marp-team / Marp Vscode
Programming Languages
Projects that are alternatives of or similar to Marp Vscode
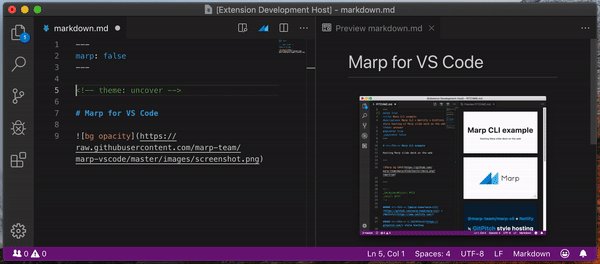
Marp for VS Code
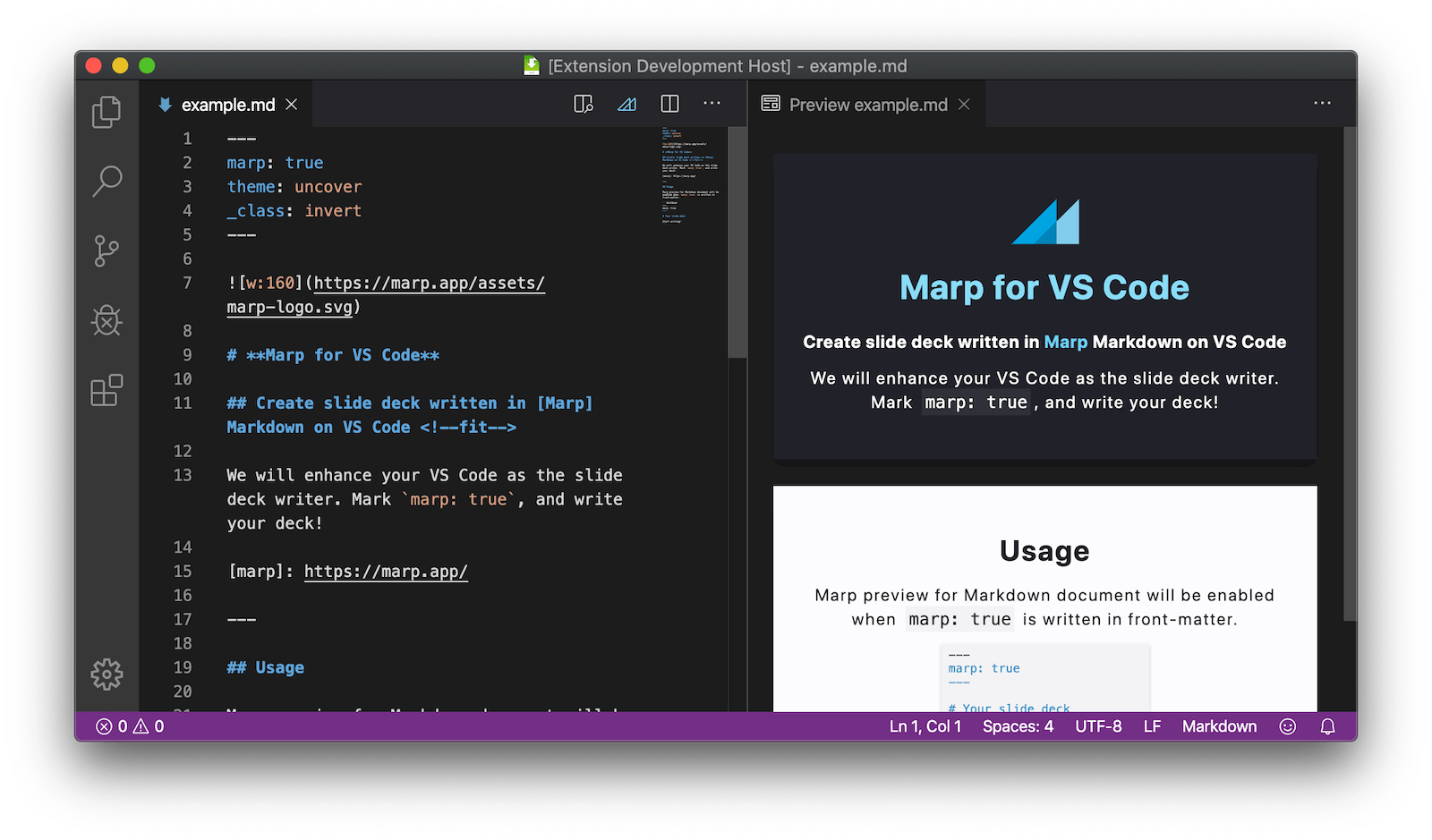
Create slide deck written in Marp Markdown on VS Code.
We will enhance your VS Code as the slide deck writer. Mark marp: true, and write your deck!
See the documentation of Marpit Markdown and the features of Marp Core about how to write.
Please refer https://marp.app/ for more details of Marp ecosystem. We have powerful tools for Marp Markdown: Marpit Framework, CLI tool, Web interface and so on.
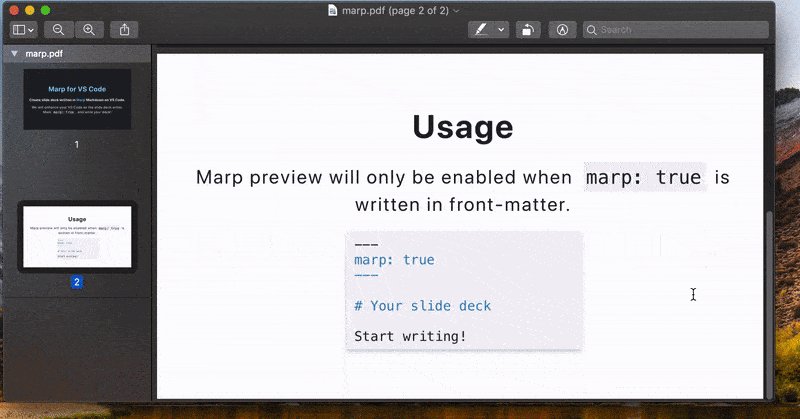
Usage
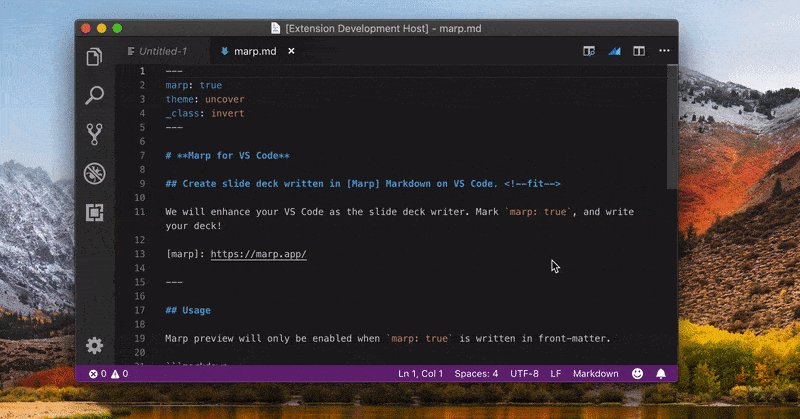
Marp preview for Markdown document will be enabled when marp: true is written in front-matter.
---
marp: true
---
# Your slide deck
Start writing!
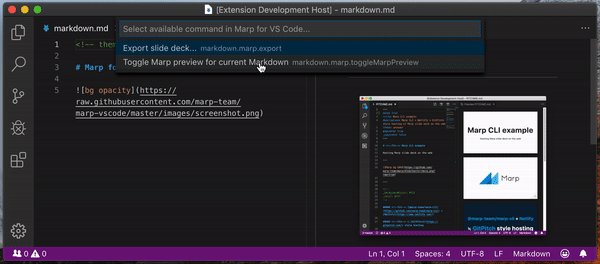
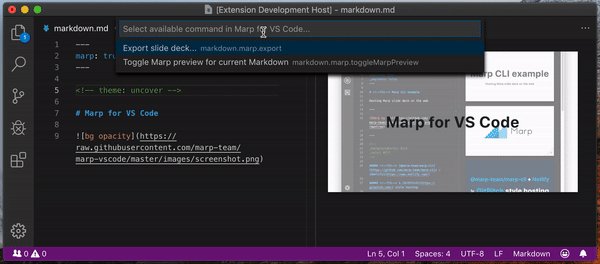
It also can toggle by opening the quick picker from toolbar icon ![]() and selecting "Toggle Marp preview for current Markdown". (
and selecting "Toggle Marp preview for current Markdown". (markdown.marp.toggleMarpPreview).
Features
Preview Marp Markdown
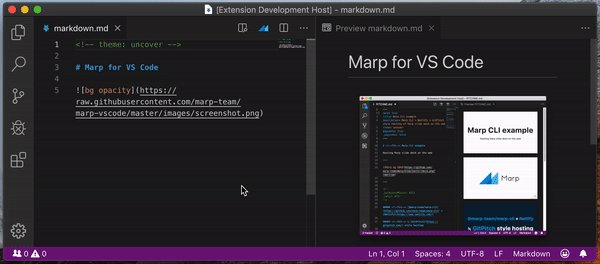
Marp for VS Code can preview your Marp Markdown with the same way as a native Markdown preview.
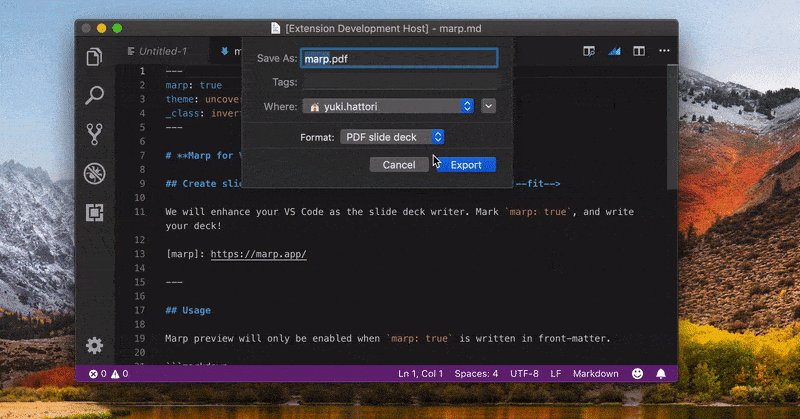
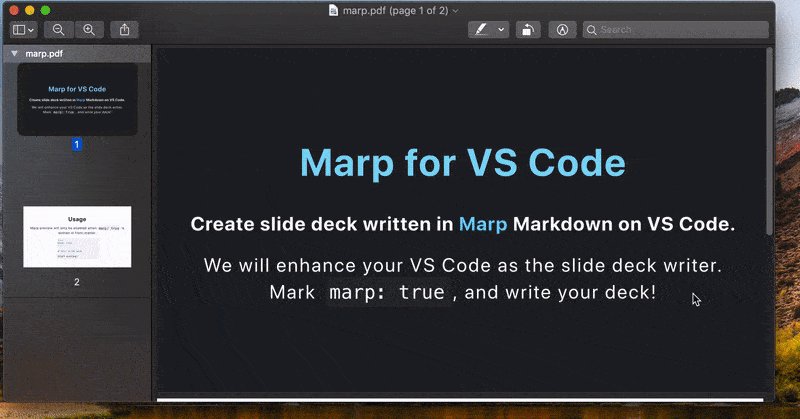
Export slide deck to HTML, PDF, PPTX, and image
We have integrated Marp CLI to export your deck into several formats.
To export the content of active Markdown editor, open the quick pick from Marp icon on toolbar ![]() and select "Export slide deck...". (
and select "Export slide deck...". (markdown.marp.export)
You can also execute command from the Command Palette (F1 or Ctrl/Cmd+Shift+P).
Supported file types
- HTML
- PPTX (PowerPoint document)
- PNG (First slide only)
- JPEG (First slide only)
Default file type can choose by markdown.marp.exportType preference.
⚠️ Export except HTML requires to install any one of Google Chrome, Chromium, or Microsoft Edge. You may also specify the custom path for Chrome / Chromium-based browser by preference
markdown.marp.chromePath.
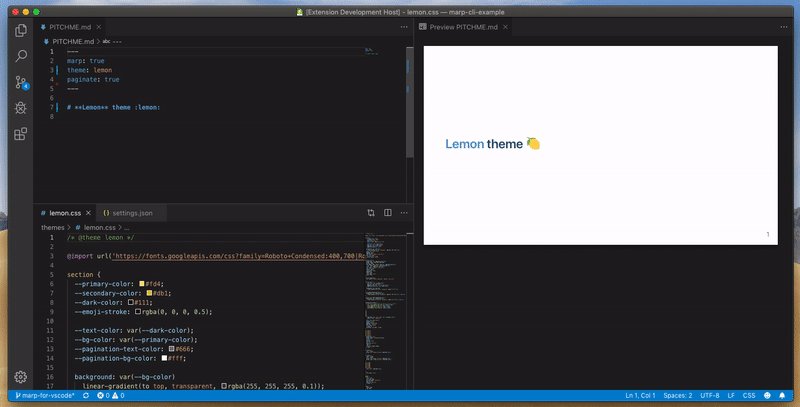
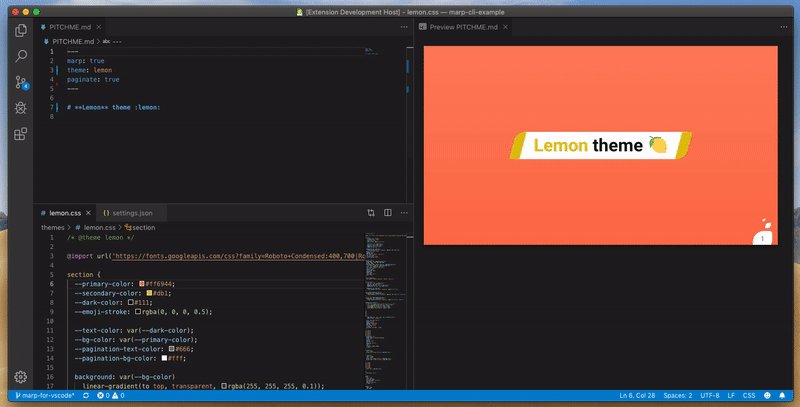
Use custom theme
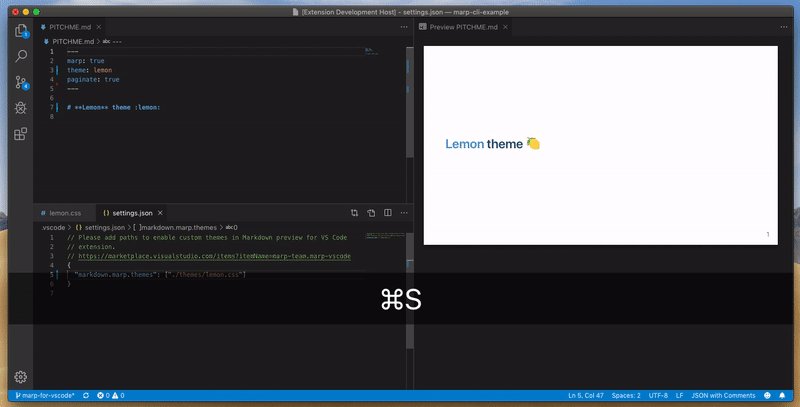
You can register and use custom theme CSS for Marpit / Marp Core by setting markdown.marp.themes, that includes remote URLs, or relative paths to local files in the current workspace.
// Please put `.vscode/settings.json` on your workspace
{
"markdown.marp.themes": [
"https://example.com/foo/bar/custom-theme.css",
"./themes/your-theme.css"
]
}
It's very similar to a way for using custom styles in ordinary Markdown preview. The registered theme can use by specifying theme name in theme global directive.
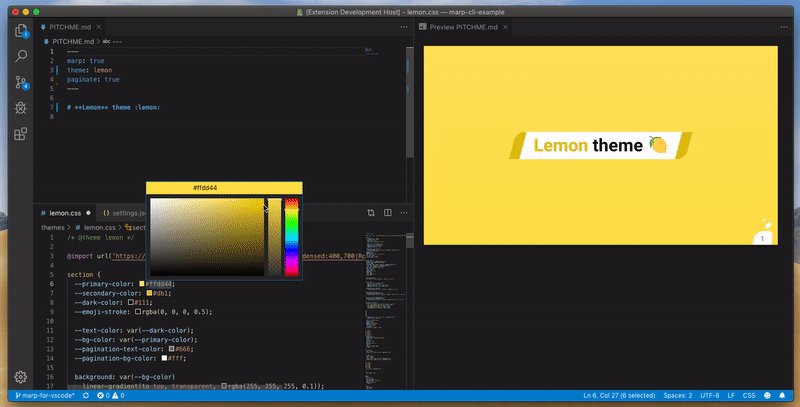
/* @theme your-theme */
@import 'default';
section {
background: #fc9;
}
---
marp: true
theme: your-theme
---
# Use your own theme
Markdown preview will reload updated theme CSS automatically when you edited the registered local CSS file. It's very useful for creating your own theme.
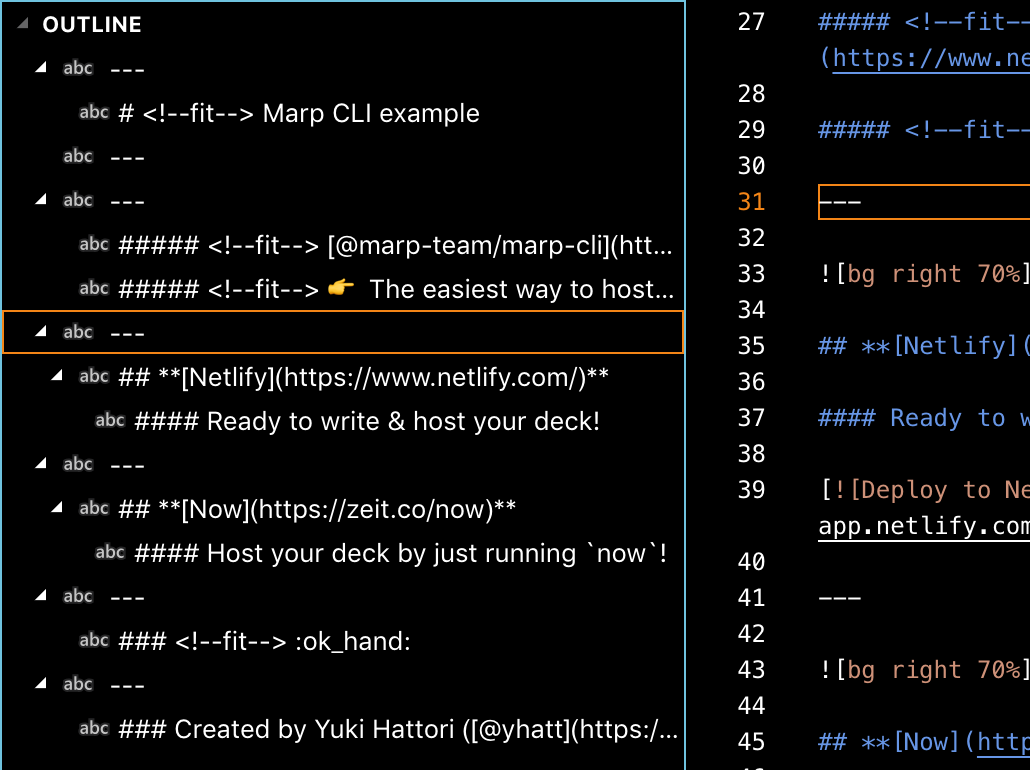
Outline view for each slide
We extend a native outline view to support slide pages in Marp Markdown.
ℹ️ Please choose
Sort By: Positionfrom context menu of its panel if you see incorrect slide order.
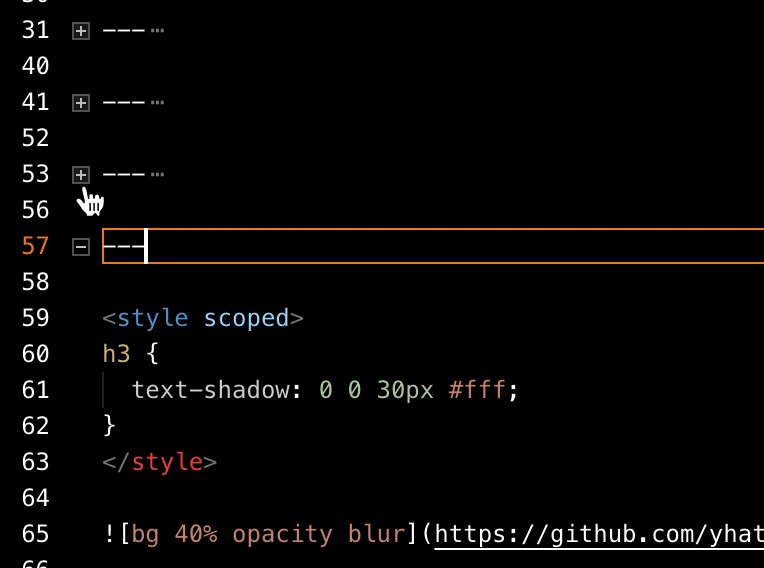
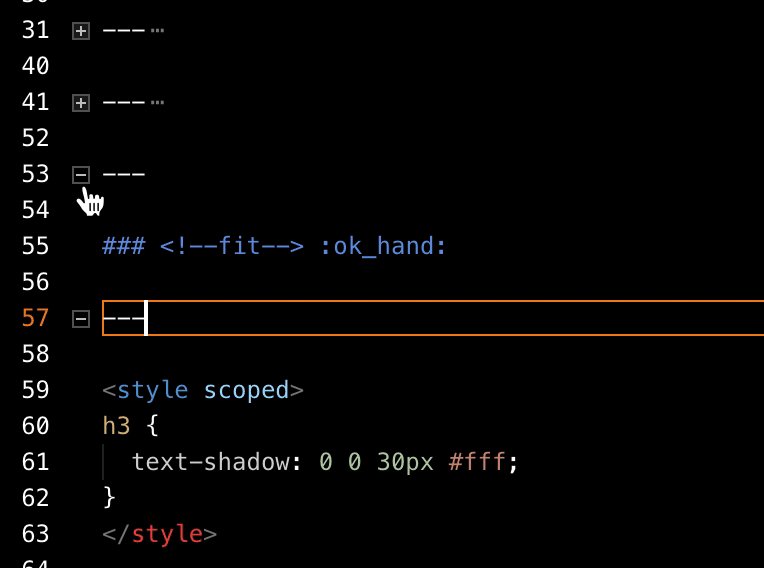
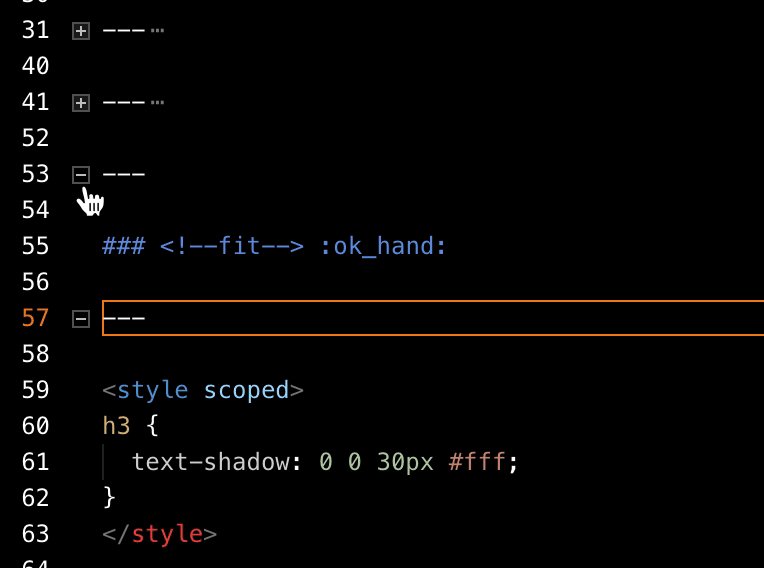
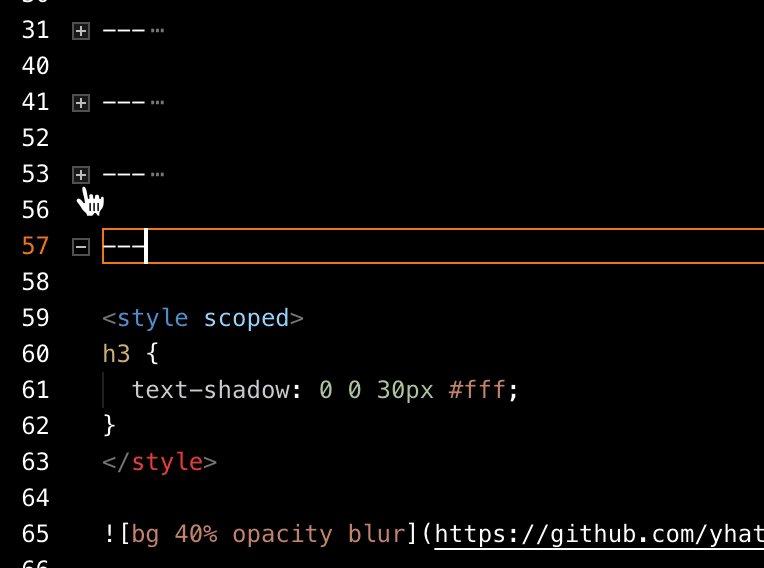
Slide folding in editor
You can fold the content of slide in editor while editing Marp Markdown.
Enable HTML in Marp Markdown
You can enable previsualization of HTML code within Marp Markdown with the markdown.marp.enableHtml option. This feature is disabled as a default because it could allow script injection from untrusted Markdown files. Use with caution.
Contributing
Are you interested in contributing? Please see CONTRIBUTING.md and the common contributing guideline for Marp team.
Author
Managed by @marp-team.
-
 Yuki Hattori (@yhatt)
Yuki Hattori (@yhatt)
License
This extension releases under the MIT License.