1000ch / Grunt Image
Licence: mit
Optimize PNG, JPEG, GIF, SVG images with grunt task.
Stars: ✭ 201
Programming Languages
javascript
184084 projects - #8 most used programming language
Projects that are alternatives of or similar to Grunt Image
Gulp Image
Optimize PNG, JPEG, GIF, SVG images with gulp task.
Stars: ✭ 213 (+5.97%)
Mutual labels: image, gif, png, jpeg, optimization
Flyimg
Dockerized PHP7 application runs as a Microservice to resize and crop images on the fly. Get optimised images with MozJPEG, WebP or PNG using ImageMagick. Includes face detection, cropping, face blurring, image rotation and many other options. Abstract storage based on FlySystem in order to store images on any provider (local, AWS S3...).
Stars: ✭ 762 (+279.1%)
Mutual labels: image, gif, png, jpeg
Nuxt Optimized Images
🌅🚀 Automatically optimizes images used in Nuxt.js projects (JPEG, PNG, SVG, WebP and GIF).
Stars: ✭ 717 (+256.72%)
Mutual labels: image, gif, jpeg, optimization
Bbwebimage
A high performance Swift library for downloading, caching and editing web images asynchronously.
Stars: ✭ 128 (-36.32%)
Mutual labels: image, gif, png, jpeg
Scrimage
Java, Scala and Kotlin image processing library
Stars: ✭ 792 (+294.03%)
Mutual labels: image, gif, png, jpeg
Lilliput
Resize images and animated GIFs in Go
Stars: ✭ 1,690 (+740.8%)
Mutual labels: image, gif, png, jpeg
Pixterm
Draw images in your ANSI terminal with true color
Stars: ✭ 782 (+289.05%)
Mutual labels: image, gif, png, jpeg
Sdwebimage
Asynchronous image downloader with cache support as a UIImageView category
Stars: ✭ 23,928 (+11804.48%)
Mutual labels: image, gif, png, jpeg
Imaginary
Fast, simple, scalable, Docker-ready HTTP microservice for high-level image processing
Stars: ✭ 4,107 (+1943.28%)
Mutual labels: image, gif, png, jpeg
Image Optimizer
Easily optimize images using PHP
Stars: ✭ 2,127 (+958.21%)
Mutual labels: image, gif, png, jpeg
Bbmetalimage
A high performance Swift library for GPU-accelerated image/video processing based on Metal.
Stars: ✭ 677 (+236.82%)
Mutual labels: image, png, jpeg
Doctron
Docker-powered html convert to pdf(html2pdf), html to image(html2image like jpeg,png),which using chrome(golang) kernel, add watermarks to pdf, convert pdf to images etc.
Stars: ✭ 141 (-29.85%)
Mutual labels: image, png, jpeg
Pyecharts Snapshot
renders the output of pyecharts as png, jpeg, gif, svg, eps, pdf and raw base64
Stars: ✭ 142 (-29.35%)
Mutual labels: gif, png, jpeg
Libvips
A fast image processing library with low memory needs.
Stars: ✭ 6,094 (+2931.84%)
Mutual labels: gif, png, jpeg
Image Optimizer
Image optimization / compression library. This library is able to optimize png, jpg and gif files in very easy and handy way. It uses optipng, pngquant, pngcrush, pngout, gifsicle, jpegoptim and jpegtran tools.
Stars: ✭ 785 (+290.55%)
Mutual labels: image, gif, png
Imagesharp
📷 A modern, cross-platform, 2D Graphics library for .NET
Stars: ✭ 5,186 (+2480.1%)
Mutual labels: gif, png, jpeg
Essential Image Optimization
Essential Image Optimization - an eBook
Stars: ✭ 1,950 (+870.15%)
Mutual labels: gif, png, jpeg
grunt-image 
Optimize PNG, JPEG, GIF, SVG images with grunt task.
Install
$ npm install --save-dev grunt-image
Usage
This is an example of gruntfile.js.
module.exports = function (grunt) {
grunt.initConfig({
image: {
static: {
options: {
optipng: false,
pngquant: true,
zopflipng: true,
jpegRecompress: false,
mozjpeg: true,
gifsicle: true,
svgo: true
},
files: {
'dist/img.png': 'src/img.png',
'dist/img.jpg': 'src/img.jpg',
'dist/img.gif': 'src/img.gif',
'dist/img.svg': 'src/img.svg'
}
},
dynamic: {
files: [{
expand: true,
cwd: 'src/',
src: ['**/*.{png,jpg,gif,svg}'],
dest: 'dist/'
}]
}
}
});
grunt.loadNpmTasks('grunt-image');
};
You can configure parameters applied to each optimizers such as following:
options: {
optipng: ['-i 1', '-strip all', '-fix', '-o7', '-force'],
pngquant: ['--speed=1', '--force', 256],
zopflipng: ['-y', '--lossy_8bit', '--lossy_transparent'],
jpegRecompress: ['--strip', '--quality', 'medium', '--min', 40, '--max', 80],
mozjpeg: ['-optimize', '-progressive'],
gifsicle: ['--optimize'],
svgo: ['--enable', 'cleanupIDs', '--disable', 'convertColors']
}
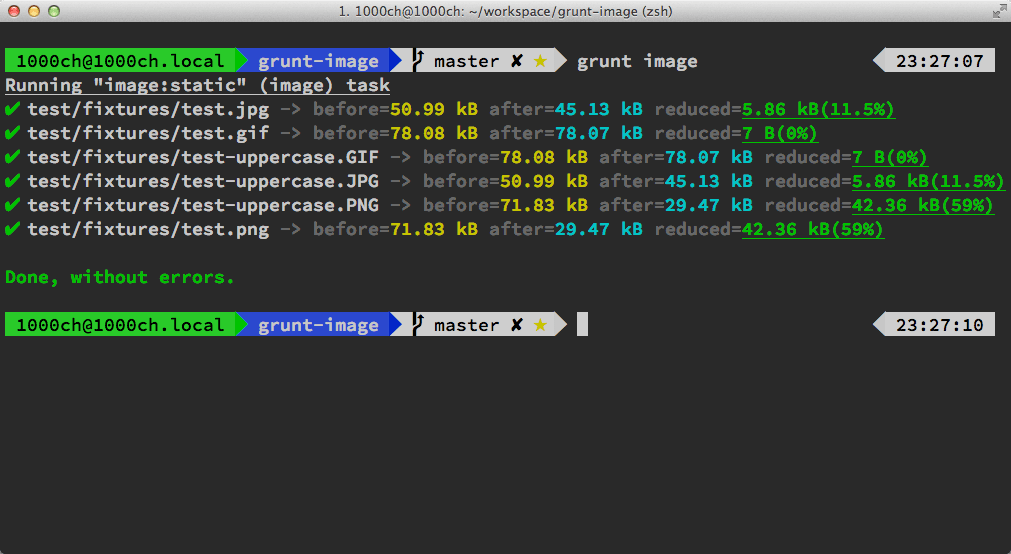
Result
License
Note that the project description data, including the texts, logos, images, and/or trademarks,
for each open source project belongs to its rightful owner.
If you wish to add or remove any projects, please contact us at [email protected].