seerline / Clchart
Licence: mit
A fast, simple and cross-platform(html5 react-native weex wechat-applet) stock chart library created using canvas.
Stars: ✭ 250
Programming Languages
javascript
184084 projects - #8 most used programming language
Projects that are alternatives of or similar to Clchart
Gojs
JavaScript diagramming library for interactive flowcharts, org charts, design tools, planning tools, visual languages.
Stars: ✭ 5,739 (+2195.6%)
Mutual labels: graph, data-visualization, chart
Tui.chart
🍞📊 Beautiful chart for data visualization.
Stars: ✭ 5,041 (+1916.4%)
Mutual labels: data-visualization, chart, canvas
Graphic
A Flutter data visualization library based on Grammar of Graphics.
Stars: ✭ 173 (-30.8%)
Mutual labels: graph, data-visualization, chart
Npmcharts.com
Compare npm package downloads over time
Stars: ✭ 129 (-48.4%)
Mutual labels: graph, data-visualization, chart
C3
📊 A D3-based reusable chart library
Stars: ✭ 9,163 (+3565.2%)
Mutual labels: graph, data-visualization, chart
Uplot
📈 A small, fast chart for time series, lines, areas, ohlc & bars
Stars: ✭ 6,808 (+2623.2%)
Mutual labels: graph, data-visualization, chart
Chart.js
Simple HTML5 Charts using the <canvas> tag
Stars: ✭ 55,646 (+22158.4%)
Mutual labels: graph, chart, canvas
Amcharts4
The most advanced amCharts charting library for JavaScript and TypeScript apps.
Stars: ✭ 907 (+262.8%)
Mutual labels: graph, data-visualization, chart
G2
📊 A highly interactive data-driven visualization grammar for statistical charts.
Stars: ✭ 11,020 (+4308%)
Mutual labels: graph, data-visualization, canvas
Aachartkit Swift
📈📊📱💻🖥️An elegant modern declarative data visualization chart framework for iOS, iPadOS and macOS. Extremely powerful, supports line, spline, area, areaspline, column, bar, pie, scatter, angular gauges, arearange, areasplinerange, columnrange, bubble, box plot, error bars, funnel, waterfall and polar chart types. 极其精美而又强大的跨平台数据可视化图表框架,支持柱状图、条形图、…
Stars: ✭ 1,962 (+684.8%)
Mutual labels: graph, data-visualization, chart
Wxapp Webpack Plugin
📦 微信小程序 webpack 插件
Stars: ✭ 185 (-26%)
Mutual labels: wechat-mini-program, webpack
Black
World's fastest HTML5 2D game engine 🛸
Stars: ✭ 174 (-30.4%)
Mutual labels: cross-platform, canvas
Picasso.js
A charting library streamlined for building interactive visualizations for the Qlik product suites.
Stars: ✭ 175 (-30%)
Mutual labels: chart, canvas
V Chart Plugin
Easily bind a chart to the data stored in your Vue.js components.
Stars: ✭ 188 (-24.8%)
Mutual labels: graph, chart
Visx
🐯 visx | visualization components
Stars: ✭ 14,544 (+5717.6%)
Mutual labels: data-visualization, chart
Jira Dependency Graph
Graph visualizer for JIRA tickets' dependencies
Stars: ✭ 194 (-22.4%)
Mutual labels: graph, chart
Swiftcharts
Easy to use and highly customizable charts library for iOS
Stars: ✭ 2,336 (+834.4%)
Mutual labels: graph, chart
Yfiles For Html Demos
Contains demo sources for the JavaScript diagramming library yFiles for HTML
Stars: ✭ 202 (-19.2%)
Mutual labels: webpack, graph
Programming Languages Influence
Code to retrieve data for the programming languages influence visualizations from Freebase
Stars: ✭ 171 (-31.6%)
Mutual labels: graph, data-visualization
Quark
Quark is a data visualization framework.
Stars: ✭ 198 (-20.8%)
Mutual labels: graph, data-visualization
clchart
Simple Cross-platform Stock Charts using the canvas element
Installation
Manual Download
You can download the latest version of clchart from the GitHub releases
npm
npm install clchart --save
Build From Source
Cloning and building the base project:
git clone [email protected]:seerline/clchart.git
cd clchart
npm install
# Then to build
npm run build
Documentation
English docs (processing)
中文文档 (编写中)
Contributing
git clone https://github.com/seerline/clchart.git
npm install
npm run dev
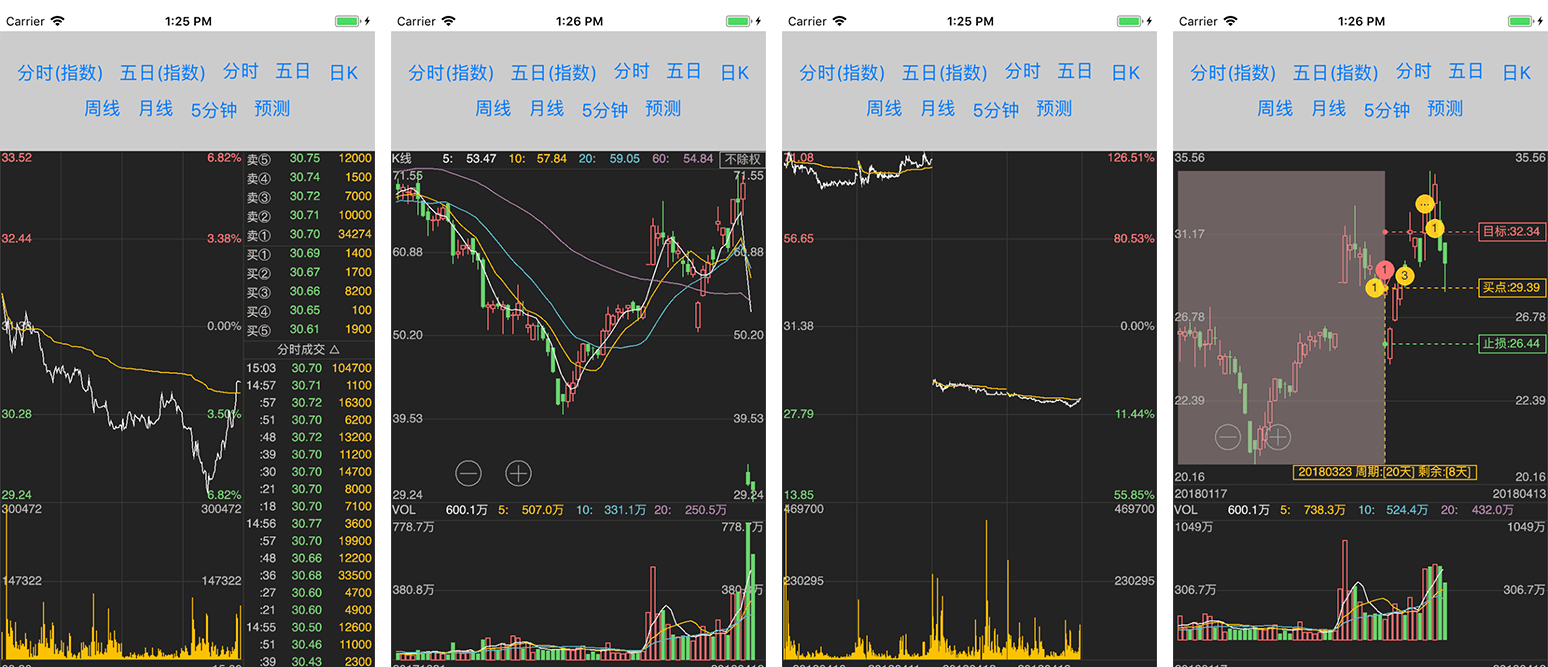
Screenshot
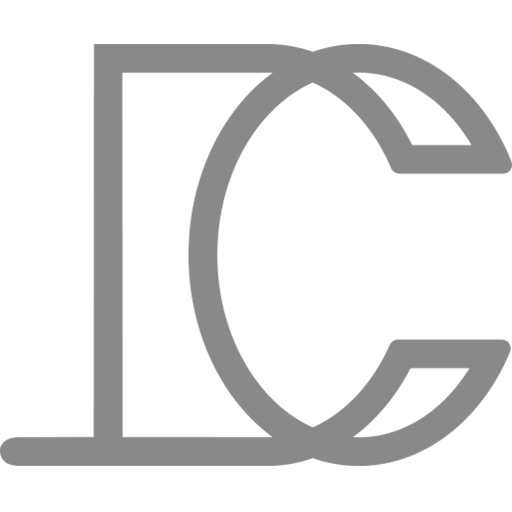
pc demo

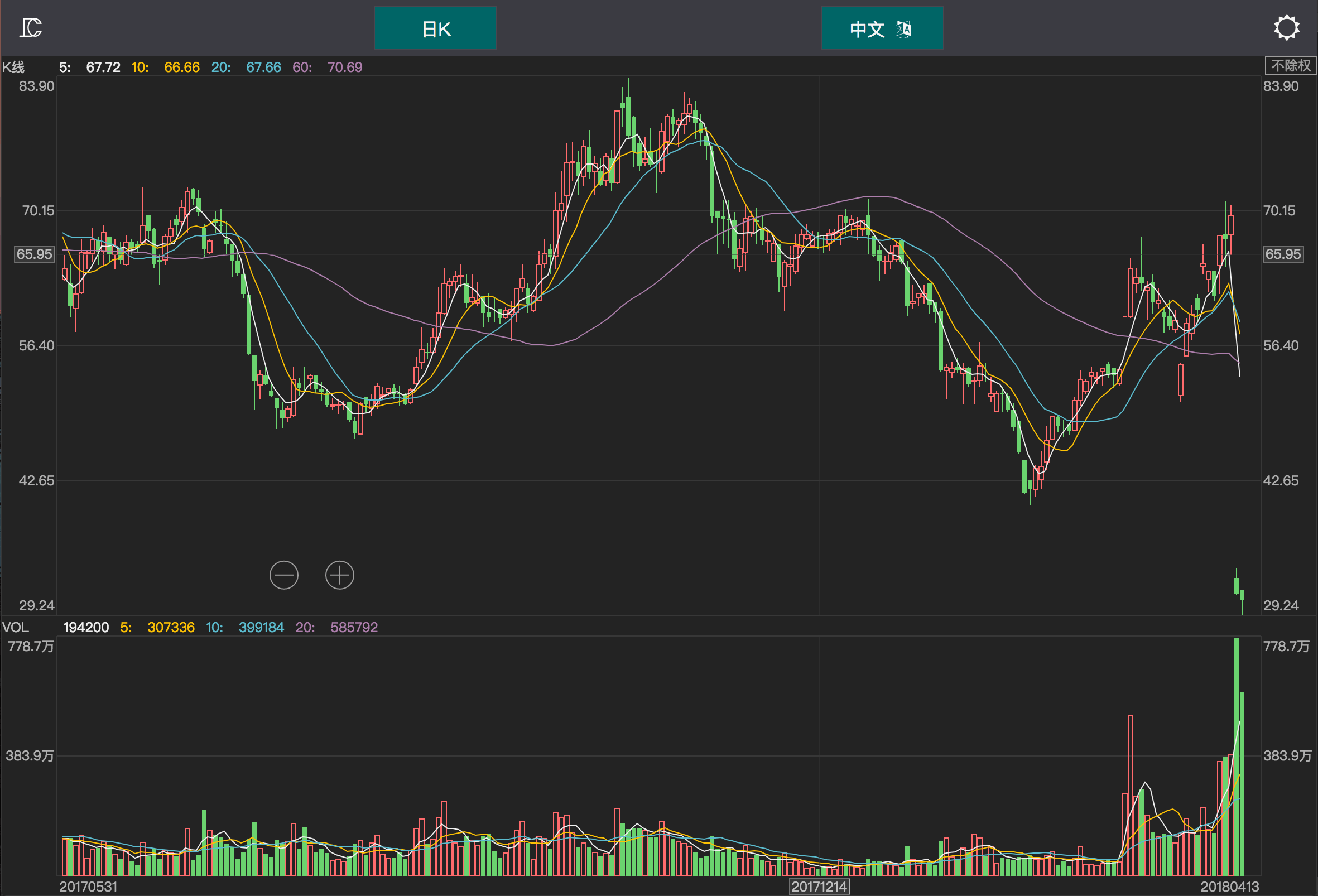
web demo

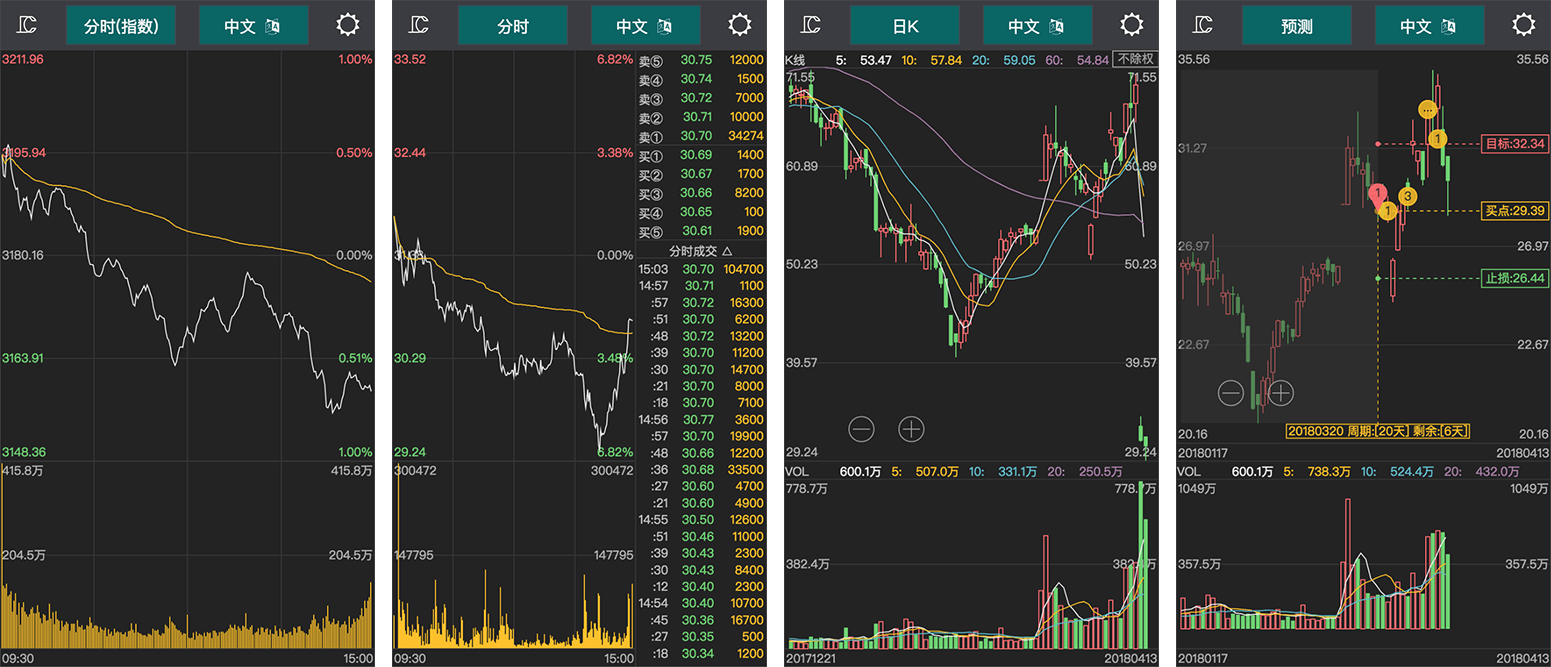
mina demo

react native demo

Todos
- [ ] karma test
- [ ] more web demo
- [ ] integrate GCanvas for
react native android - [ ] weex demo
- [x] integrate wechat mina app
License
ClChart is available under the MIT license.
Note that the project description data, including the texts, logos, images, and/or trademarks,
for each open source project belongs to its rightful owner.
If you wish to add or remove any projects, please contact us at [email protected].