is trusted by more than a million developers worldwide. Get it now.

Eliminate context switching and costly distractions. Create and merge PRs and perform code reviews from inside your IDE while using jump-to-definition, your keybindings, and other IDE favorites.
Learn more
Book for VS Code
《Visual Studio Code 权威指南》:带你深入浅出 VS Code!
Note
From VS Code 1.16, it has built-in close tag support for HTML, Handlebars and Razor files. This extension is enabled for other languages like XML, PHP, Vue, JavaScript, TypeScript, JSX, TSX and so on. It is configurable.
Features
- Automatically add closing tag when you type in the closing bracket of the opening tag
- After closing tag is inserted, the cursor is between the opening and closing tag
- Set the tag list that would not be auto closed
- Automatically close self-closing tag
- Support auto close tag as Sublime Text 3
- Use Keyboard Shortcut or Command Palette to add close tag manually
Usages
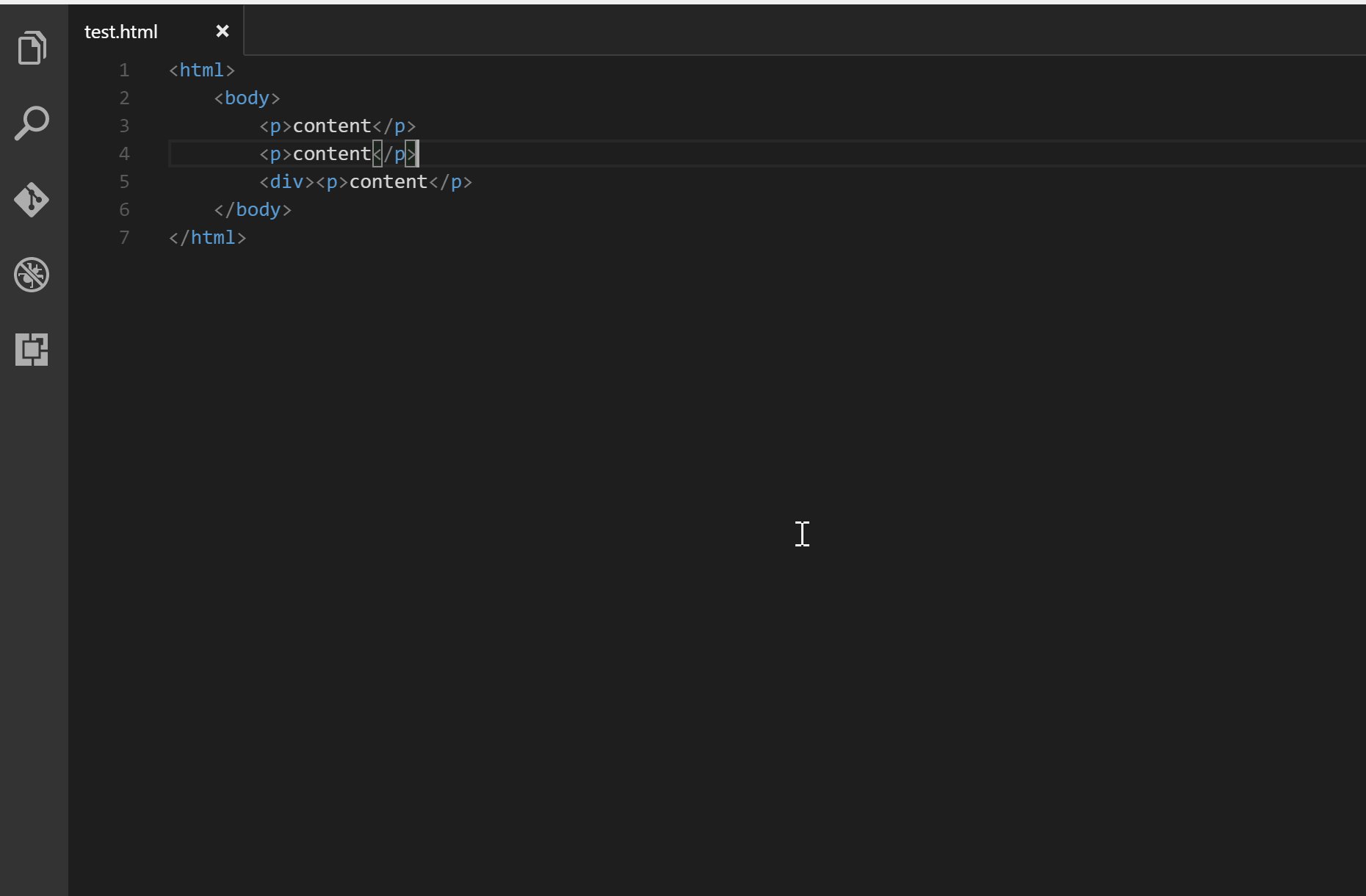
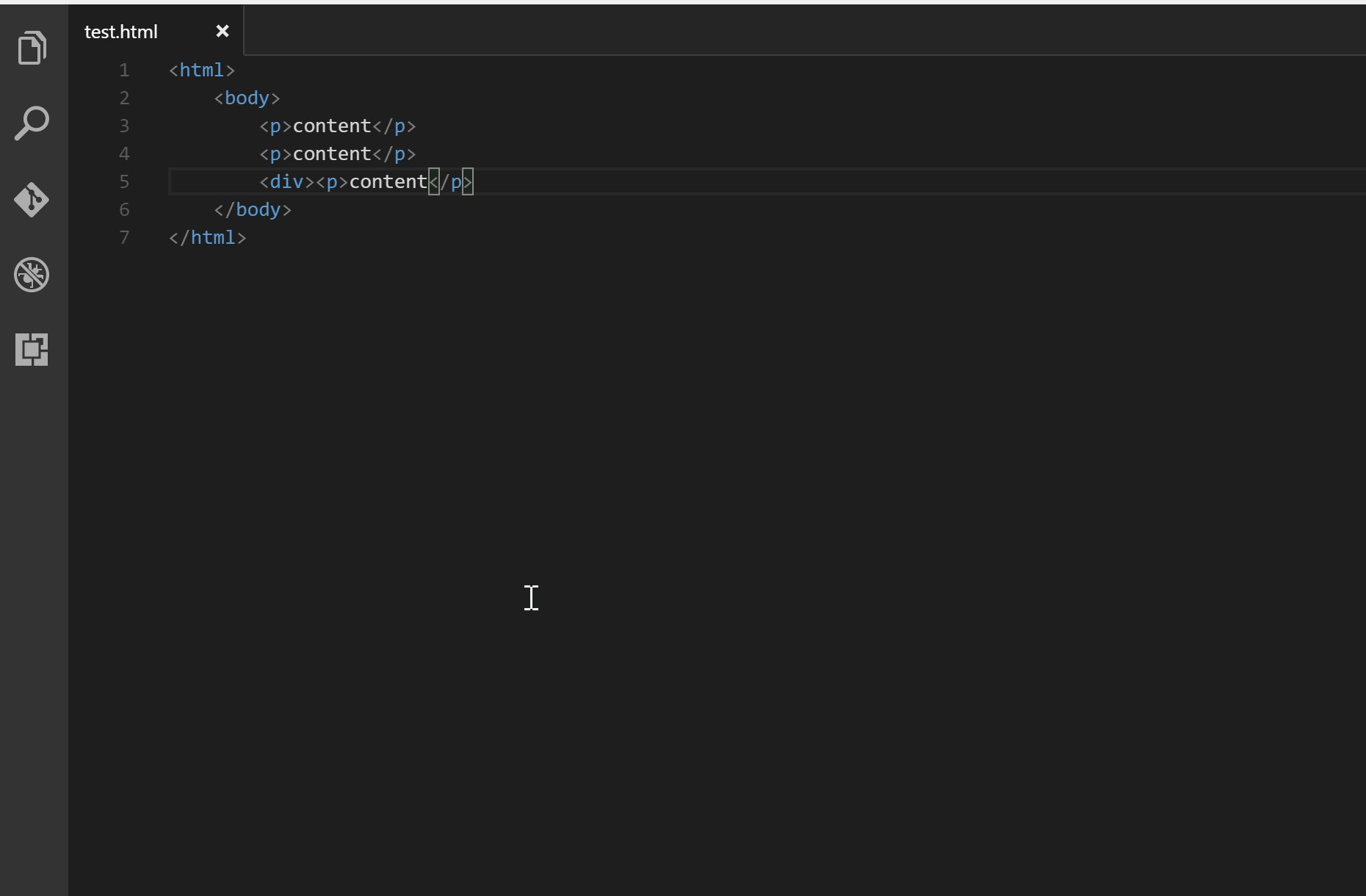
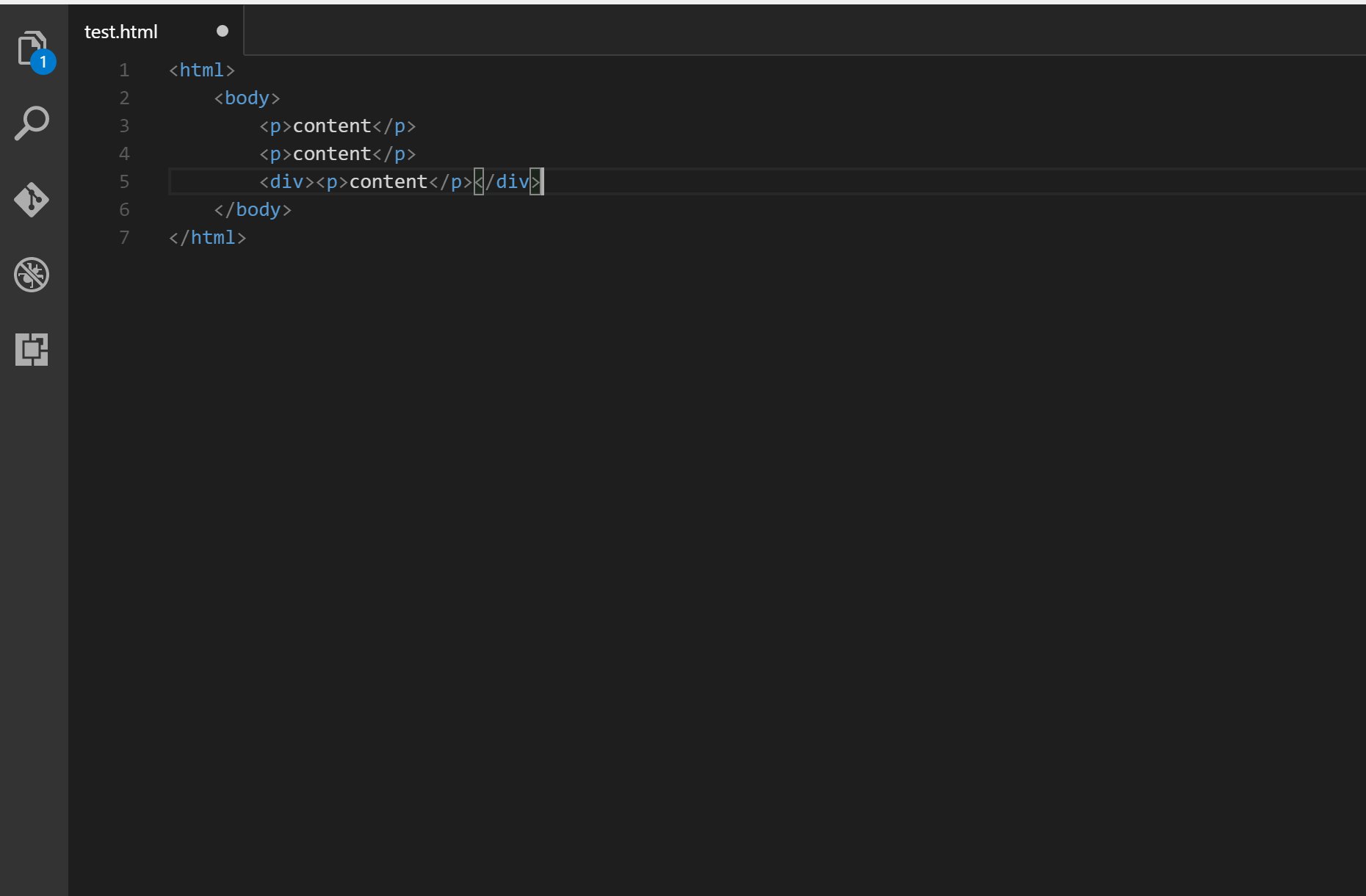
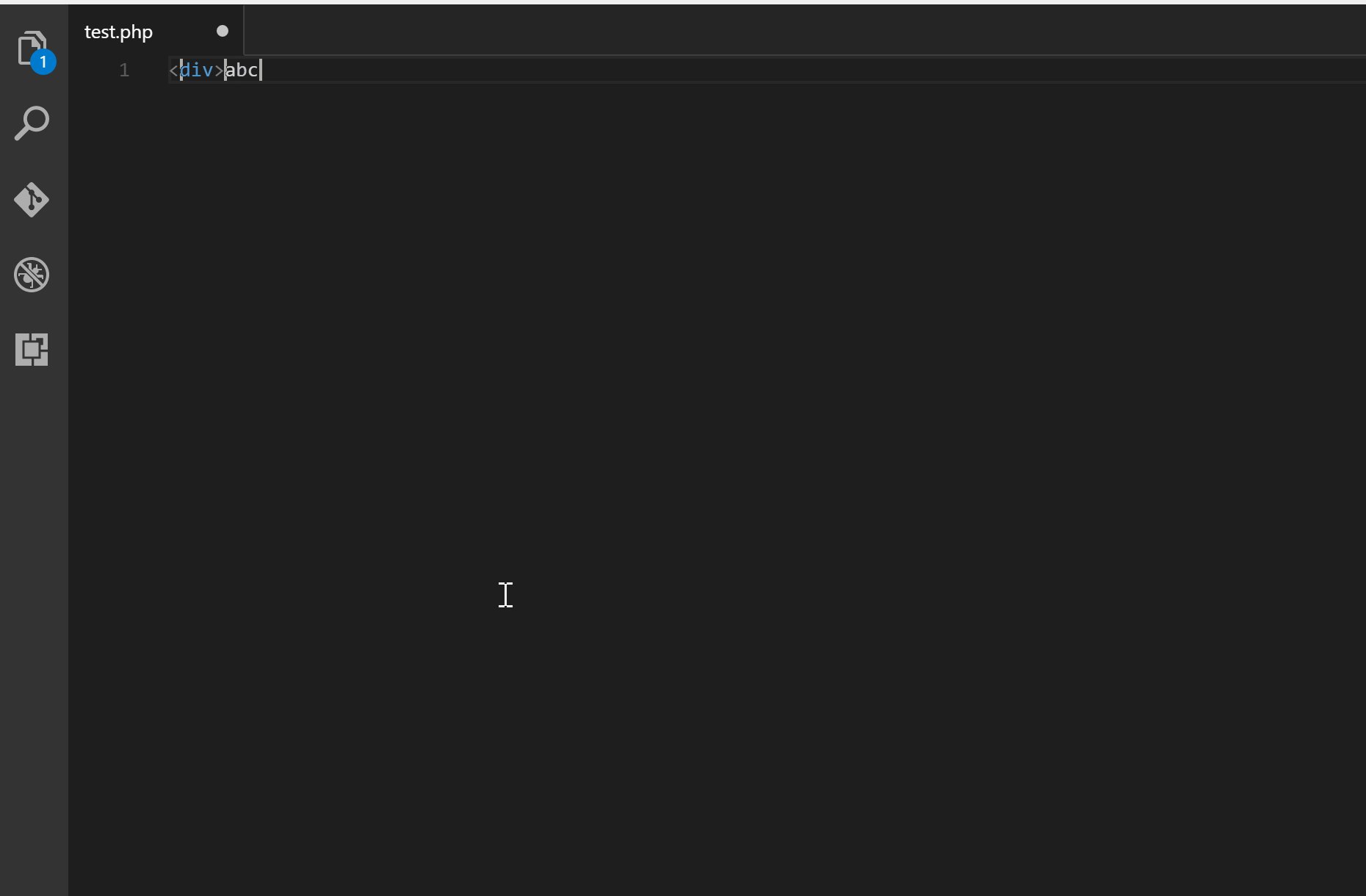
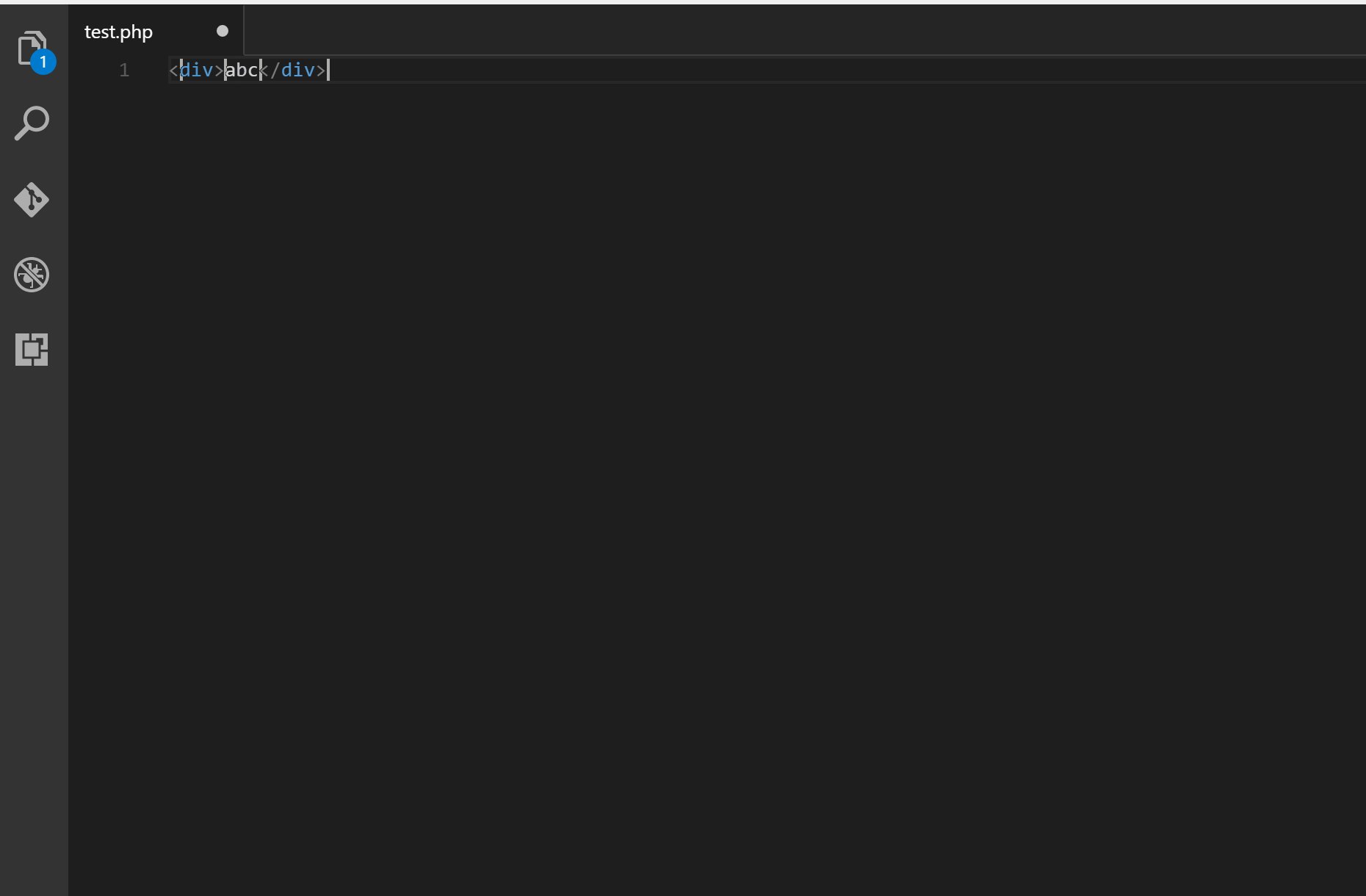
After typing in the closing bracket of the opening tag, the closing tag will be inserted automatically.
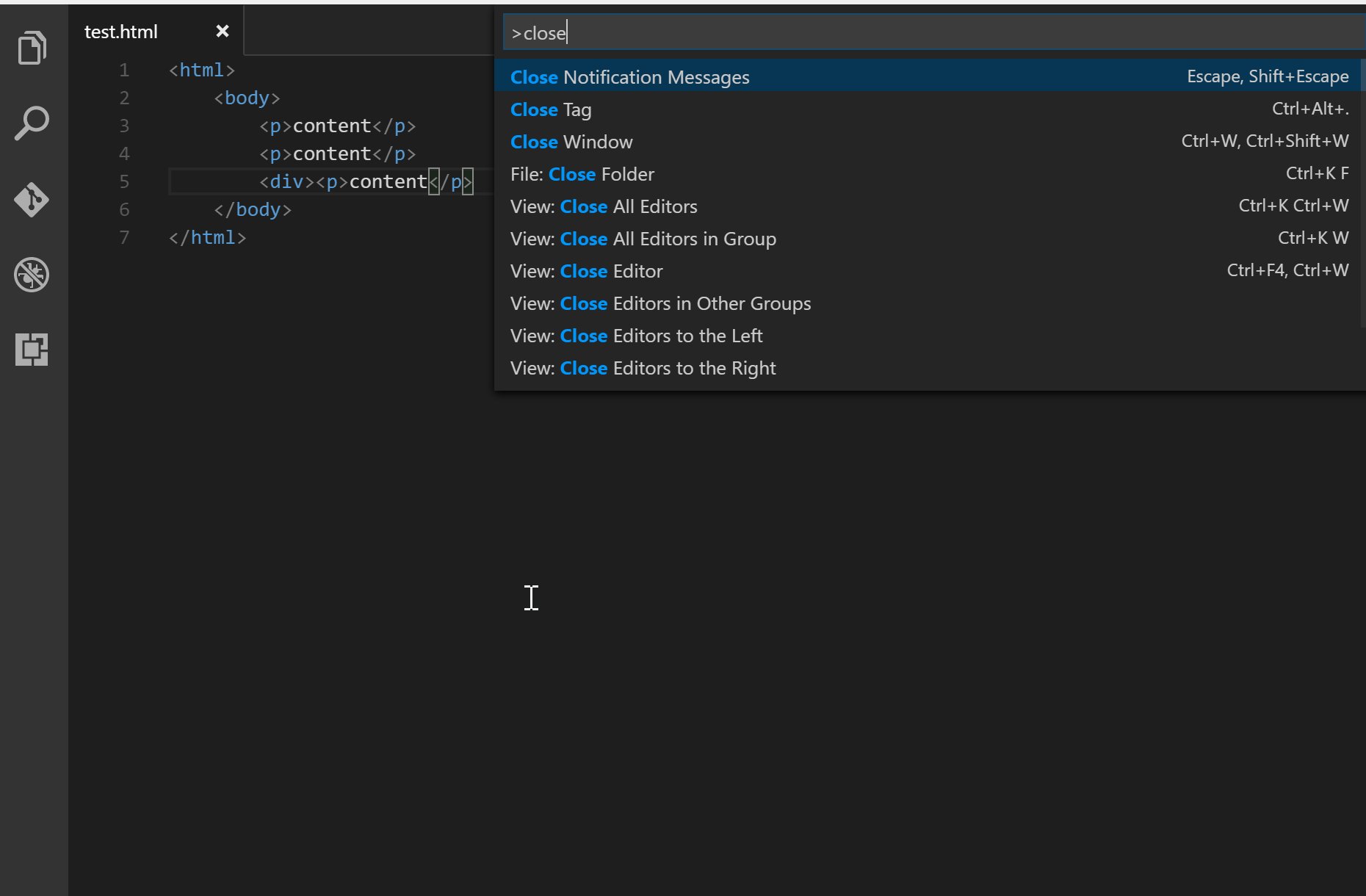
To add close tag manually, use shortcut Alt+. (Command+Alt+. for Mac), or press F1 and then select/type Close Tag
Sublime Text 3 Mode
To automatically add close tag when </ is typed (same as Sublime Text 3 does), set the below config as true:
{
"auto-close-tag.SublimeText3Mode": true
}
The setting is false by default.
Configuration
Use auto-close-tag.enableAutoCloseTag to set whether to insert close tag automatically (it is true by default):
{
"auto-close-tag.enableAutoCloseTag": true
}
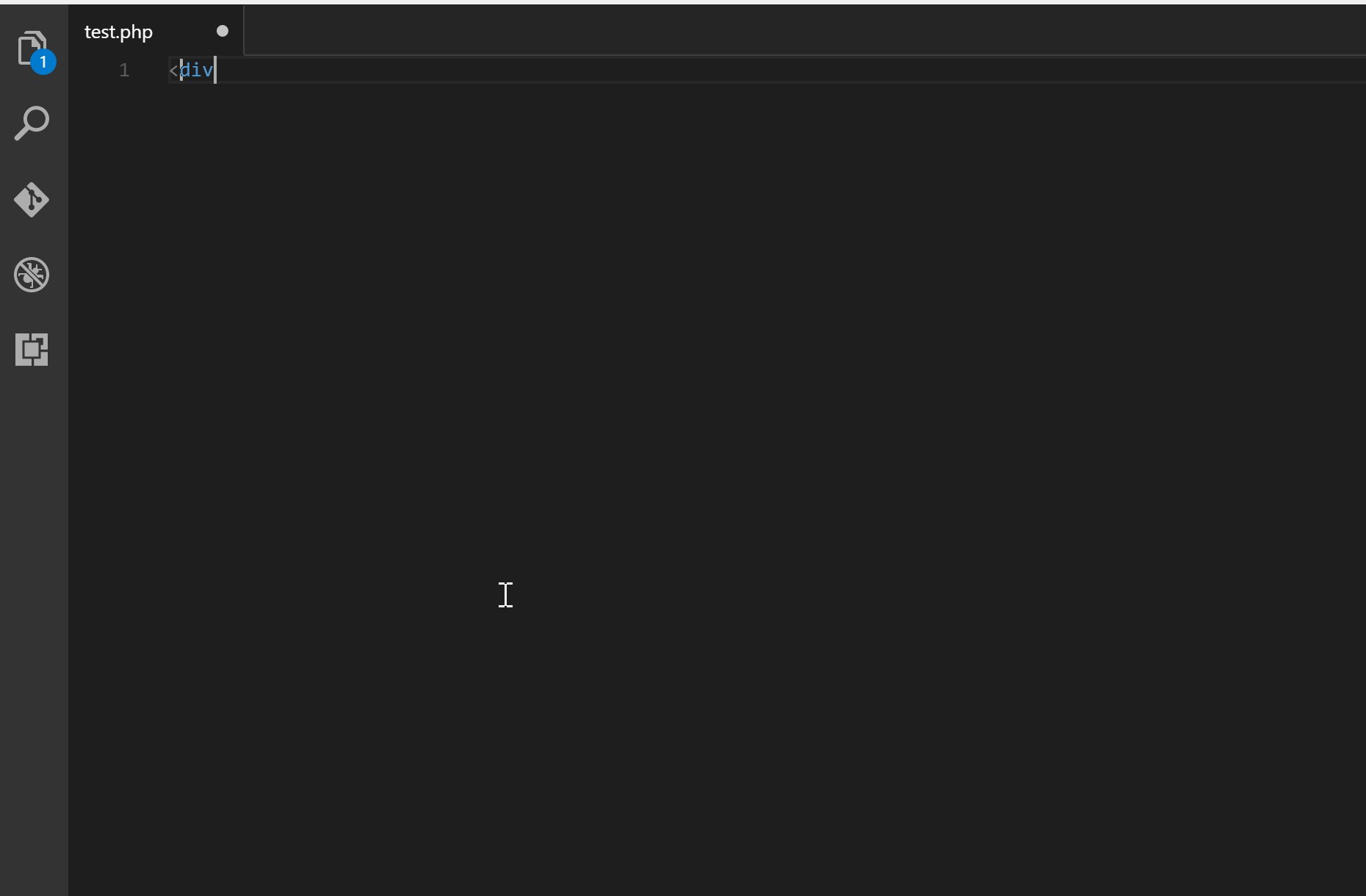
To set whether to close self-closing tag automatically (e.g. type <br, then type /, > will be added automatically) (it is true by default):
{
"auto-close-tag.enableAutoCloseSelfClosingTag": true
}
Add entry into auto-close-tag.activationOnLanguage to set the languages that the extension will be activated. Use ["*"] to activate for all languages. Below are the default settings:
{
"auto-close-tag.activationOnLanguage": [
"xml",
"php",
"blade",
"ejs",
"jinja",
"javascript",
"javascriptreact",
"typescript",
"typescriptreact",
"plaintext",
"markdown",
"vue",
"liquid",
"erb",
"lang-cfml",
"cfml",
"HTML (Eex)"
]
}
Note: The setting should be set with language id defined in VS Code. Taking javascript definition as an example, we need to use javascript for .js and .es6, use javascriptreact for .jsx. So, if you want to enable this extension on .js file, you need to add javascript in settings.json.
Alternatively you could also exlude the languages where you don't want the extension to be activated. Below is an example:
{
"auto-close-tag.disableOnLanguage": [
"php",
"python"
]
}
You could also set the tag list that would not be auto closed. Below are the default settings for void elements in HTML per W3C spec, and you could overwrite it:
{
"auto-close-tag.excludedTags": [
"area",
"base",
"br",
"col",
"command",
"embed",
"hr",
"img",
"input",
"keygen",
"link",
"meta",
"param",
"source",
"track",
"wbr"
]
}
auto-close-tag.fullMode: Whether to enable both Visual Studio and Sublime Text mode. (Default is false)
Change Log
See Change Log here
Issues
Submit the issues if you find any bug or have any suggestion.
Contribution
Fork the repo and submit pull requests.