xyc / Vscode Mdx Preview
Programming Languages
Projects that are alternatives of or similar to Vscode Mdx Preview
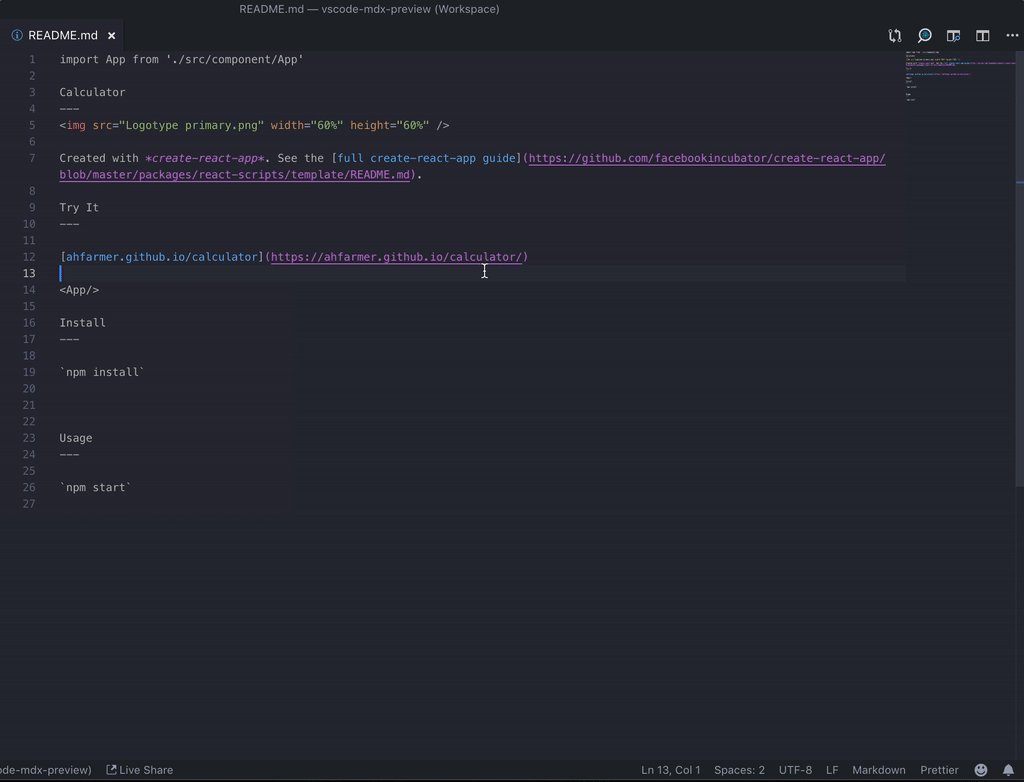
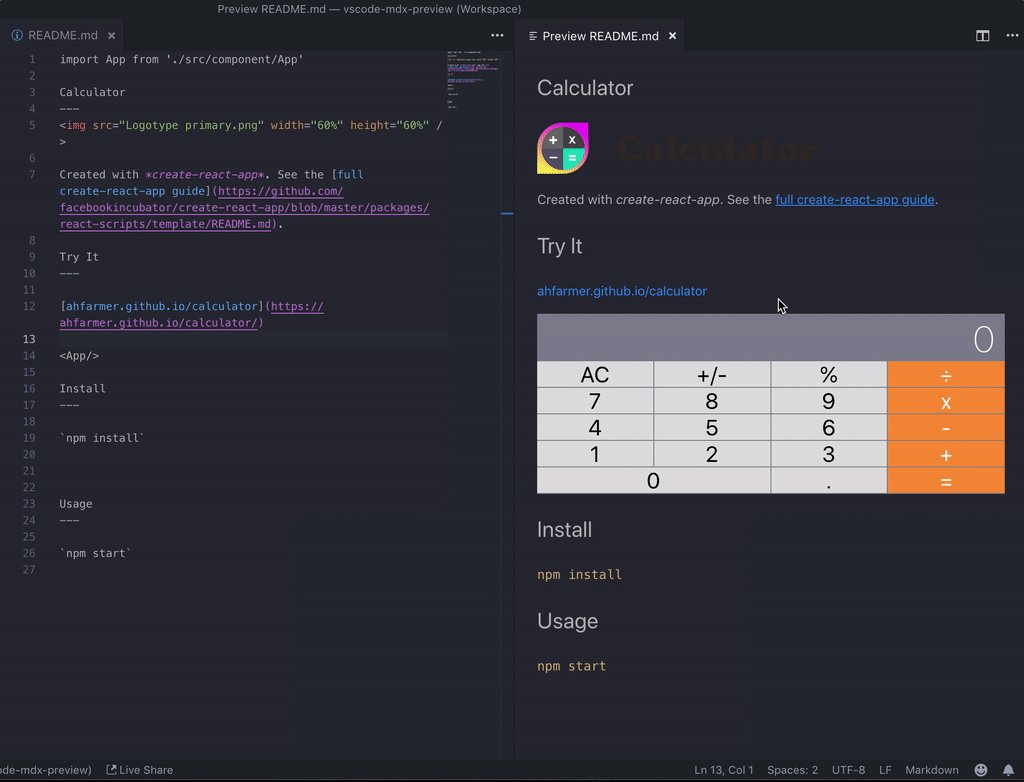
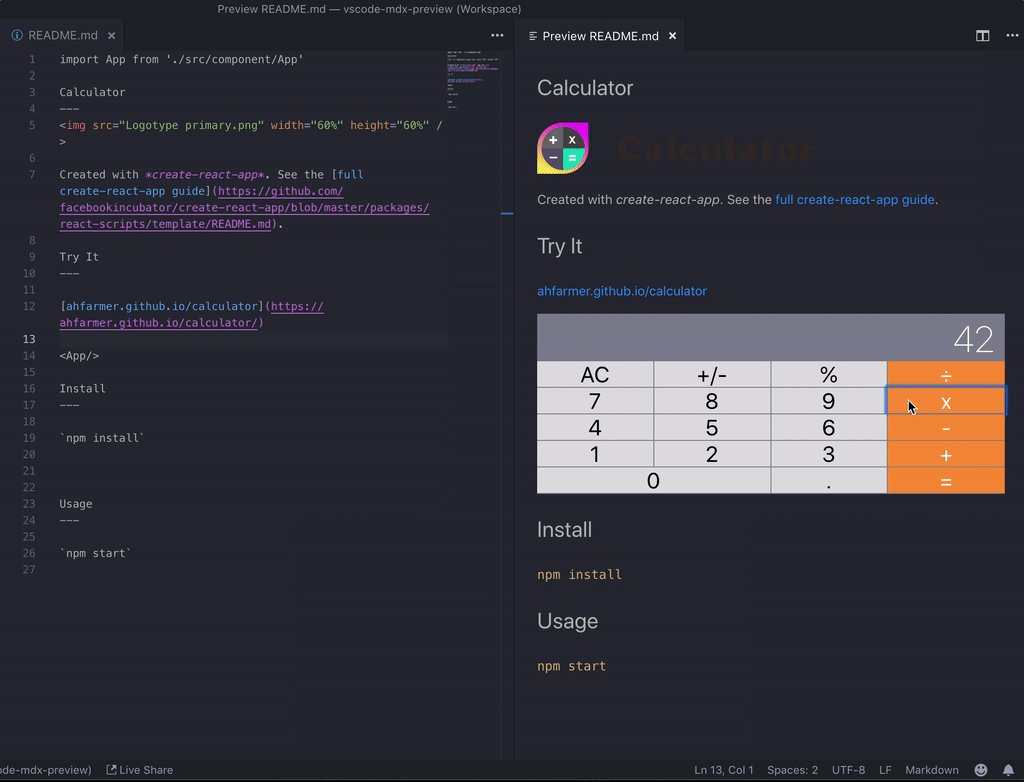
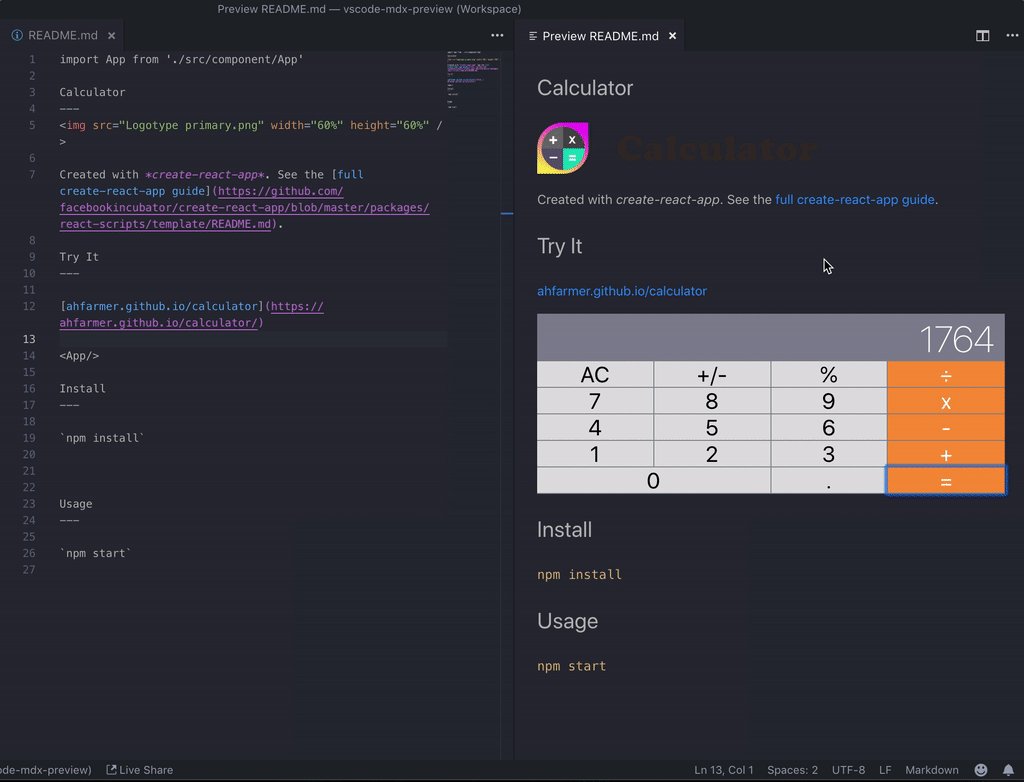
MDX Preview for Visual Studio Code
New in v0.2: Type Script Preview and Hot Update https://vimeo.com/334605913
MDX Preview lets you preview MDX seamlessly. Write markdown / JSX, see it live refresh and get instant visual feedback.
Features
Instant preview as you type without starting a dev server or building
To get started:
- Run
yarn installornpm installif necessary so that you have the npm dependencies in your workspace, and navigate to yourmdormdxfile; or just create an untitled file, change language mode (from command palette) to mdx and type some mdx code. - Open command palette, and type "MDX: Open Preview"; or click the magnifying glass.
Preview will automatically update when you change the file you are previewing or the files that currently previewed file depends on.
MDX Extension is recommended for syntax highlighting of MDX files.
Custom Layout
You can apply custom layout to the MDX file by
- Exporting a default layout value using
export default
import Layout from '../components/Layout';
export default Layout
## Hello
-
Specifying a path to a custom layout config file in
mdx-preview.preview.mdx.customLayoutFilePathextension setting. For example, the absolute path to the../components/Layoutfile above. -
When nothing is specified, by default it will apply VS Code Markdown styles. You can turn that off by
mdx-preview.preview.useVscodeMarkdownStylesextension settings or "MDX: Toggle VSCode Markdown Styles" command.
MDX transclusion
You can import other files with .md or .mdx extension.
import AnotherMDX from './AnotherMDX.mdx'
<AnotherMDX></AnotherMDX>
JavaScript/TypeScript Preview
If you have a JavaScript or TypeScript file that renders to the #root element, you can also preview that using MDX Preview. For example, you can preview the index.js file from your react app:
// index.js
import ReactDOM from 'react';
import App from './App';
ReactDOM.render(
<App />,
document.getElementById('root')
);
Note that VS Code webview has some limitations:
- Service worker / Local storage are not available.
- Use
MemoryRouterif you are using React Router.
Security
Code will only be evaluated inside VS Code extension webview's isolated iframe. The MDX files can only require dependencies within your active workspace folders. By default, only HTTPS content is allowed within the webview. Of course, you still need to make sure you trust the MDX file you preview, AND trust the files inside your workspace. Note that with the default Content Security Policy, you would not be able to preview a LiveEditor.
You can change your security settings through mdx-preview.preview.security extension setting or "MDX: Change Security Settings" command.
Extension Settings
This extension contributes the following settings:
-
mdx-preview.preview.previewOnChange: If set to true, previews on file change; If set to false, previews on file save -
mdx-preview.preview.security: Security policy settings -
mdx-preview.preview.useVscodeMarkdownStyles: Use VS Code Markdown Styles for layout. -
mdx-preview.preview.useWhiteBackground: Use white background regardless of current theme settings. -
mdx-preview.preview.mdx.customLayoutFilePath: Path of custom layout file to use -
mdx-preview.build.useSucraseTranspiler: Use sucrase as transpiler (A faster alternative to babel) instead of Babel/TypeScript transpiler
FAQ
How it works
MDX Preview transpiles your .mdx file using @mdx-js/mdx, sends the initial file to the webview, and recursively fetches local dependencies (from your workspace) and npm dependencies (from node_modules directory) from your workspace using polestar, a commonjs-ish module loader for browsers. MDX Preview has provided built-in dependencies for MDX rendering like react, react-dom and @mdx-js/tag.
Some components doesn't work?
In most cases runtime errors will surface in react-error-overlay. If it doesn't, you can open "Developer: Open Webview Developer Tools" (from command palette) to inspect the error. Note that VS Code webview has some inherent limitations that might cause errors. For example, components that use local storage but without a try/catch block.
Build issues? Try checking mdx-preview.build.useSucraseTranspiler extension setting. It might solve it.
Road map
- [x] TypeScript support
- [ ] Scroll Sync
- [ ] remark/rehype plugins
- [ ] Integrations with gatsby / x0 /...
Acknowledgements
This extension is not possible without the help from James and the open source polestar library.
Saying thanks to these awesome open source projects as well:
- Codesandbox preview for Atom for the idea of recursively resolving dependencies in the workspace and presenting in a preview.
- @mdx-js/mdx for creating the authorable format
- gatsby-mdx for properly doing MDX layout
- markdown-language-features for the markdown stylings and lessons on how to write a preview extension
- codesandbox for inspirations on a rapid feedback loop
- mdx extension for mdx language contrib