ReactPrimer / Reactprimer
Programming Languages
Labels
Projects that are alternatives of or similar to Reactprimer
ReactPrimer · 


React Primer is a component prototyping tool that generates fully connected class component code.
Setup
MacOS
- Download the latest release .dmg file.
- Open the installer.
- Move React Primer to your local application folder.
Windows
- Download the latest .zip file.
- Unpackage the .zip file.
- Shortcut .exe file to destktop.
- Follow installation process.
Linux
- Download the latest .deb file.
- Unpackage the .deb file.
- Type in React-Primer from the terminal.
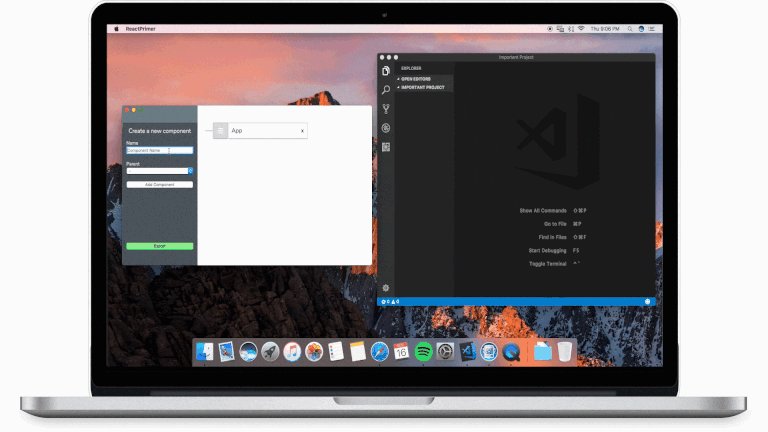
Usage
-
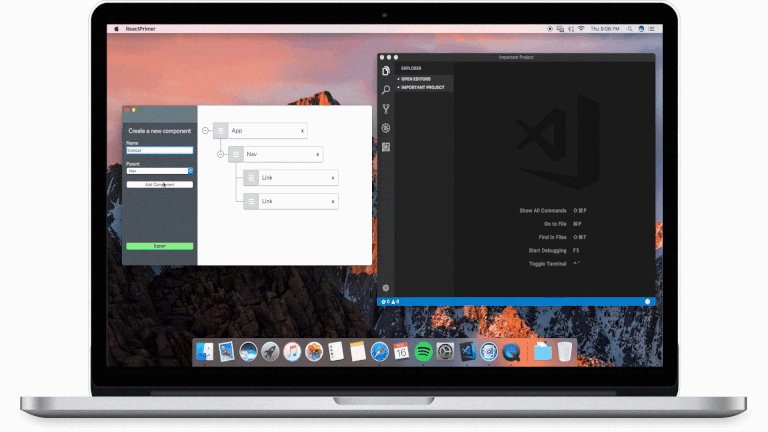
Name individual components, assign parent-child relationships, and add components to the project tree.
-
Drag and drop individual components to restructure the hierarchy tree view.
-
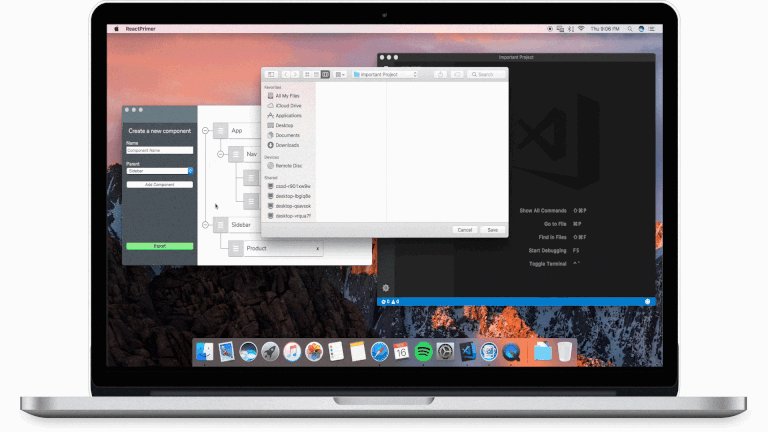
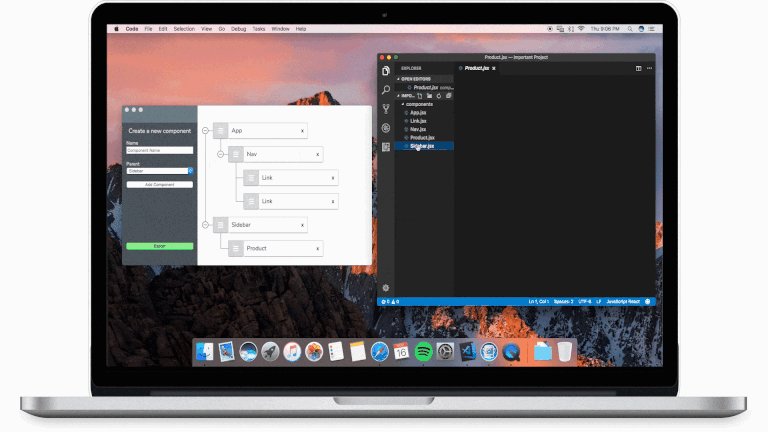
Export project to generate a folder of fully connected component classes.
-
Save generated components locally to a new or existing project.
-
Use Save/Load feature to revisit a prototype.
Forking Your Own Version
If you'd like to build your own version of React Primer:
-
Clone the repo and
npm installdependancies. -
Open one terminal and
npm run devto generate the webpack build. -
Open another terminal and
npm startto start Electron. -
Uncomment line 23
require('electron-reload')(__dirname);for hot reloading (Optional). -
Enable Devloper Tools (Optional).
Chrome Developer Tool
a. Uncomment line 45 mainWindow.webContents.openDevTools()
React Developer Tool
a. Uncomment line 78 const configValues = require('./config');
b. Uncomment line 79 BrowserWindow.addDevToolsExtension(configValues.absolutePath);
c. Create ./config in root directory:
{
"absolutePath": "/Users/*User*/Library/Application Support/Google/Chrome/Default/Extensions/fmkadmapgofadopljbjfkapdkoienihi/2.5.2_0"
}
Why
React Primer provides a visual representation of your project during the preliminary stages of development, before you write a single line of code.
This simple to use application saves time by generating component files that automatically require and render their child components based on the prototyped hierarchy.
React Primer’s component tree GUI makes it easy to test, edit, and re-export your component tree as many times as needed.
Contributing
Please submit issues/pull requests if you have feedback or message the React Primer team to be added as a contributor: [email protected]
Authors
Ken Lee (https://github.com/kenhughlee)
Kat Sampias (https://github.com/ksampias)
Vince Vuong (https://github.com/vincevuong)
License
This project is licensed under the MIT License - see the LICENSE.md file for details