Japan Atlas TopoJSON / 日本地図 TopoJSON
日本の国、都道府県、市区町村レベルの境界データをすばやく取得します。 元データは、国土地理院の地球地図ー2016です.
An easy way to access Japanese geospatial boundary data at the national, prefectural, and municipal levels. The data is taken from the Geospatial Information Authority of Japan's "Global Map Japan" published in 2016.
Usage / 使用方法
jpn-atlasは、TopoJSONフォーマットで提供します。 TopoJSONは、SVGやCanvasなどの座標系のために作られています。 そのため、ダウンロードや変換、簡略化、投影、クリーンアップの必要がなく、便利に使えます。 もっとも簡単にデータを取得する方法は、unpkgを使う方法です。 または、npmから自分でインストールすることもできます。 どちらの方法でも、境界データにアクセス可能です。
jpn-atlas is delivered in TopoJSON file format and made for SVG and Canvas coordinate systems (with the 'y' axis being reversed). Because of this, it is convenient to use jpn-atlas to load Japanese geospatial data into a browser application without having to download, convert, simplify, and clean the data yourself, jpn-atlas has already done this for you. The easiest way to get the jpn-atlas data is via unpkg, but you can also install it via npm for yourself. Either of these methods, among others, will allow you to access the boundary data:
Example / 例
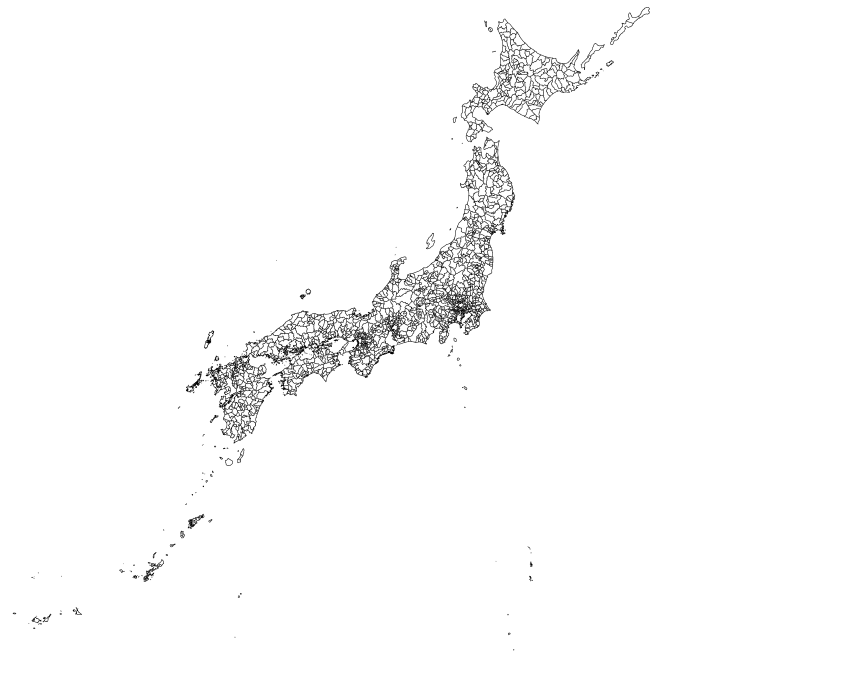
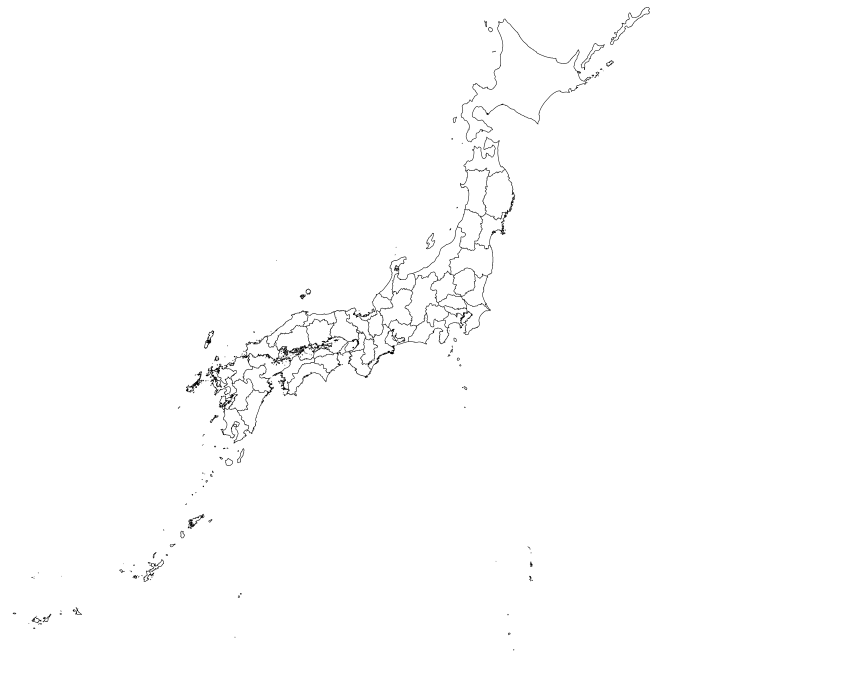
unpkgから得たデータを、d3-geoを使ってブラウザのSVGに表示しています。
In-browser SVG via unpkg, displayed using d3-geo:
<!DOCTYPE html>
<svg width="850" height="680" fill="none" stroke="#000" stroke-linejoin="round" stroke-linecap="round"></svg>
<script src="https://d3js.org/d3.v4.min.js"></script>
<script src="https://unpkg.com/topojson-client@3"></script>
<script>
var svg = d3.select("svg");
var path = d3.geoPath();
d3.json("https://unpkg.com/jpn-atlas@1/japan/japan.json", function(error, japan) {
if (error) throw error;
svg.append("path")
.attr("stroke", "#aaa")
.attr("stroke-width", 0.5)
.attr("d", path(topojson.mesh(japan, japan.objects.municipalities, function(a, b) { return a !== b && (a.id / 1000 | 0) === (b.id / 1000 | 0); })));
svg.append("path")
.attr("stroke-width", 0.5)
.attr("d", path(topojson.mesh(japan, japan.objects.prefectures, function(a, b) { return a !== b; })));
svg.append("path")
.attr("stroke-width", 0.5)
.attr("d", path(topojson.feature(japan, japan.objects.country)));
});
</script>unpkgから得たデータを、d3-geoを使ってブラウザのCanvasに表示しています。
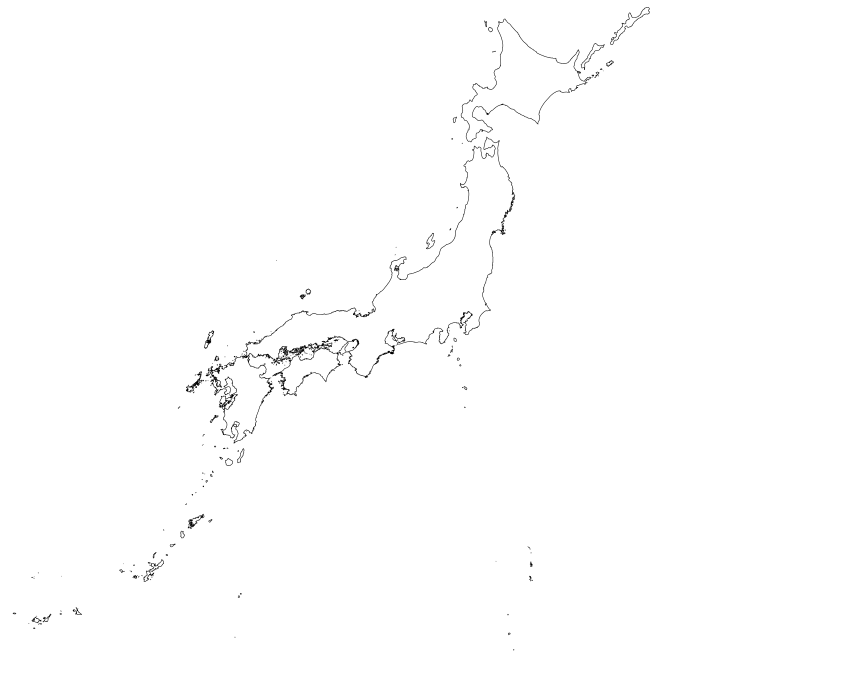
In-browser Canvas via unpkg, displayed using d3-geo:
<!DOCTYPE html>
<canvas width="850" height="680"></canvas>
<script src="https://d3js.org/d3.v4.min.js"></script>
<script src="https://unpkg.com/topojson-client@3"></script>
<script>
var context = d3.select("canvas").node().getContext("2d"),
path = d3.geoPath().context(context);
d3.json("https://unpkg.com/jpn-atlas@1/japan/japan.json", function(error, japan) {
if (error) throw error;
context.beginPath();
path(topojson.mesh(japan));
context.stroke();
});
</script>File Reference / ファイルについて
このファイルは、3つのGeometry Collectionを含む TopoJSONのtopologyです。 データは、d3.geoAzimuthalEqualAreaで投影されて、850x680のビューポートにフィットされて、簡略化されています。 データのトポロジーは、国土地理院の地球地図ー2016から作成しています。 都道府県境は、市区町村をmergeした結果です。 同じように国境は、都道府県をmergeした結果です。
このTopoJSONデータには、各都道府県と市区町村のidプロパティ全国地方公共団体コードが付いています。
例えば、札幌市のコードは01100のため、札幌市のfeatureのなかでid : 01100のプロパティがついています。
公式の全国地方公共団体コードは日本語しかありませんが、Nobu Funakiが英語の情報を生成するgithubリポジトリlist-og-cities-in-japanを公開しています。
This file is a TopoJSON topology containing three geometry collections: municipalities, prefectures, and country. The geometry is quantized using topojson-client, projected using d3.geoAzimuthalEqualArea to fit a 850x680 viewport, and simplified. The topology is derived from the Geospatial Information Authority of Japan's Global Map Japan, published in 2016. Prefecture boundaries are computed by merging municipalities, and country boundaries are computed by merging prefectures.
The TopoJSON data assigns each municipality and prefecture an administrative code that can be found under the id property. For instance, the administrative code for Sapporo City is 01100. So the Sapporo feature has an associated id : 01100 object within it. The official source for the administrative codes is only in Japanese. However, Nobu Funaki has a created a handy github repository called list-og-cities-in-japan, which generates this information in English.
# japan.objects.municipalities(市区町村)
# japan.objects.prefectures(都道府県)
# japan.objects.country(国)
Contributing / コントリビューション
コントリビューションや日本語訳の改善に興味のある方は、issueを開くか、既存のissueにコメントしてください。 どんな手助けや提案でも歓迎しています。
If anyone is interested in contributing go ahead and open an issue or comment on an existing one. Any and all help and ideas are welcome.
Acknowledgment / 謝辞
このプロジェクトは、米国の国、州、群の境界データを提供するus-atlasを参考にしました。
This whole project is inpsired by / stolen from us-atlas, which produces US county, state, and nation data.