J1ong / Filmsys
Licence: gpl-3.0
一个使用Vue全家桶和后台Express框架结合Mysql数据库搭建起来的移动端电影售票和管理系统,实现了热映、即将上映、电影和影院全局搜索、评论、选座、购票、点赞、收藏、订单等一系列购票和管理流程功能
Stars: ✭ 217
Projects that are alternatives of or similar to Filmsys
Dokit
基于 Spring Boot2、 Jpa、 Spring Security、JWT、redis、Vue的前后端分离的后台管理系统开发平台, 用户管理、菜单管理、角色管理、字典管理、权限控制的方式为RBAC,操作日志、异常日志、接口限流、项目支持数据权限管理,支持一键生成前后端代码(支持在线预览及打包下载),支持前端菜单动态路由 可一键部署服务器应用,数据库。系统中活跃用户状态监控,监视当前系统CPU、内存、磁盘、堆栈等相关信息,基于Element UI在线表单设计及生成Vue代码。
Stars: ✭ 348 (+60.37%)
Mutual labels: mysql, axios, vue-router, element-ui
Vue Qq
🎨 Vue family bucket with socket.io and express/koa2 , create a web version of mobile QQ, supporting real-time group chat, real-time private chat, special care, shielding chat, smart IP geographic location, real-time display temperature and other QQ core functions
Stars: ✭ 861 (+296.77%)
Mutual labels: mysql, express, axios, vue-router
Vuesocial
something like QQ、weibo、weChat(vue+express+socket.io仿微博、微信的聊天社交平台)
Stars: ✭ 189 (-12.9%)
Mutual labels: express, axios, vue-router
Vue element shopmanage
基于vue+element的商品后台管理
Stars: ✭ 75 (-65.44%)
Mutual labels: axios, vue-router, element-ui
Fontend
使用Node、Vue、ElementUI、iViewUI,验证码等等搭建一个综合性网站(含后台管理系统)
Stars: ✭ 97 (-55.3%)
Mutual labels: express, axios, element-ui
Xz Admin
基于Vue、element-ui技术栈开发的前后端分离后台管理系统(持续维护中)
Stars: ✭ 62 (-71.43%)
Mutual labels: axios, vue-router, element-ui
Vue Admin
基于Vue2、element ui、vue-cli、vuex、vue-router、axios 、echarts后台管理系统demo. 权限管理,用户管理,菜单管理。无限级菜单,下拉树形选择框
Stars: ✭ 1,135 (+423.04%)
Mutual labels: axios, vue-router, element-ui
Vue Electron
vue-blog client,base on vue-electron,axios, vuex, vue-router.
Stars: ✭ 193 (-11.06%)
Mutual labels: axios, vue-router, element-ui
Blog.admin
✨ 基于vue 的管理后台,配合Blog.Core与Blog.Vue等多个项目使用
Stars: ✭ 500 (+130.41%)
Mutual labels: axios, vue-router, element-ui
Venture Management
一个包含vuejs和nodejs技术的全栈项目
Stars: ✭ 208 (-4.15%)
Mutual labels: axios, vue-router, element-ui
Vue Todos
vue最新实战项目教程,从零开始,一步一个脚印,循序渐进。跟着我一起学习vue吧!
Stars: ✭ 1,659 (+664.52%)
Mutual labels: axios, vue-router, element-ui
Vue Blog
🎉 基于vue全家桶 + element-ui 构建的一个后台管理集成解决方案
Stars: ✭ 208 (-4.15%)
Mutual labels: axios, vue-router, element-ui
Mall Admin Web
mall-admin-web是一个电商后台管理系统的前端项目,基于Vue+Element实现。 主要包括商品管理、订单管理、会员管理、促销管理、运营管理、内容管理、统计报表、财务管理、权限管理、设置等功能。
Stars: ✭ 9,123 (+4104.15%)
Mutual labels: axios, vue-router, element-ui
Vue2 Admin
基于vue-element-admin、Vue2 权限、监控、管理系统(包含地图等嵌套)
Stars: ✭ 74 (-65.9%)
Mutual labels: axios, vue-router, element-ui
Vue2 Study
vue 的webpack配置,按需加载,element-ui,vuex
Stars: ✭ 16 (-92.63%)
Mutual labels: axios, vue-router, element-ui
Vue Study
vue-cli4 + vue2.6 + vuex + vue-router + axios + element-ui
Stars: ✭ 78 (-64.06%)
Mutual labels: axios, vue-router, element-ui
Vue Element Quick Start
Vue2, Vuex 3, Vue Router 3, Element-ui and Typescript SPA project quick start kit(Vue element ui 快速开始脚手架)
Stars: ✭ 135 (-37.79%)
Mutual labels: axios, vue-router, element-ui
Vuejs Admin
基于eggjs、vuejs的设备管理系统,有帮助的话麻烦给个star谢谢
Stars: ✭ 350 (+61.29%)
Mutual labels: axios, vue-router, element-ui
Vue2 blog
使用vue2.x + vue-cli +vue-router+ vuex + axios + mysql + express + pm2 + webpack+nginx构建的具有登录,注册,留言,用户发帖,用户评论等功能的SPA Blog。注意,注意,注意,后端API全部自己手写,很适合刚学习vue以及express的小伙伴学习,喜欢请Star鼓励一下我,谢谢!项目预览:
Stars: ✭ 417 (+92.17%)
Mutual labels: mysql, express, axios
Vue2 Shop
A shop developed with Vue2 + Vue-router + Axios + Vuex + Node + Express + MongoDB + Webpack
Stars: ✭ 103 (-52.53%)
Mutual labels: express, axios, vue-router
淘气电影
一个Vue+Express+Mysql的电影售票项目
效果预览
前端展示
整体部分

购票流程

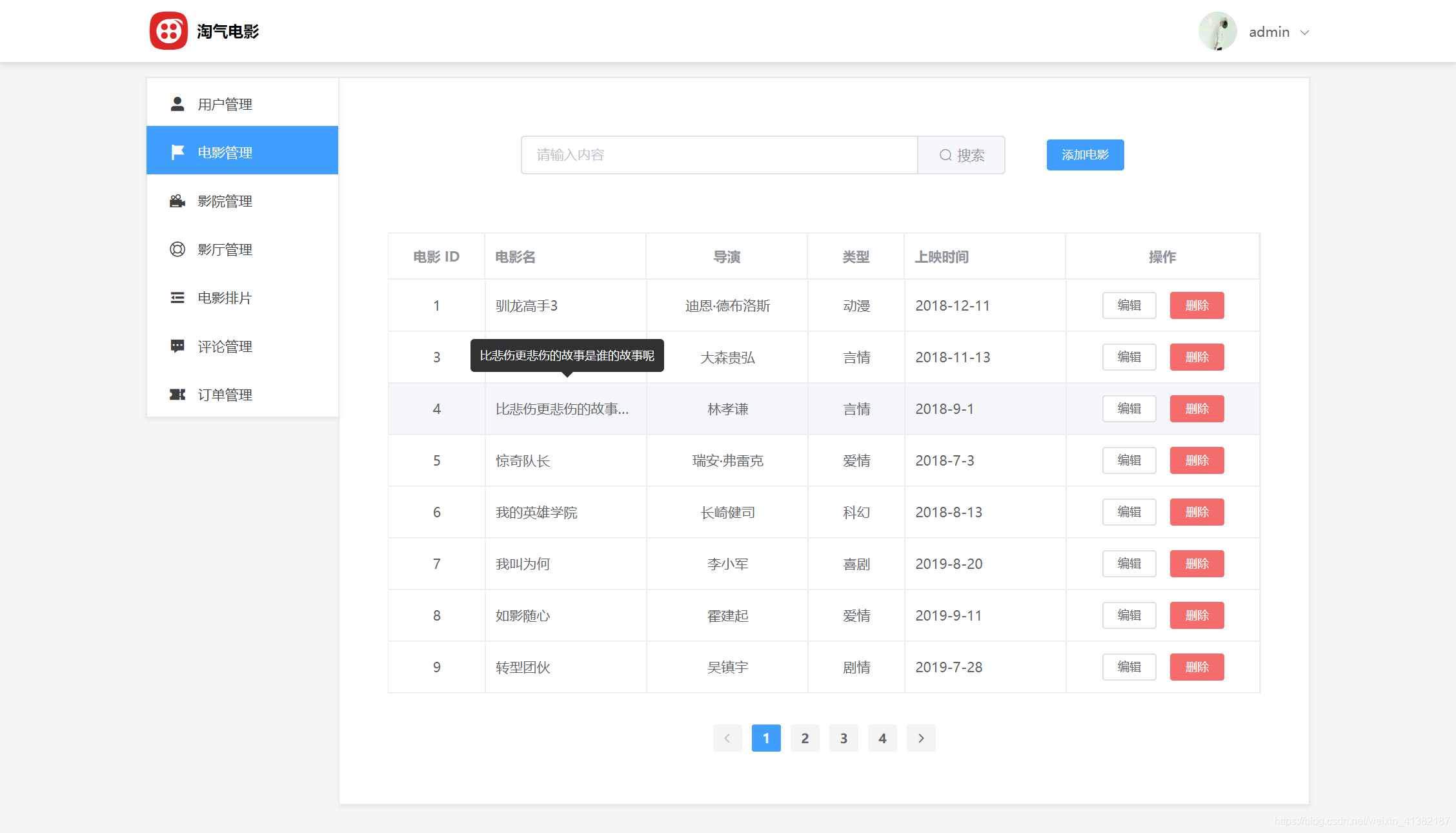
后台管理
登录页

管理页

项目说明
项目目录
├── film 前端页面项目文件
├── film_admin 后台管理系统
├── film_api 前后台接口文件
├── db_film.sql 数据库文件
安装步骤
1. 拉取项目
#依次执行以下命令
git clone https://github.com/J1ong/FilmSys.git
cd FilmSys
cd film
npm install
cd ../film_admin
npm install
cd ../film_api
npm install
2. 导入数据文件db_film.sql (我这里使用的数据库是mysql,用户:root,密码:123456)
3. 项目细节
4. 启动项目
1. 启动前后台接口项目
#输入命令前要先进入到film_api中
nodemon app.js
2. 启动前端页面项目
#输入命令前同样需要进入到film中
npm start
3. 启动后台管理项目
#输入命令前同样需要进入到film_admin中
npm start
5. 最后
- 浏览器地址栏输入http://localhost:8080/ 可看前端页面,切换到移动设备就可以正常看到移动版页面了
- 浏览器地址栏输入http://localhost:8081/ 可到后台登录界面(账号:admin,密码:admin)
- 接口服务器启动在3000端口
Note that the project description data, including the texts, logos, images, and/or trademarks,
for each open source project belongs to its rightful owner.
If you wish to add or remove any projects, please contact us at [email protected].
