krishnads / Kcustomalert
Licence: apache-2.0
Simple and easy alerts to use instead of default AlertController. Separate Xib is provided to customize as pr your need. Callbacks are easily handled by using Closures.
Stars: ✭ 128
Projects that are alternatives of or similar to Kcustomalert
BalloonPopup
Forget Android Toast! BalloonPopup displays a round or squared popup and attaches it to a View, like a callout. Uses the Builder pattern for maximum ease. The popup can automatically hide and can persist when the value is updated.
Stars: ✭ 32 (-75%)
Mutual labels: alert, popup, alertview
Cdalertview
Highly customizable alertview and alert/notification/success/error/alarm popup written in Swift
Stars: ✭ 1,056 (+725%)
Mutual labels: alert, popup, alertview
Popupdialog
A simple, customizable popup dialog for iOS written in Swift. Replaces UIAlertController alert style.
Stars: ✭ 3,709 (+2797.66%)
Mutual labels: alert, popup, alertview
Customalertviewdialogue
Custom AlertView Dialogue is the world's most advanced alert view library. Custom AlertView Dialogue includes simple message popups, confirmation alerts, selector popups, action sheet bottom menus, and input/feedback contact forms.
Stars: ✭ 100 (-21.87%)
Mutual labels: alert, popup, alertview
Swiftentrykit
SwiftEntryKit is a presentation library for iOS. It can be used to easily display overlays within your iOS apps.
Stars: ✭ 5,706 (+4357.81%)
Mutual labels: alert, popup
Fftoast
A very powerful iOS message notifications and AlertView extensions. It can be easily realized from the top of the screen, the bottom of the screen and the middle of the screen pops up a notification. You can easily customize the pop-up View.
Stars: ✭ 649 (+407.03%)
Mutual labels: alert, alertview
Alertonboarding
A simple and attractive AlertView to onboard your users in your amazing world.
Stars: ✭ 766 (+498.44%)
Mutual labels: popup, alertview
Lihalert
Advance animated alerts for iOS written in Swift
Stars: ✭ 34 (-73.44%)
Mutual labels: alert, alertview
Spalert
Native alert from Apple Music & Feedback. Contains Done, Heart & Message and other presets.
Stars: ✭ 1,014 (+692.19%)
Mutual labels: alert, popup
Alertjs
Dialog Builder allows you to create fully customisable dialogs and popups in Dynamics 365.
Stars: ✭ 80 (-37.5%)
Mutual labels: alert, popup
Miblurpopup
MIBlurPopup lets you create popups with a blurred background
Stars: ✭ 598 (+367.19%)
Mutual labels: alert, popup
Alerttransition
AlertTransition is a extensible library for making view controller transitions, especially for alert transitions.
Stars: ✭ 565 (+341.41%)
Mutual labels: alert, alertview
Ffpopup
⛩ Presenting custom views as a popup in iOS.
Stars: ✭ 618 (+382.81%)
Mutual labels: alert, popup
Sweetalert
A beautiful replacement for JavaScript's "alert"
Stars: ✭ 21,871 (+16986.72%)
Mutual labels: alert, popup
Cfnotify
A customizable framework to create draggable views
Stars: ✭ 490 (+282.81%)
Mutual labels: alert, alertview
Jbox
jBox is a jQuery plugin that makes it easy to create customizable tooltips, modal windows, image galleries and more.
Stars: ✭ 1,251 (+877.34%)
Mutual labels: alert, popup
React Native Awesome Alerts
Awesome alerts for React Native, works with iOS and Android.
Stars: ✭ 391 (+205.47%)
Mutual labels: alert, popup
React Native Alert Pro
The Pro Version of React Native Alert (Android & iOS)
Stars: ✭ 69 (-46.09%)
Mutual labels: alert, popup
KCustomAlert
GitHub pages URl here: https://krishnads.github.io/KCustomAlert/.
Let’s not use the default AlertController in our upcoming iOS Apps because it doesn’t feel awesome. To make the alert look better and customised, I just created Common Repo which can be used very easily for all kind of Alerts. So, let’s use this from now on.
Simple and easy alerts to use instead of default AlertController.
Separate Xib is provided to customize as per your need.
Integrate Framework file without writing a single line of code.
Callbacks are easily handled by using Closures.
Demo Video

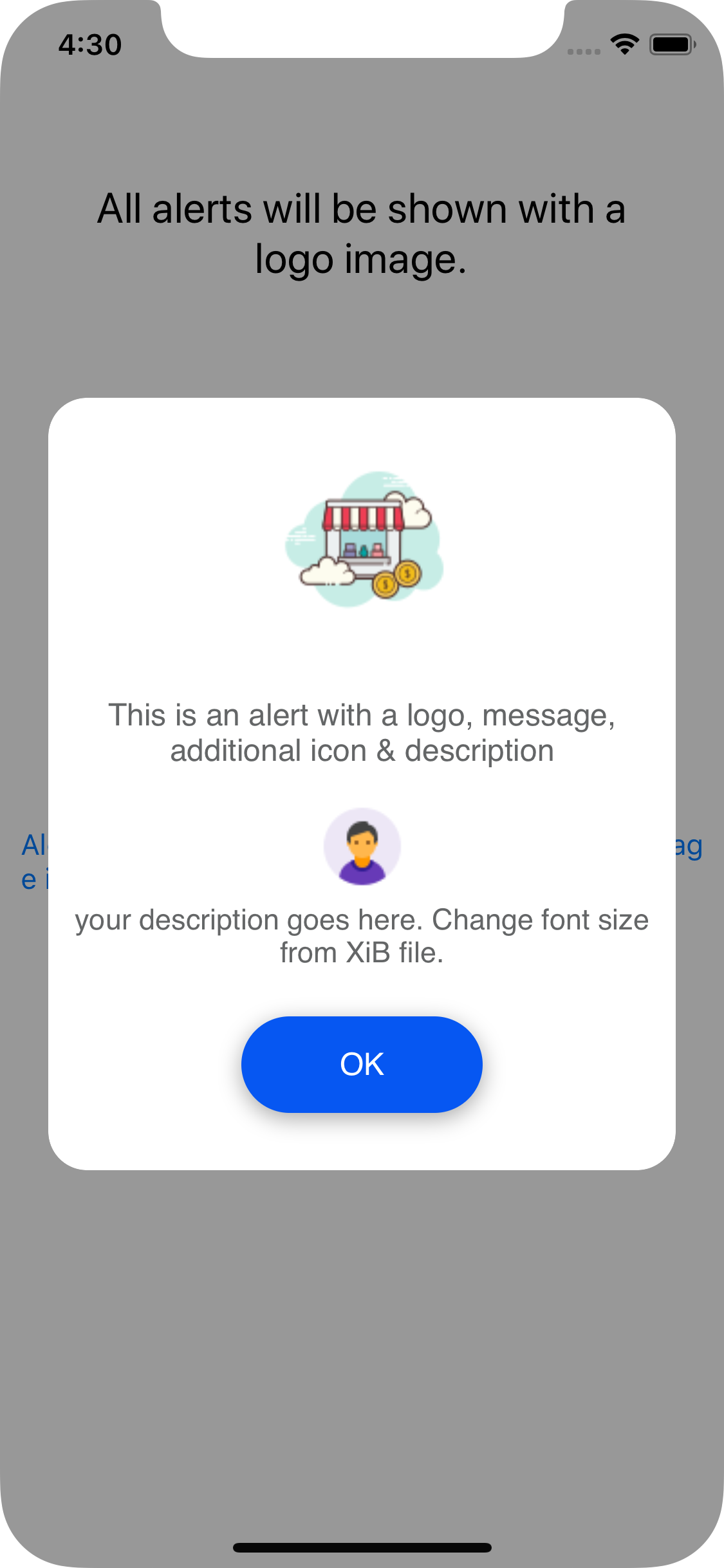
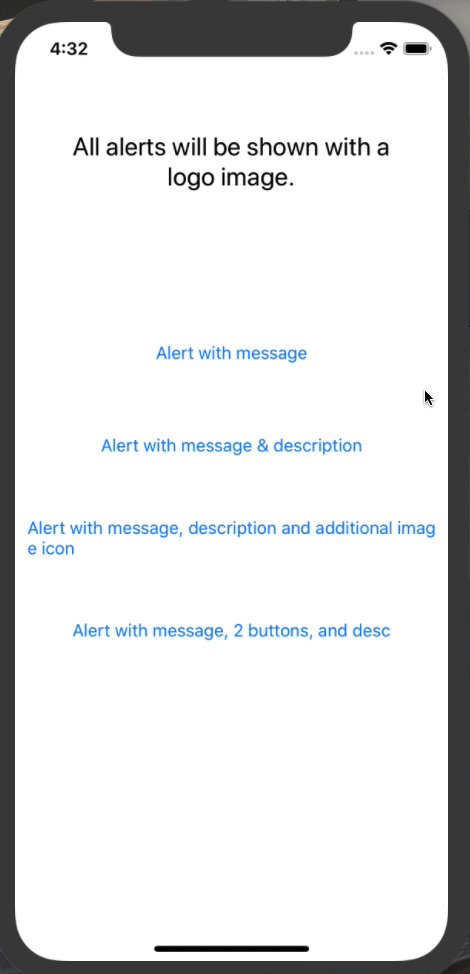
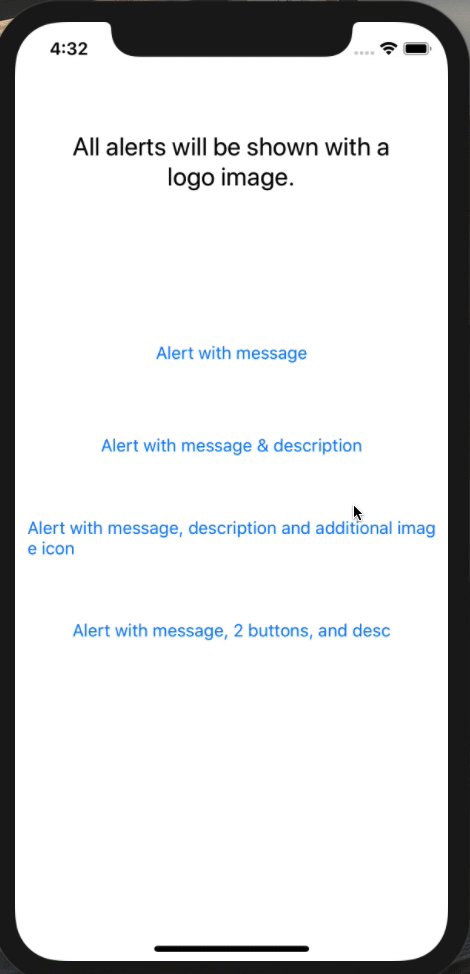
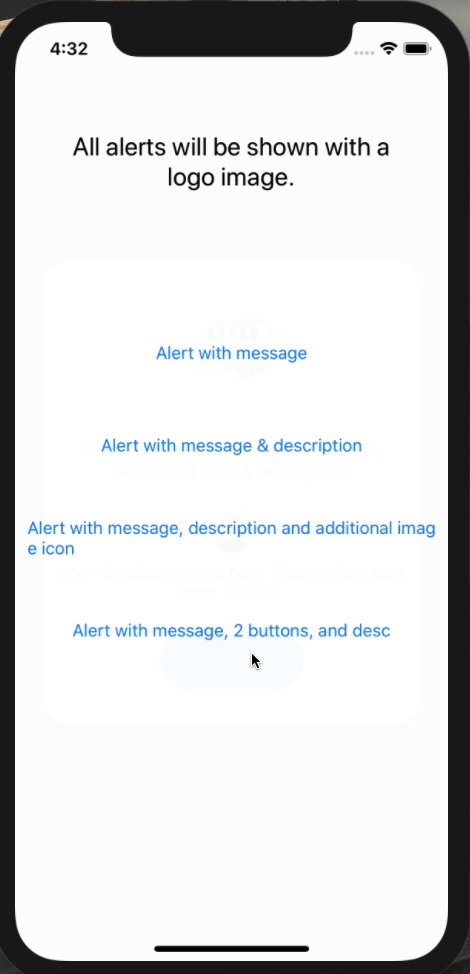
Screenshots
Usage - It's simpler than anything: You can use it in two ways
1. Use Framework:
Simply Clone/Download the repository and drag KAlert.framework file into your project.
import KAlert in your file where you want to use it.And That's it..!
2. Use Code:
Simply Drag and drop CustomAlert folder in your project. that's it...
Use following samples to use this simple alert
For Simple one:
self.showCustomAlertWith(
message: "This is a simple alert with a logo and message",
descMsg: "",
itemimage: nil,
actions: nil)
Simple one with callback action on OK button:
let actionYes: () -> Void = { (
print("tapped OK")
) }
self.showCustomAlertWith(
okButtonAction: actionYes, // This is optional
message: "This is a simple alert with a logo and message",
descMsg: "",
itemimage: nil,
actions: nil)
For More Content:
let actionYes : [String: () -> Void] = [ "YES" : { (
print("tapped YES")
) }]
let actionNo : [String: () -> Void] = [ "No" : { (
print("tapped NO")
) }]
let arrayActions = [actionYes, actionNo]
self.showCustomAlertWith(
message: "This is an alert with a logo, message, additional icon, description, and 2 buttons with handlers",
descMsg: "your description goes here. Change font size from XiB file.",
itemimage: #imageLiteral(resourceName: "icon"),
actions: arrayActions)
Contact Me:
Krishna Datt Shukla
Sr. iOS Developer
Konstant Info Solutions Pvt. Ltd.
Skype: krishnads03
Email: [email protected]
Note that the project description data, including the texts, logos, images, and/or trademarks,
for each open source project belongs to its rightful owner.
If you wish to add or remove any projects, please contact us at [email protected].