Coursera Clone 
Fully responsive single page application made using MERN Stack! 💙
TECH USED
- React
- Node
- Mongo db
- Express
- Redux
- Redis
- Jest
DATABASE USED
- Mongo
- Redis
Getting Started
Clone the repo to your local environment, you have to seperately install all the dependencies for backend and frontend.
For Backend, go to the backend folder (cd Backend) and run
npm i
-
Install MongoDB
-
or, you can use the website
-
add your environmental variables
-
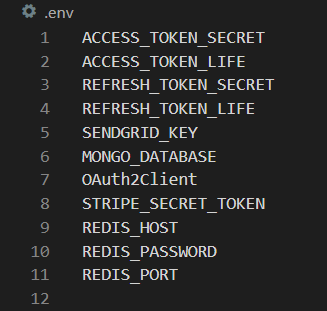
Create a .env file in the root directory of the backend folder and add your tokens there with respect to the config files variables.
- ACCESS_TOKEN_SECRET = "some secret"
- ACCESS_TOKEN_LIFE = time
- REFRESH_TOKEN_SECRET = "some secret"
- REFRESH_TOKEN_LIFE = time
- SENDGRID_KEY = ""
- MONGO_DATABASE = ""
- OAuth2Client = ""
- STRIPE_SECRET_TOKEN = ""
- REDIS_HOST = ""
- REDIS_PASSWORD = ""
- REDIS_PORT = ""
Note: Make sure the .env files variables matches with that of the config files like the image below.
For Frontend, go to the frontend folder (cd Front-end) and run
npm i
To run a development environment, you can use the npm start command. This will start up a development web server on port 3000 for frontend, and a nodemon-watched API server on port 8080.
Note: you have to do npm start for backend and frontend seperately.
Unit testing
You can test the backend, express endpoints using command ( npm test )
Docker Compose
Coursera Clone is dockerised and docker hub repository can be found here https://hub.docker.com/repository/docker/ayushverma/coursera/general
If you use Docker and Docker Compose, you can start the entire project with:
docker-compose up
🏭 Features
Student
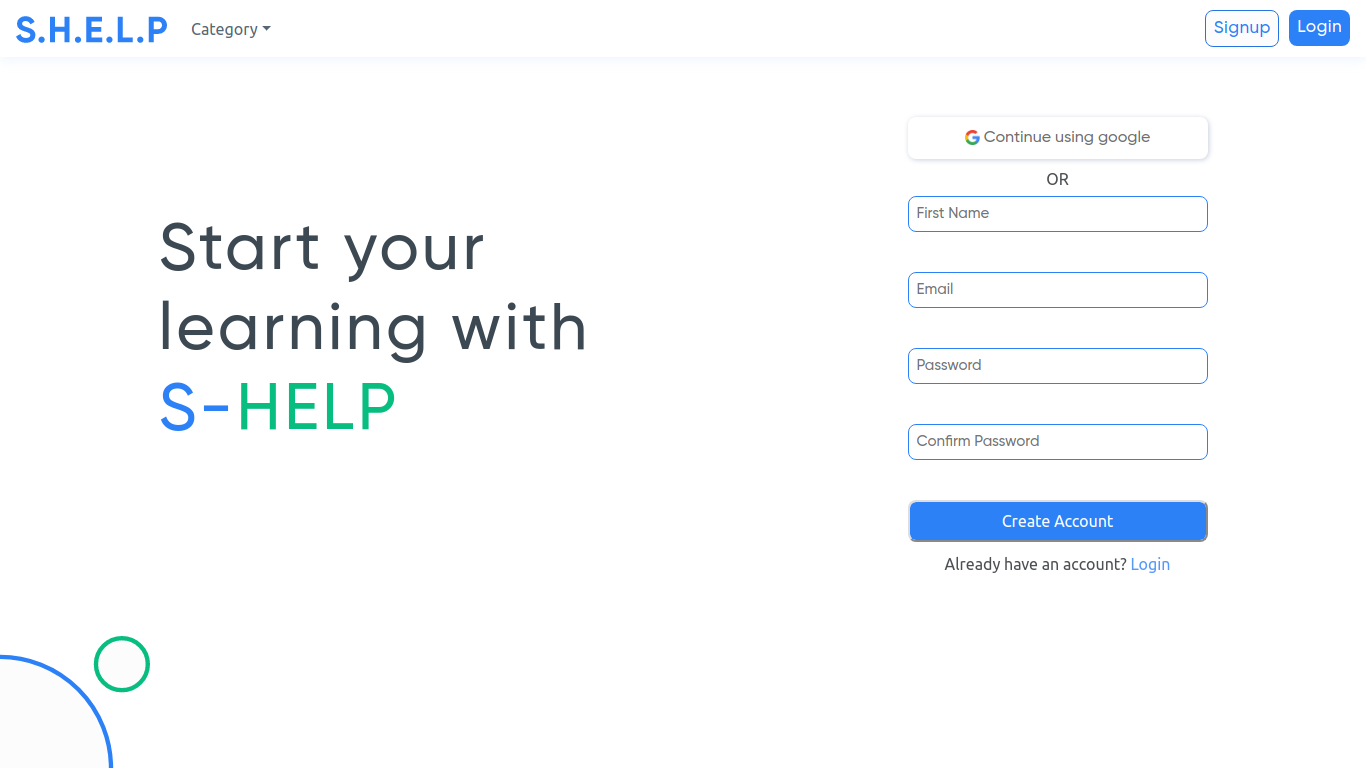
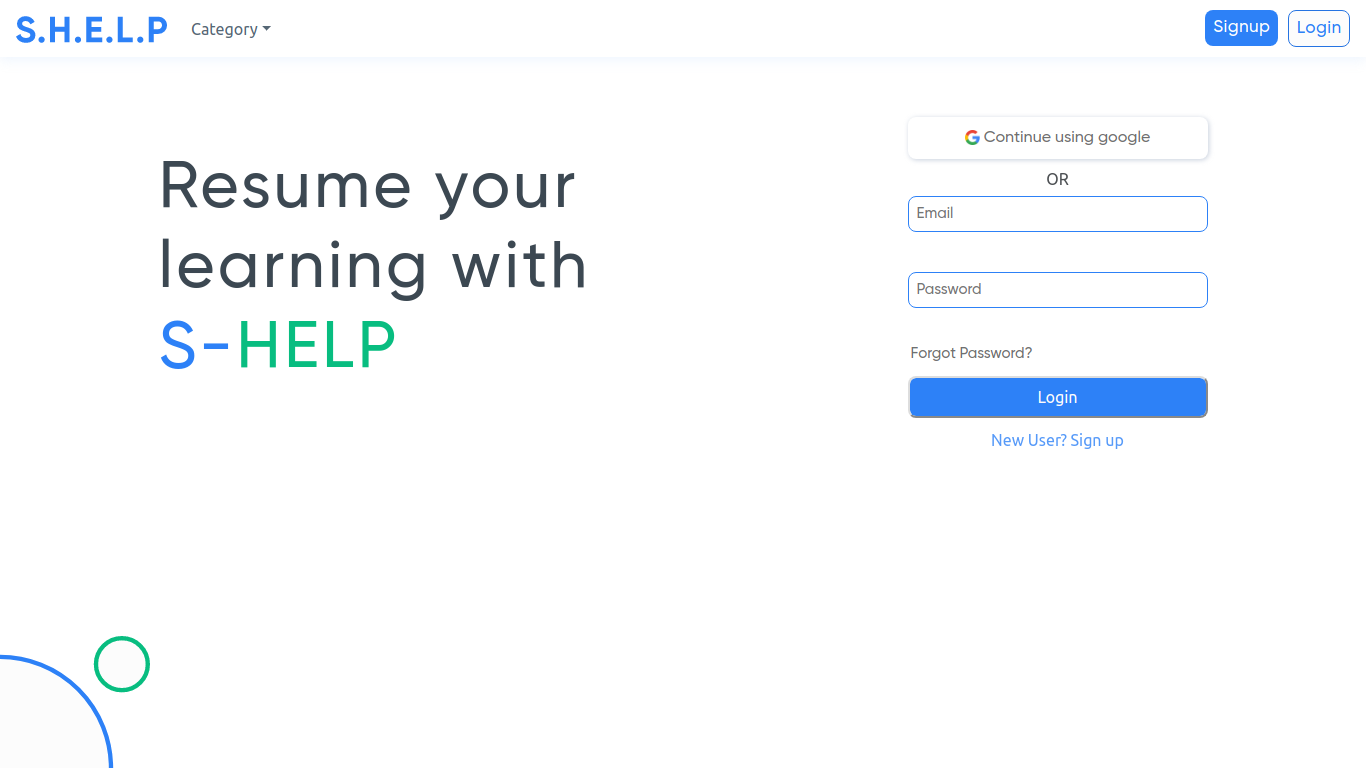
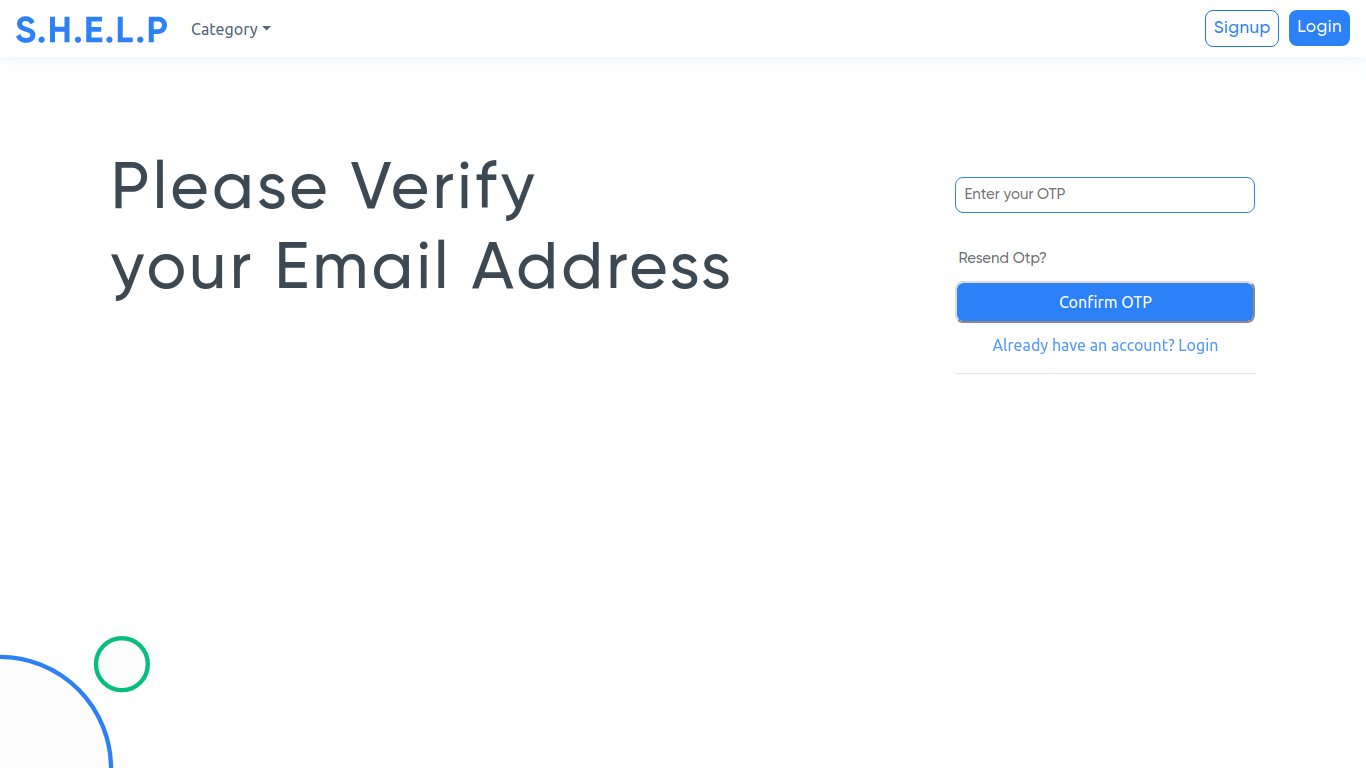
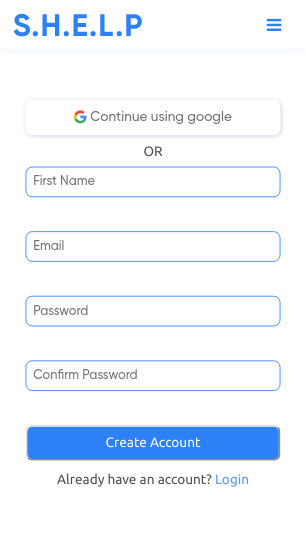
- Authentication system with signup,login,otp verification,resend otp,forgot password (fully validated with bootstrap alerts)
- Google authentication (Oauth2) using react-google-login and google auth-library
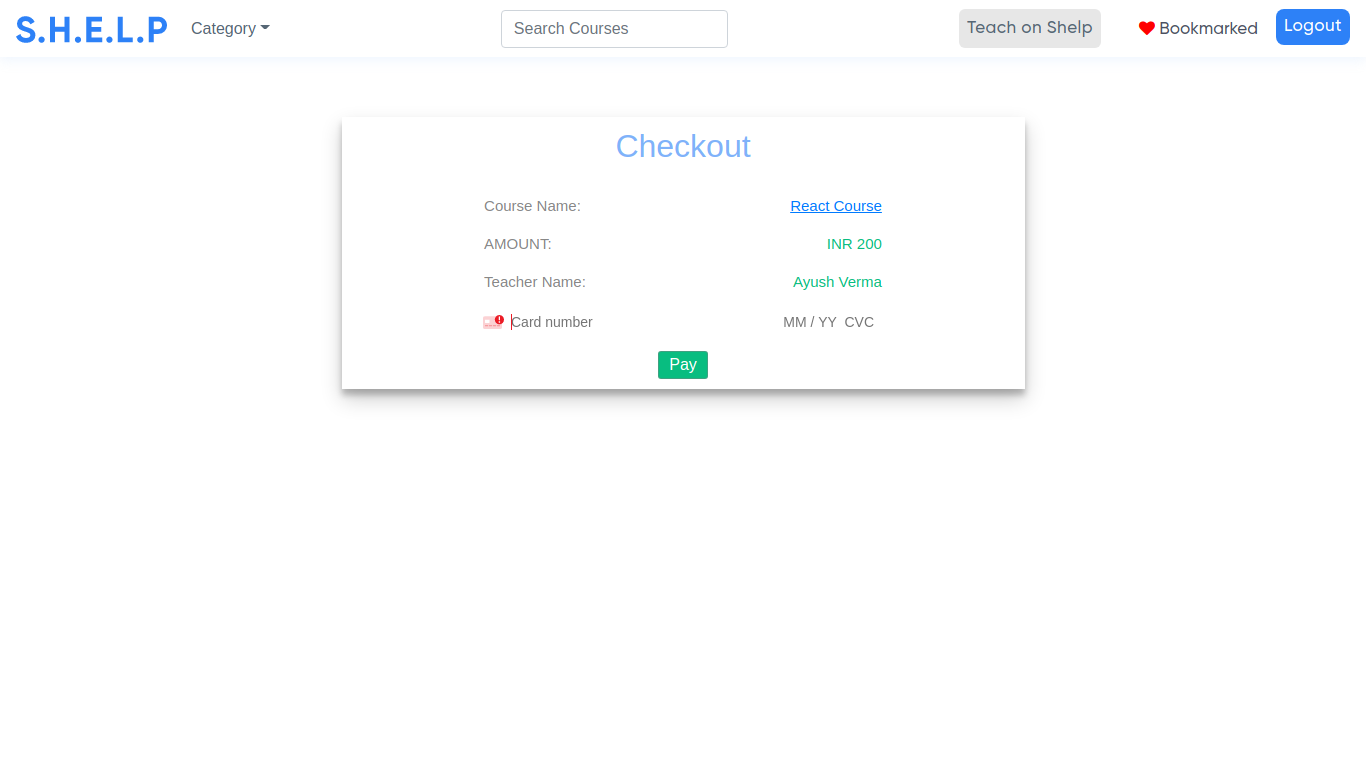
- Stripe Payment gateway integrated with backend to buy courses
- Redux store to easily manage states
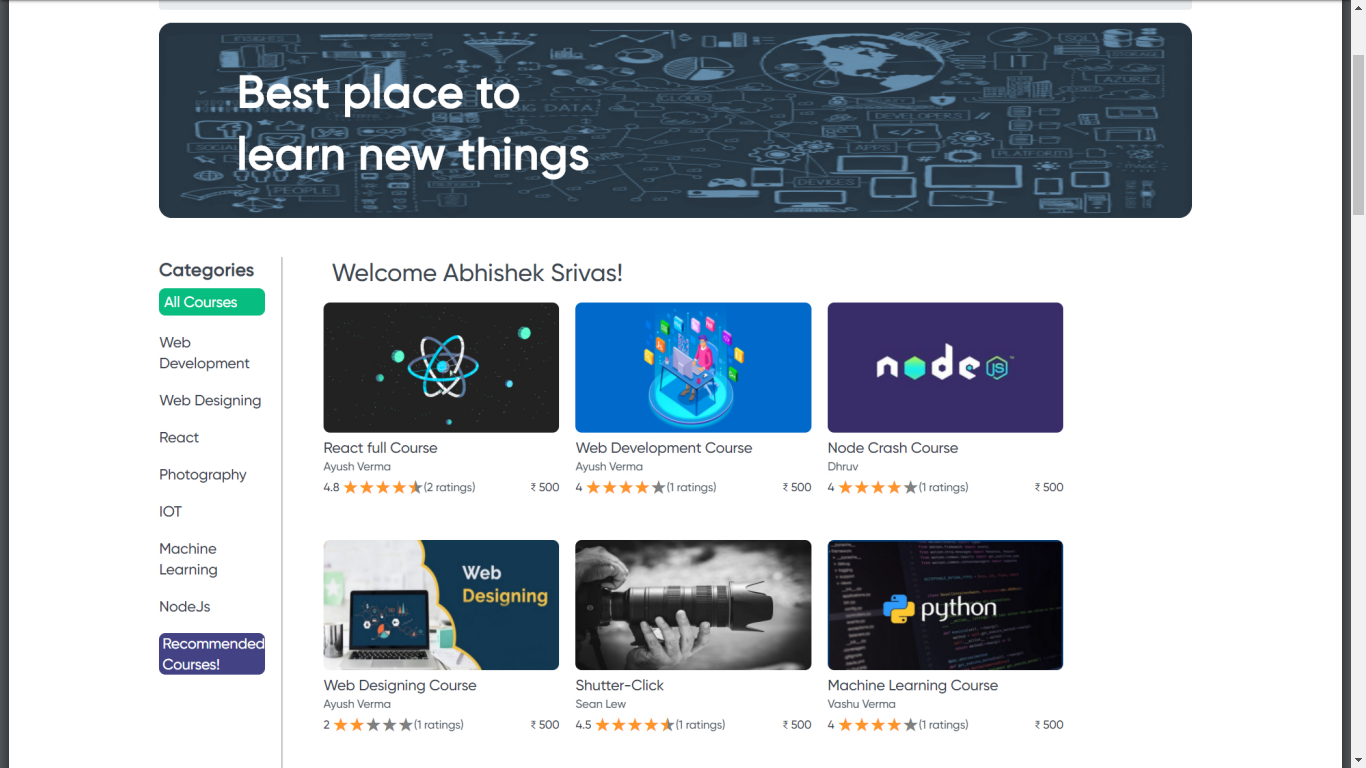
- Homepage with courses being fetched categorically
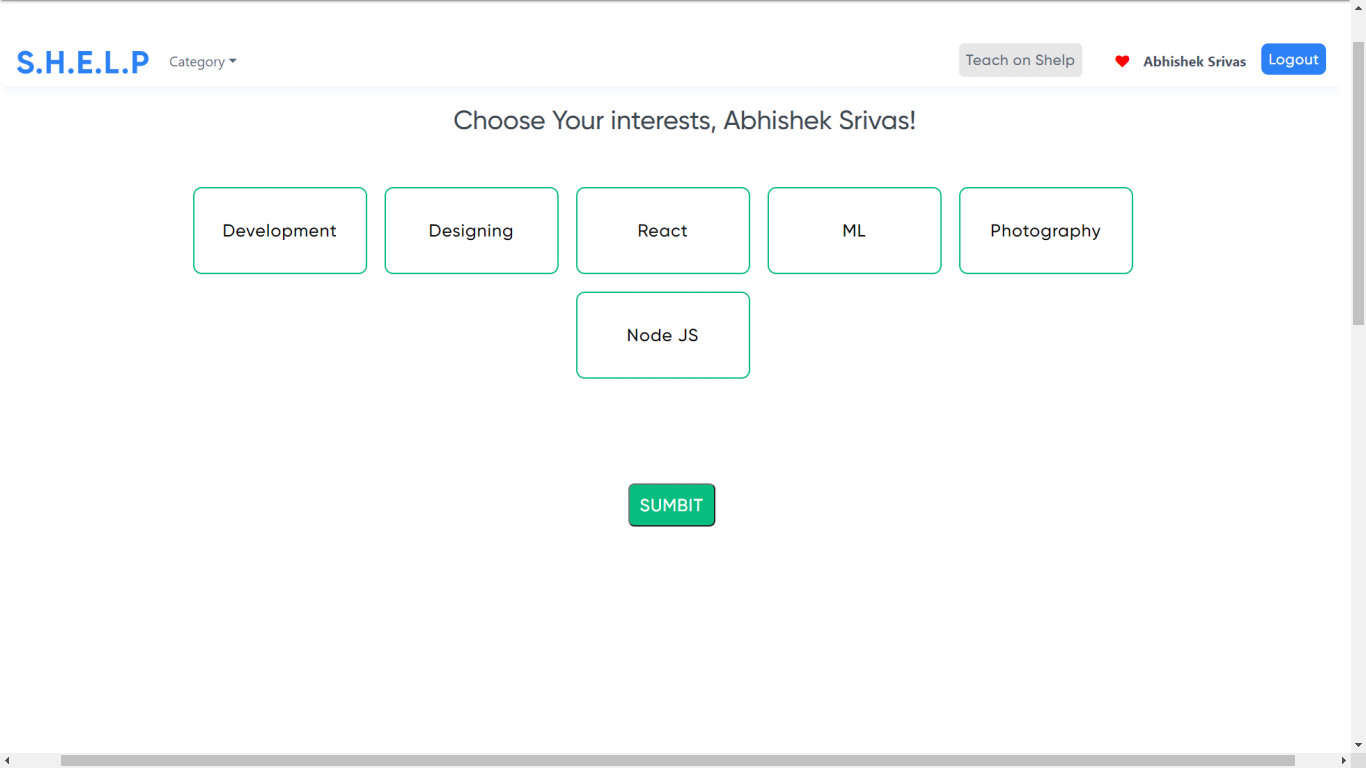
- Recommended Courses based on user's preferences
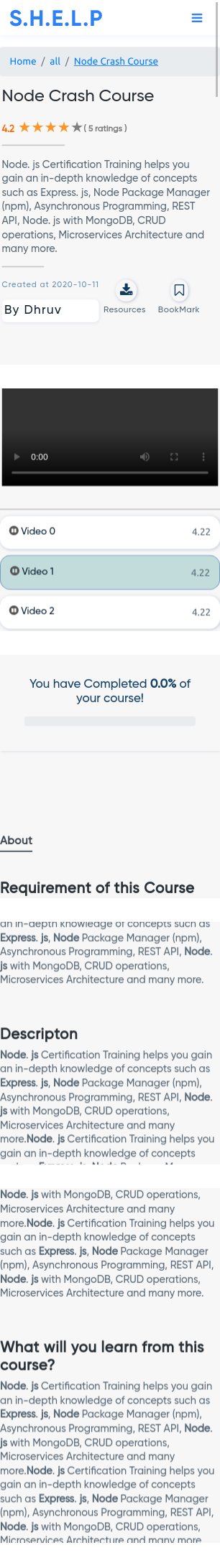
- Rating of Courses
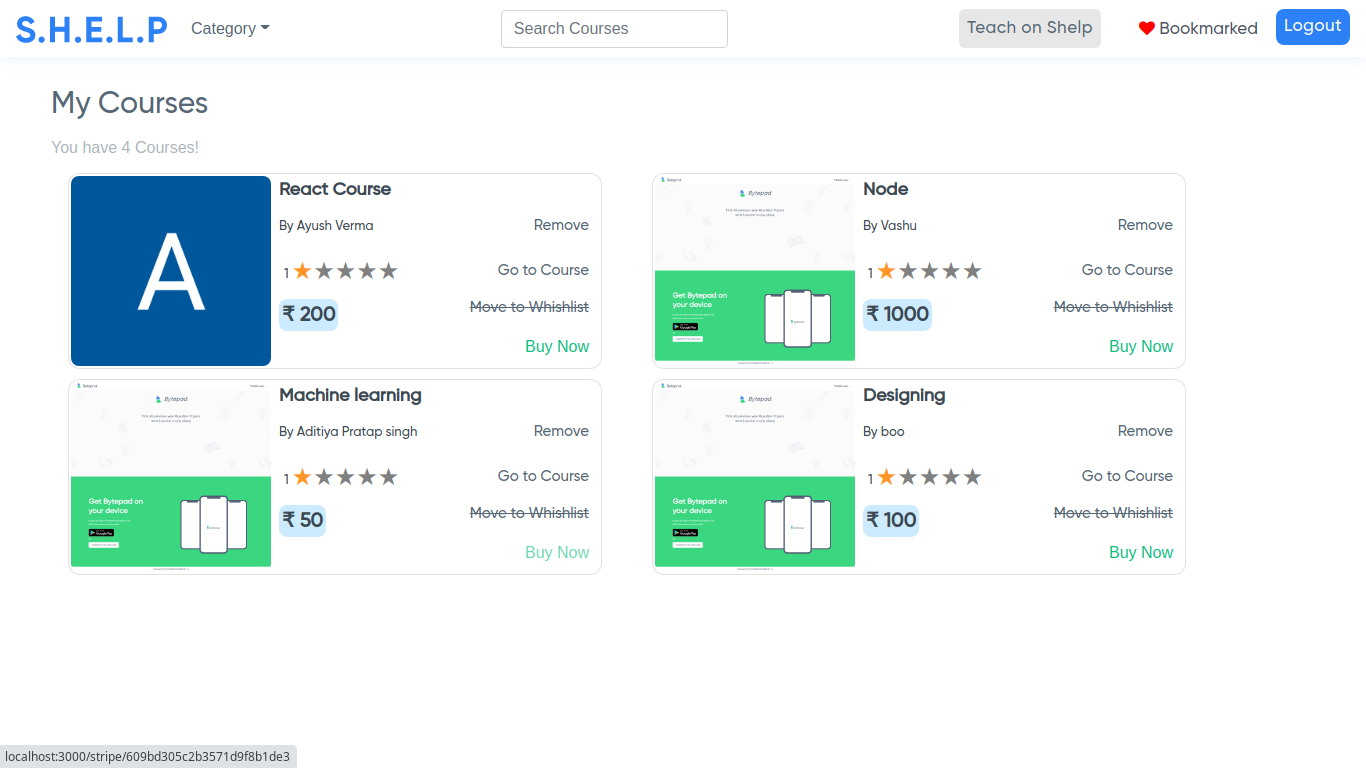
- Bookmarked Courses where users can remove or add bookmark
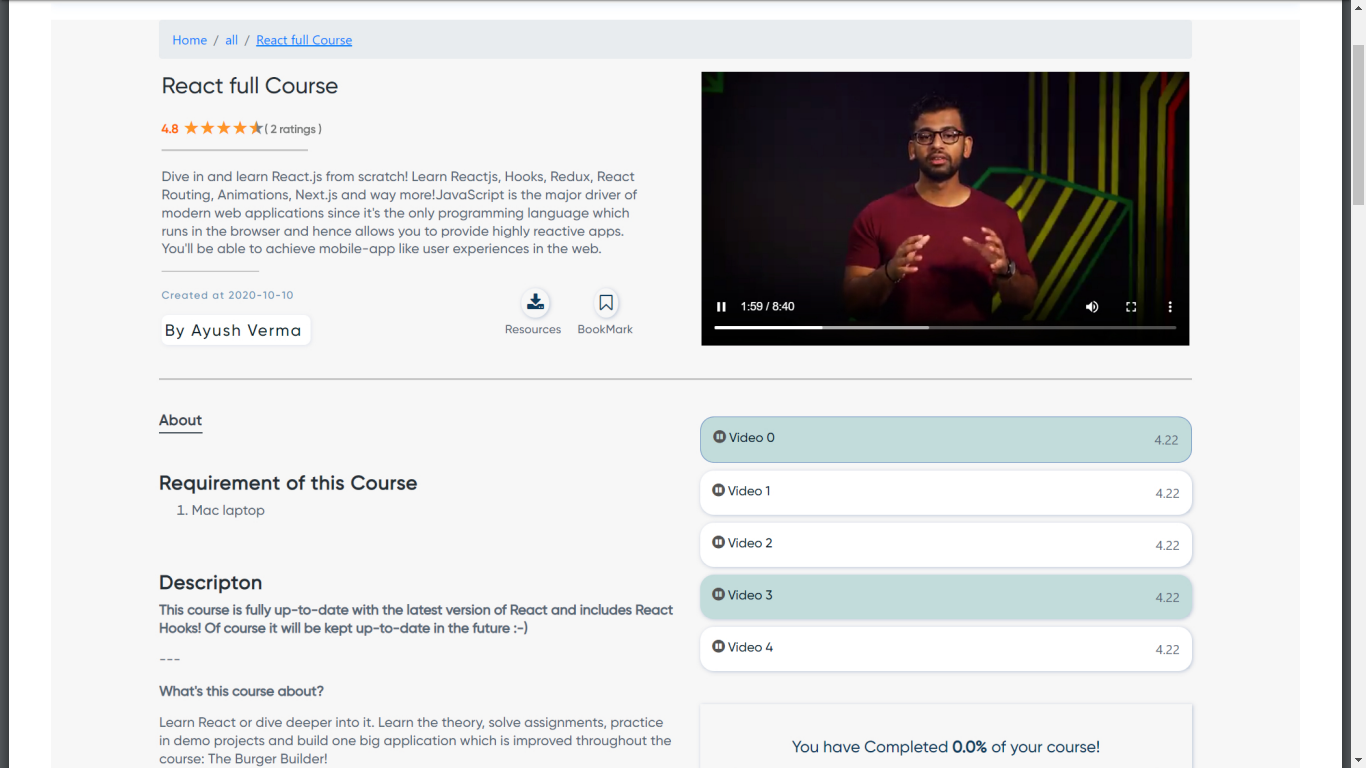
- Download resourses (pdf - notes)
- Responsive React Video player for videos
- Progress bar
- CoursePage with all the content of the course
- Searching based on course and teacher
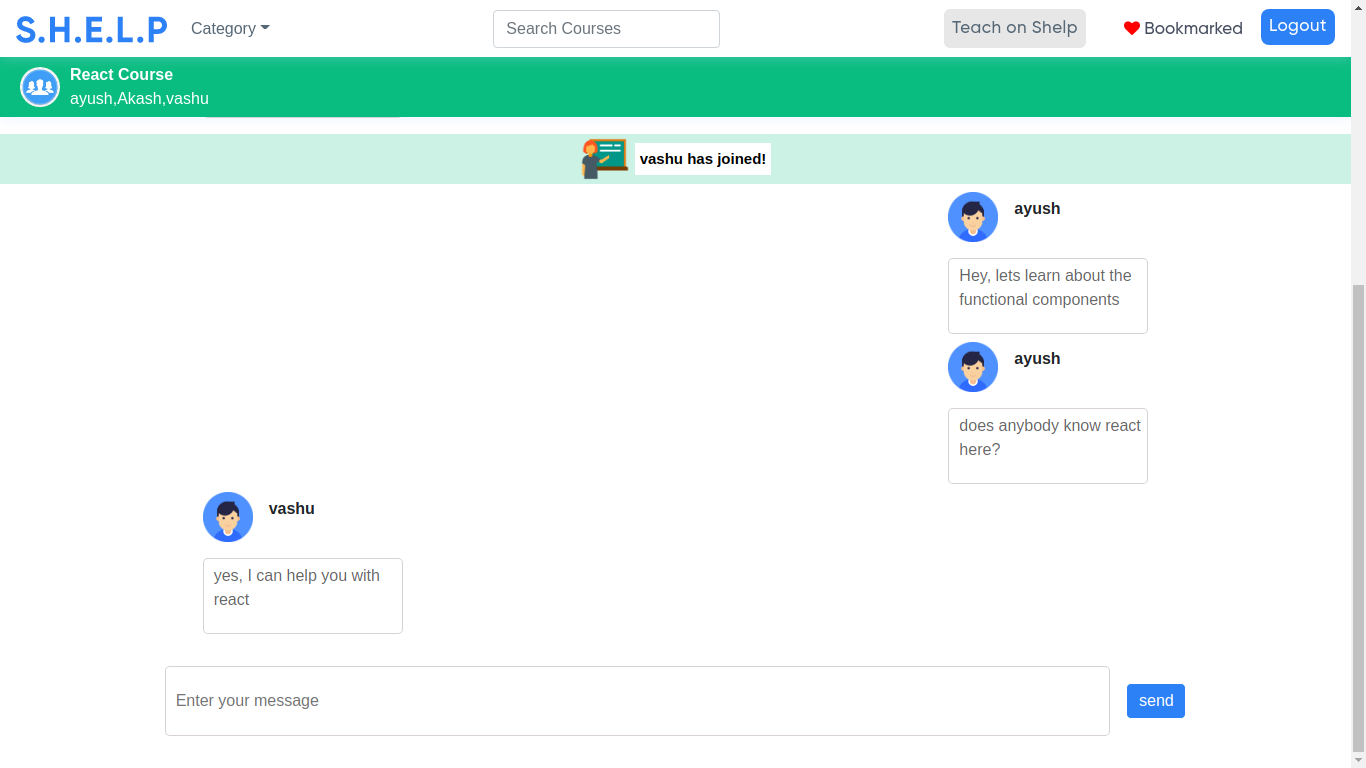
- Real Time Live Group classes
Teacher
- Proper Authentication system with signup,login,otp verification,resend otp,forgot password (fully validated with bootstrap alerts)
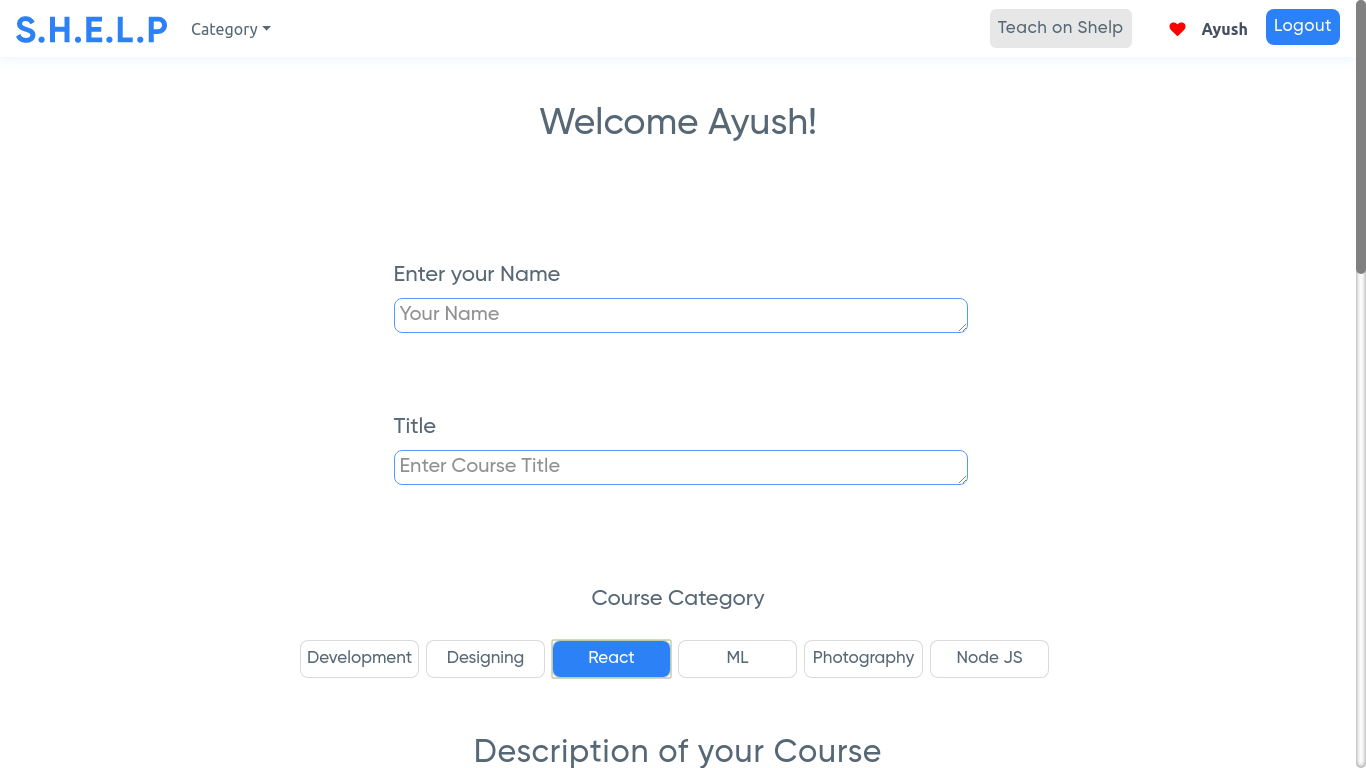
- Fully validated teacher uploading form with descriptition,title,Image and other details
- CkEditor for writing in textbox with abilities to add diffrent headings,paragraphs,bold,italics,link,tables,sizes etc
- Teacher can upload upto 5 videos with upload bar to show progress
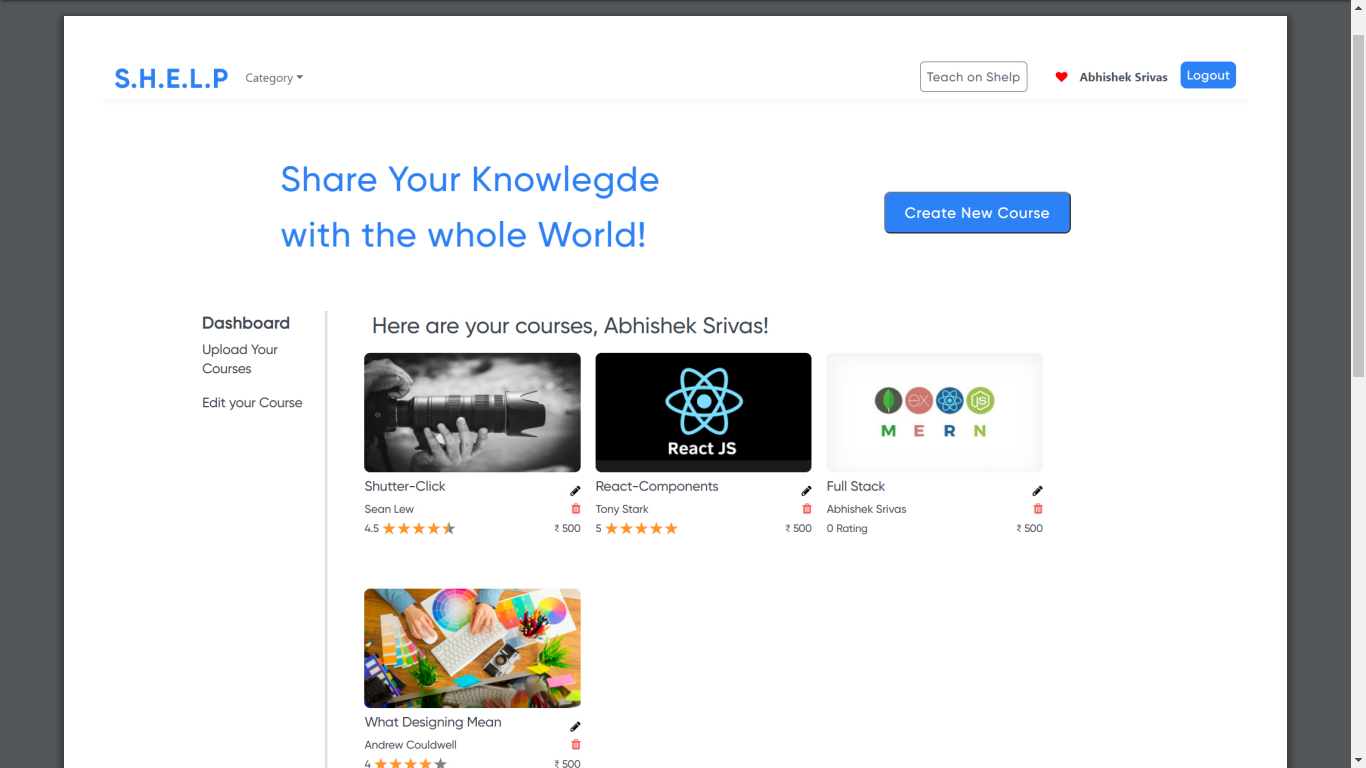
- Teacher can see their uploaded courses
- Teacher can delete their course
- Teacher can edit their course