cipchk / Vscode Cssrem
Licence: mit
Converts between `px` and `rem` units in VSCode
Stars: ✭ 81
Programming Languages
typescript
32286 projects
Labels
Projects that are alternatives of or similar to Vscode Cssrem
Glassit Vsc
VS Code Extension to set window to transparent on Windows platform.
Stars: ✭ 77 (-4.94%)
Mutual labels: vscode, vscode-extension
Cform Vscode
CloudFormation extension for Visual Studio Code
Stars: ✭ 73 (-9.88%)
Mutual labels: vscode, vscode-extension
Vscode Svgviewer
SVG Viewer for Visual Studio Code
Stars: ✭ 60 (-25.93%)
Mutual labels: vscode, vscode-extension
Ngrok For Vscode
A VSCode extension to control ngrok
Stars: ✭ 75 (-7.41%)
Mutual labels: vscode, vscode-extension
Azure Iot Developer Kit
A curated list of awesome Azure IoT Developer Kit projects and resources.
Stars: ✭ 73 (-9.88%)
Mutual labels: vscode, vscode-extension
Vscode Org Mode
Emacs Org Mode for Visual Studio Code
Stars: ✭ 1,096 (+1253.09%)
Mutual labels: vscode, vscode-extension
Vscode Glean
The extension provides refactoring tools for your React codebase
Stars: ✭ 1,194 (+1374.07%)
Mutual labels: vscode, vscode-extension
Tailwindcss Intellisense
Intelligent Tailwind CSS tooling for Visual Studio Code
Stars: ✭ 1,066 (+1216.05%)
Mutual labels: vscode, vscode-extension
Vscode Catch2 Test Adapter
Catch2, Google Test and doctest Adapter for the VSCode
Stars: ✭ 74 (-8.64%)
Mutual labels: vscode, vscode-extension
Vscode Git Semantic Commit
💬 A Visual Studio Code extension which enables to commit simply by the semantic message conventions
Stars: ✭ 65 (-19.75%)
Mutual labels: vscode, vscode-extension
Vue Vscode Snippets
These snippets were built to supercharge my workflow in the most seamless manner possible.
Stars: ✭ 1,083 (+1237.04%)
Mutual labels: vscode, vscode-extension
Laravel Blade Snippets Vscode
Laravel blade snippets and syntax highlight support for Visual Studio Code
Stars: ✭ 80 (-1.23%)
Mutual labels: vscode, vscode-extension
Vue Theme Vscode
+200.000 installs ⬇️ Theme for Visual Studio Code inspired by Vue.js, with support for more popular languages, trying to maintain a perfect harmony of colors.
Stars: ✭ 54 (-33.33%)
Mutual labels: vscode, vscode-extension
Vscode Map Preview
VSCode map preview extension
Stars: ✭ 70 (-13.58%)
Mutual labels: vscode, vscode-extension
Vscode Smoothtype
VS Code extension to add cursor transitions while typing, similar to MS Office and the Windows 10 Mail app.
Stars: ✭ 54 (-33.33%)
Mutual labels: vscode, vscode-extension
Vscode Sftp
Super fast sftp/ftp extension for VS Code
Stars: ✭ 1,121 (+1283.95%)
Mutual labels: vscode, vscode-extension
Vscode Ruby Test Adapter
A Ruby test adapter extension for the VS Code Test Explorer
Stars: ✭ 50 (-38.27%)
Mutual labels: vscode, vscode-extension
Vscode Openshift Tools
Microsoft Visual Studio Code extension for OpenShift
Stars: ✭ 51 (-37.04%)
Mutual labels: vscode, vscode-extension
Vscode Csscomb
🔌 VS Code plugin for CSScomb — CSS coding style formatter.
Stars: ✭ 63 (-22.22%)
Mutual labels: vscode, vscode-extension
Vscode Rsync
rsync extension for visual studio code
Stars: ✭ 68 (-16.05%)
Mutual labels: vscode, vscode-extension
cssrem
Converts between px and rem units in VSCode, And support WXSS.
Features
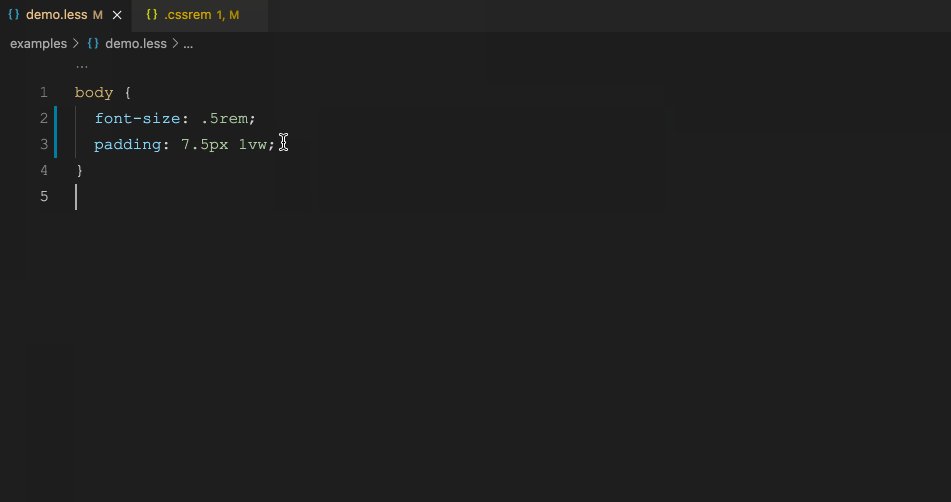
- Support intellisense
-
px->rem -
rem->px -
px->rpx(微信小程序) -
rpx->px(微信小程序)
-
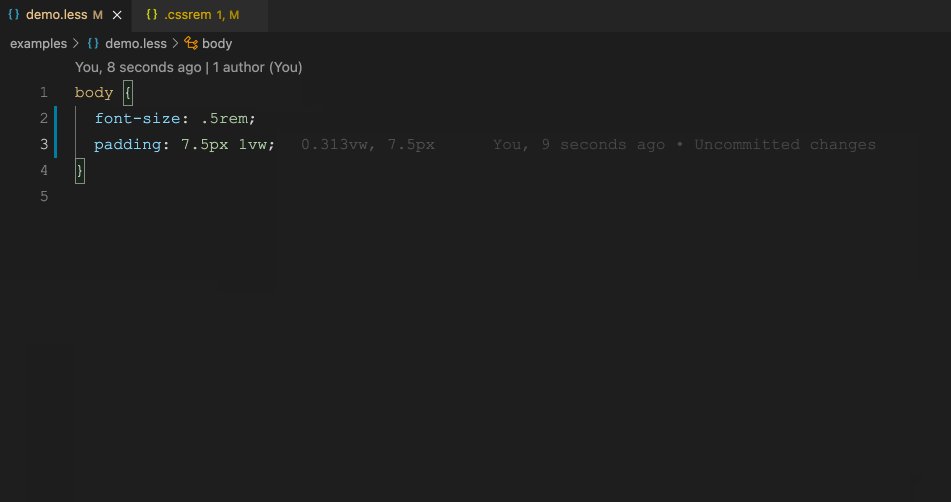
- Support mouse hover to display the conversion process
- Support mark
How To Use
- Auto snippet
- CLI: Press
F1, entercssrem
Support Language
html vue css less scss sass stylus tpl(php smarty3)
Configuration
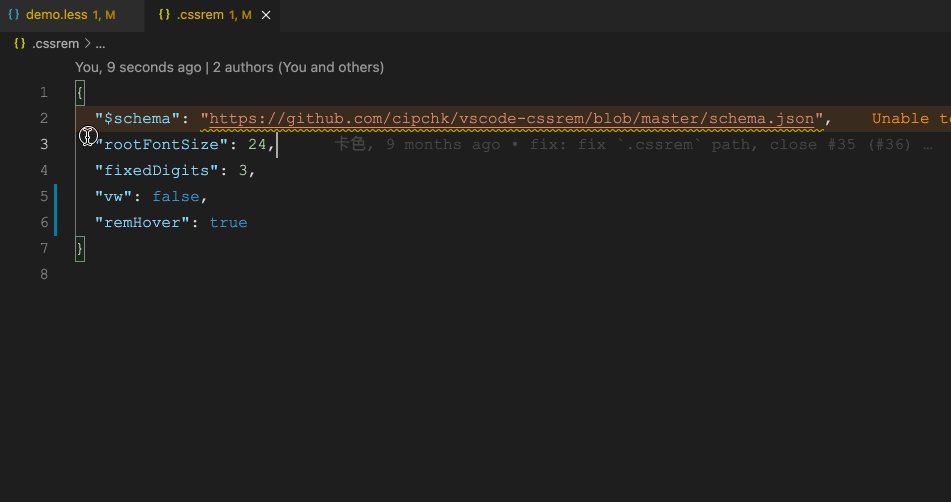
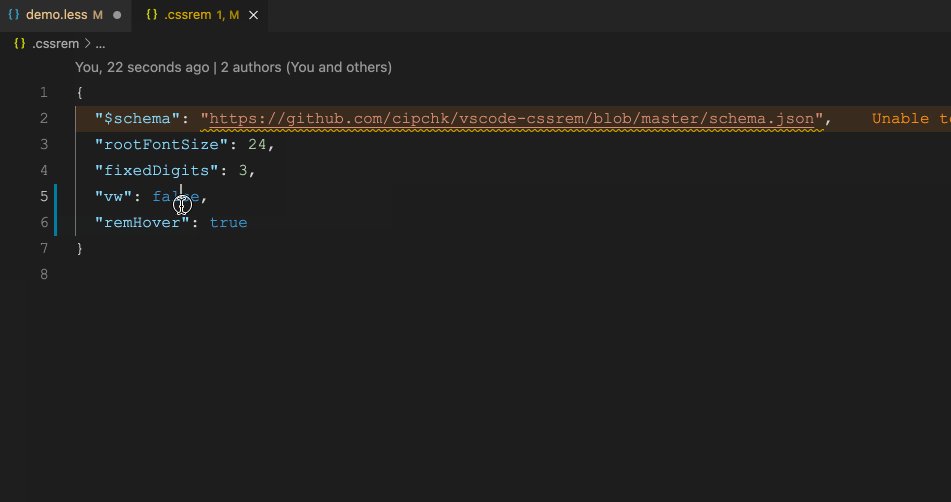
The .cssrem file in the root directory has the highest priority, and it's format is as follows:
{
"rootFontSize": 18,
"fixedDigits": 3
}
Secondly, you can also configure the global. Open your user and workspace settings (File > Preferences > Settings):
| Name | Description | Default |
|---|---|---|
cssrem.rootFontSize |
root font-size (Unit: px) |
16 |
cssrem.fixedDigits |
Keeping decimal point maximum length | 6 |
cssrem.autoRemovePrefixZero |
Automatically remove prefix 0 | true |
cssrem.ingoresViaCommand |
Ignores px to rem when trigger command (Unit: string[]), can be set [ "1px", "0.5px" ]
|
[] |
cssrem.addMark |
Whether to enabled mark | false |
cssrem.hover |
Whether to enable display conversion data on hover, disabled: Disabled, always Anything, onlyMark: Only valid when cssrem.addMark is true
|
onlyMark |
cssrem.wxss |
WXSS小程序样式 Whether to enable WXSS support | false |
cssrem.wxssScreenWidth |
WXSS小程序样式 规定屏幕宽度,默认 750,尺寸单位
|
750 |
cssrem.wxssDeviceWidth |
WXSS小程序样式 设备分辨率宽度,官方推荐使用 iPhone6 作为视觉稿的标准 | 375 |
Note that the project description data, including the texts, logos, images, and/or trademarks,
for each open source project belongs to its rightful owner.
If you wish to add or remove any projects, please contact us at [email protected].